Flutter Markdown渲染插件markdown_core的使用
Flutter Markdown渲染插件markdown_core的使用
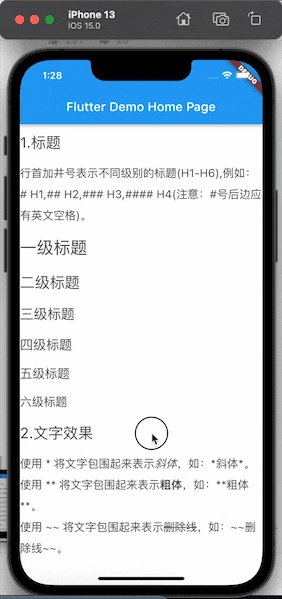
markdown_core 插件用于解析 Markdown 文本并将其渲染为富文本。
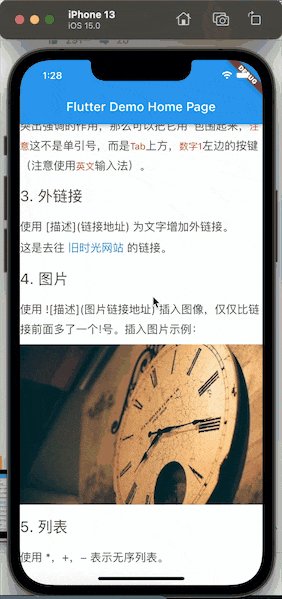
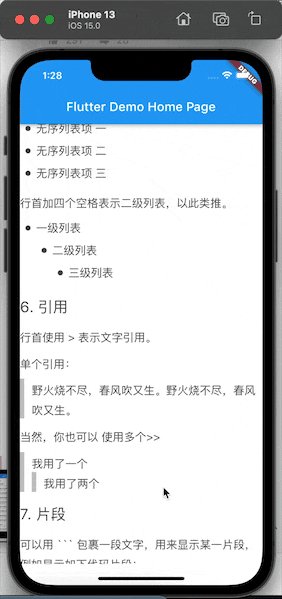
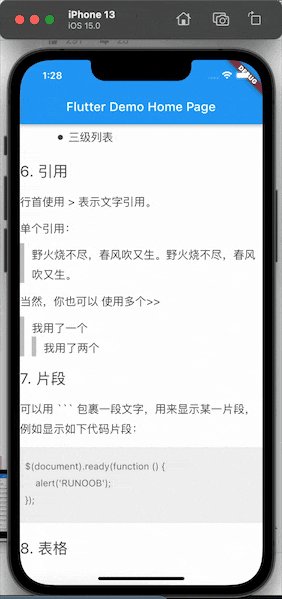
示例效果

示例代码
import 'package:example/data.dart';
import 'package:flutter/material.dart';
import 'package:markdown_core/markdown_core.dart';
import 'package:cached_network_image/cached_network_image.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.light,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).brightness == Brightness.dark
? Colors.black
: Colors.white,
appBar: AppBar(
title: Text(widget.title),
),
body: SafeArea(
child: SingleChildScrollView(
child: Markdown(
data: markdownData,
linkTap: (link) => print('点击了链接 $link'),
image: (imageUrl) {
print('imageUrl $imageUrl');
return CachedNetworkImage(
imageUrl: imageUrl,
placeholder: (context, url) => Container(
width: double.infinity,
height: 300,
child: Center(child: CircularProgressIndicator()),
),
errorWidget: (context, url, error) => Icon(Icons.error),
);
},
),
),
),
);
}
}
代码解释
-
导入必要的包
import 'package:example/data.dart'; // 导入Markdown数据 import 'package:flutter/material.dart'; // 导入Flutter核心库 import 'package:markdown_core/markdown_core.dart'; // 导入markdown_core包 import 'package:cached_network_image/cached_network_image.dart'; // 导入缓存网络图片包 -
创建应用入口
void main() => runApp(MyApp()); -
创建应用主界面
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, brightness: Brightness.light, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } -
创建主页
class MyHomePage extends StatefulWidget { MyHomePage({ Key? key, required this.title, }) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } -
创建主页状态
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Theme.of(context).brightness == Brightness.dark ? Colors.black : Colors.white, appBar: AppBar( title: Text(widget.title), ), body: SafeArea( child: SingleChildScrollView( child: Markdown( data: markdownData, linkTap: (link) => print('点击了链接 $link'), image: (imageUrl) { print('imageUrl $imageUrl'); return CachedNetworkImage( imageUrl: imageUrl, placeholder: (context, url) => Container( width: double.infinity, height: 300, child: Center(child: CircularProgressIndicator()), ), errorWidget: (context, url, error) => Icon(Icons.error), ); }, ), ), ), ); } }
更多关于Flutter Markdown渲染插件markdown_core的使用的实战教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter Markdown渲染插件markdown_core的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
markdown_core 是一个用于在 Flutter 应用中渲染 Markdown 文本的插件。它提供了灵活且高效的 Markdown 渲染能力,支持自定义样式和扩展功能。以下是如何在 Flutter 项目中使用 markdown_core 的基本步骤:
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 markdown_core 依赖:
dependencies:
flutter:
sdk: flutter
markdown_core: ^0.0.1 # 请使用最新版本
然后运行 flutter pub get 来获取依赖。
2. 基本用法
在 Flutter 应用中使用 markdown_core 非常简单。你可以使用 MarkdownCore 小部件来渲染 Markdown 文本。
import 'package:flutter/material.dart';
import 'package:markdown_core/markdown_core.dart';
class MarkdownExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
const markdownData = '''
# Hello, Markdown!
This is a **bold** text and this is an *italic* text.
- Item 1
- Item 2
- Item 3
[Google](https://www.google.com)
''';
return Scaffold(
appBar: AppBar(
title: Text('Markdown Example'),
),
body: SingleChildScrollView(
padding: EdgeInsets.all(16.0),
child: MarkdownCore(data: markdownData),
),
);
}
}
3. 自定义样式
markdown_core 允许你自定义 Markdown 的渲染样式。你可以通过传递 MarkdownStyle 对象来实现这一点。
MarkdownCore(
data: markdownData,
style: MarkdownStyle(
h1: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
h2: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
p: TextStyle(fontSize: 16, color: Colors.black),
strong: TextStyle(fontWeight: FontWeight.bold, color: Colors.red),
em: TextStyle(fontStyle: FontStyle.italic, color: Colors.blue),
// 其他样式...
),
);
4. 处理链接
markdown_core 默认会识别 Markdown 中的链接,但你也可以自定义链接的处理方式。例如,你可以使用 onTapLink 参数来处理链接点击事件。
MarkdownCore(
data: markdownData,
onTapLink: (url) {
print('Link clicked: $url');
// 你可以在这里处理链接点击事件,例如打开浏览器或导航到其他页面
},
);
5. 支持扩展
markdown_core 支持一些 Markdown 扩展语法,例如表格、任务列表等。你可以通过设置 extensionSet 来启用这些扩展。
MarkdownCore(
data: markdownData,
extensionSet: ExtensionSet(
// 启用表格扩展
tables: true,
// 启用任务列表扩展
taskLists: true,
// 其他扩展...
),
);
6. 高级用法
如果你需要更高级的自定义,例如自定义渲染器或处理复杂的 Markdown 语法,markdown_core 也提供了相应的 API 供你使用。
MarkdownCore(
data: markdownData,
builder: (context, child) {
// 自定义渲染逻辑
return CustomMarkdownRenderer(child: child);
},
);





