Flutter自定义组件插件jio_widget的使用
Flutter自定义组件插件jio_widget的使用
jio_widget 是一个适用于Android和iOS平台的Flutter插件,它提供了自定义组件。
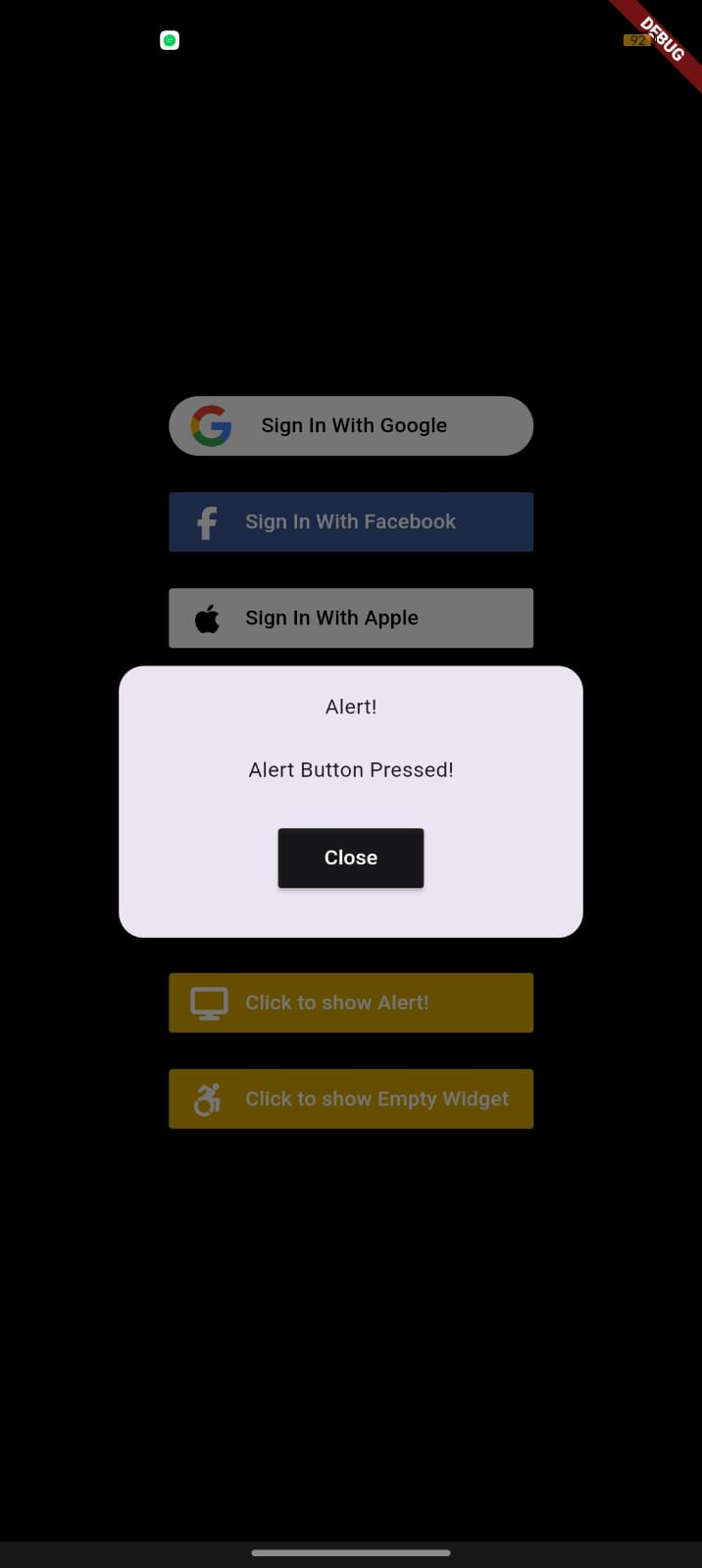
截图


使用方法
要使用此插件,请将其添加到你的 pubspec.yaml 文件中:
dependencies:
flutter:
sdk: flutter
jio_widget:
如何使用
以下是一个简单的示例,展示了如何使用 jio_widget 插件中的按钮组件:
import 'package:flutter/material.dart';
import 'package:jio_widget/jio_widget.dart';
void main() => runApp(const MainApp());
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
iconTheme: const IconThemeData(color: Colors.white),
hintColor: Colors.red,
),
home: const Test(),
);
}
}
class Test extends StatelessWidget {
const Test({super.key});
void _handleButtonClick(BuildContext context, String btn) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('$btn Button Pressed!'),
backgroundColor: Colors.black26,
duration: const Duration(milliseconds: 500),
));
// 显示自定义弹窗
if (btn == 'Alert') {
JioAlertbox.showCustomAlertBox(
context: context,
willDisplayWidget: Text('$btn Button Pressed!')
