HarmonyOS 鸿蒙Next 导航组件如何引入.svg文件
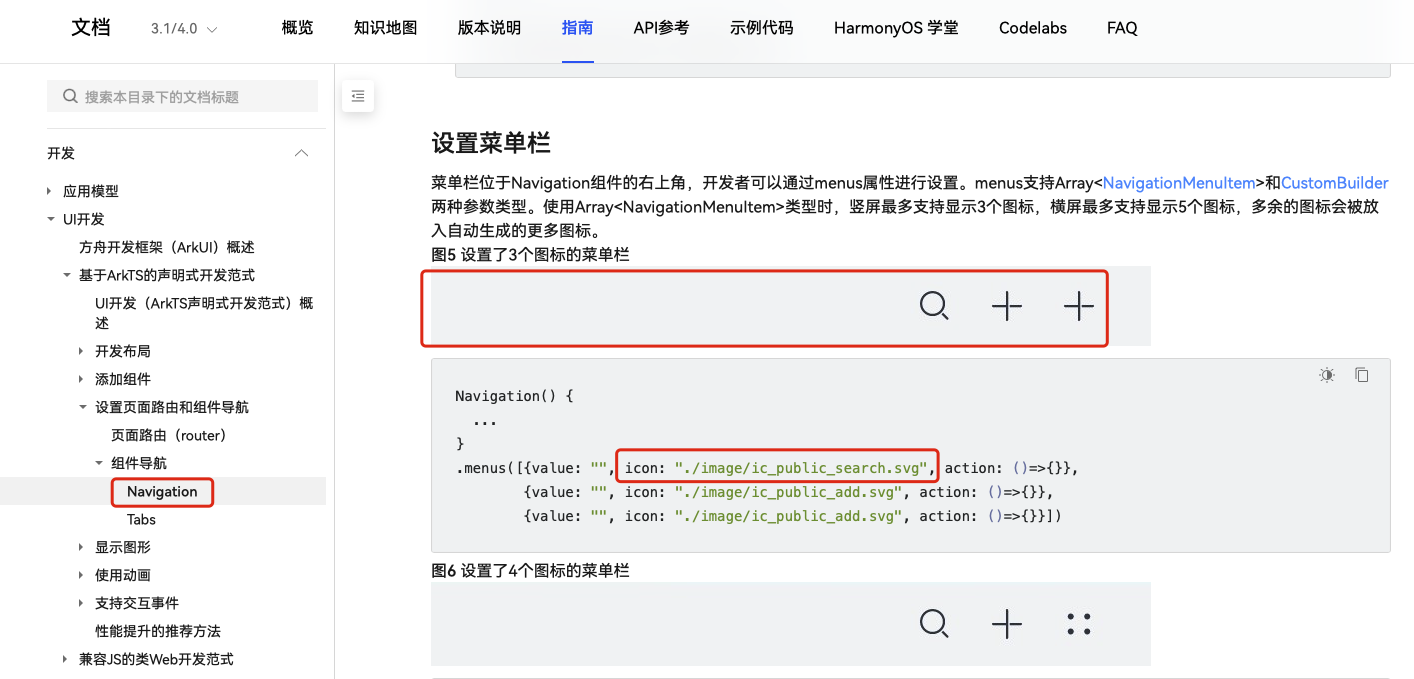
HarmonyOS 鸿蒙Next 导航组件如何引入.svg文件 [Navigation导航组件] 官方文档中 提到了通过[menus]设置菜单栏,其中的icon引入的是.svg文件,这个是如何引入使用的呀

更多关于HarmonyOS 鸿蒙Next 导航组件如何引入.svg文件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
5 回复
好的好的,谢谢,svg的文件好像还需要别的软件来创建后再引入,
https://developer.harmonyos.com/cn/design/harmonyos-icon/这是HarmonyOS提供的通用图标库,在这里可以下载常用的图标,有PNG格式、SVG格式可以选择,
收到!感谢!感谢!
在HarmonyOS(鸿蒙)中,引入.svg文件可以通过ResourceManager实现。首先,将.svg文件放置在resources/base/media目录下。然后,在代码中使用ResourceManager获取该资源的RawFileEntry,并通过getRawFileContent方法读取文件内容。例如:
import resourceManager from '@ohos.resourceManager';
async function loadSvg() {
try {
const rawFileEntry = await resourceManager.getRawFile('your_svg_file.svg');
const svgContent = await rawFileEntry.getRawFileContent();
console.log(svgContent);
} catch (error) {
console.error('Failed to load SVG:', error);
}
}这样可以加载并处理.svg文件内容。