);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black54,
appBar: const JioAppbar(title: 'Home'),
body: Center(
child: SingleChildScrollView(
child: Column(
children: [
// Google 按钮
JioButton(
Buttons.google,
onPressed: () {
_handleButtonClick(context, 'Google');
},
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20)),
),
),
const SizedBox(height: 10),
// Facebook 按钮
JioButton(
Buttons.facebook,
onPressed: () {
_handleButtonClick(context, 'Facebook');
},
),
const SizedBox(height: 10),
// Apple 按钮
JioButton(
Buttons.apple,
onPressed: () {
_handleButtonClick(context, 'Apple');
},
),
const SizedBox(height: 10),
// Microsoft 按钮
JioButton(
Buttons.microsoft,
onPressed: () {
_handleButtonClick(context, 'Microsoft');
},
),
const SizedBox(height: 10),
// GitHub 按钮
JioButton(
Buttons.gitHub,
text: "Sign up with GitHub",
onPressed: () {
_handleButtonClick(context, 'Github');
},
),
const SizedBox(height: 10),
// Twitter 按钮
JioButton(
Buttons.twitter,
text: "Sign In with Twitter",
onPressed: () {
_handleButtonClick(context, 'Twitter');
},
),
const SizedBox(height: 10),
// Alert 按钮
JioButton(
Buttons.alert,
text: "Click to show Alert!",
onPressed: () {
_handleButtonClick(context, 'Alert');
},
),
const SizedBox(height: 10),
// Empty Widget 按钮
JioButton(
Buttons.emptywidget,
text: "Click to show Empty Widget",
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => JioEmptyWidget(
ontap: () => Navigator.of(context).pop())));
},
),
const SizedBox(height: 10),
],
),
),
),
);
}
}
按钮列表
Buttons.googleButtons.facebookButtons.microsoftButtons.appleButtons.gitHubButtons.twitterButtons.alertButtons.emptywidget
许可证
版权 © 2024 Jiocoders
许可协议如下:
版权所有 (c) 2024 Jiocoders
特此免费授予获得本软件及相关文档文件(以下简称“软件”)副本的任何人无限制地使用该软件的权利,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或销售软件的副本,并允许被许可人向其提供软件的人员这样做,但须遵守以下条件:
上述版权声明及本许可声明应包含在所有副本或实质性部分的软件中。
本软件按“原样”提供,不附带任何明示或暗示的保证,包括但不限于适销性、特定用途适用性和非侵权性的保证。在任何情况下,作者或版权持有人均不对因使用本软件或与本软件相关的其他行为而引起的任何索赔、损害或其他责任负责。
更多关于Flutter自定义组件插件jio_widget的使用的实战教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义组件插件jio_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
jio_widget 是一个 Flutter 自定义组件插件,它提供了一些预定义的 UI 组件和小部件,帮助开发者快速构建漂亮的用户界面。需要注意的是,jio_widget 并不是 Flutter 官方插件,因此它的可用性和功能可能会随着时间而变化。以下是如何使用 jio_widget 插件的基本步骤和示例。
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 jio_widget 插件的依赖。打开 pubspec.yaml 文件,在 dependencies 部分添加以下代码:
dependencies:
flutter:
sdk: flutter
jio_widget: ^版本号 # 替换为最新的版本号
然后运行 flutter pub get 来获取依赖。
2. 导入包
在你想要使用 jio_widget 的文件中,导入包:
import 'package:jio_widget/jio_widget.dart';
3. 使用组件
jio_widget 提供了多个自定义组件,你可以在你的应用中使用它们。以下是一些常见的组件及其用法示例:
3.1 JioButton
JioButton 是一个自定义的按钮组件,支持多种样式和点击事件。
JioButton(
onPressed: () {
print('Button Pressed!');
},
text: 'Click Me',
color: Colors.blue,
textColor: Colors.white,
),
3.2 JioTextField
JioTextField 是一个自定义的文本输入框,支持提示文本、输入验证等功能。
JioTextField(
hintText: 'Enter your name',
onChanged: (value) {
print('Input: $value');
},
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
),
3.3 JioCard
JioCard 是一个自定义的卡片组件,可以用于显示带有阴影和边框的内容。
JioCard(
child: Column(
children: [
Text('Card Title'),
Text('This is a custom card widget.'),
],
),
),
4. 自定义样式
jio_widget 的组件通常支持多种自定义样式选项,如颜色、字体大小、边框半径等。你可以根据应用的主题和需求进行调整。
JioButton(
onPressed: () {},
text: 'Custom Button',
color: Colors.green,
borderRadius: 20.0,
textStyle: TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),





