HarmonyOS 鸿蒙Next for each 不能遍历Resources,但是可以遍历字符串,请指教
HarmonyOS 鸿蒙Next for each 不能遍历Resources,但是可以遍历字符串,请指教 遇到两个问题:
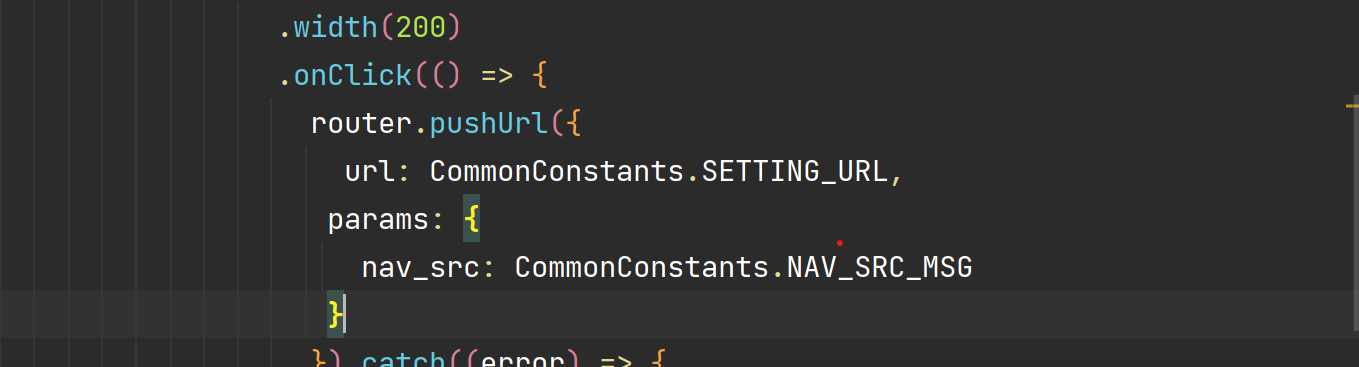
在indexpage.ets中。由foreach生成的按钮中,这个按钮导向了设置页。

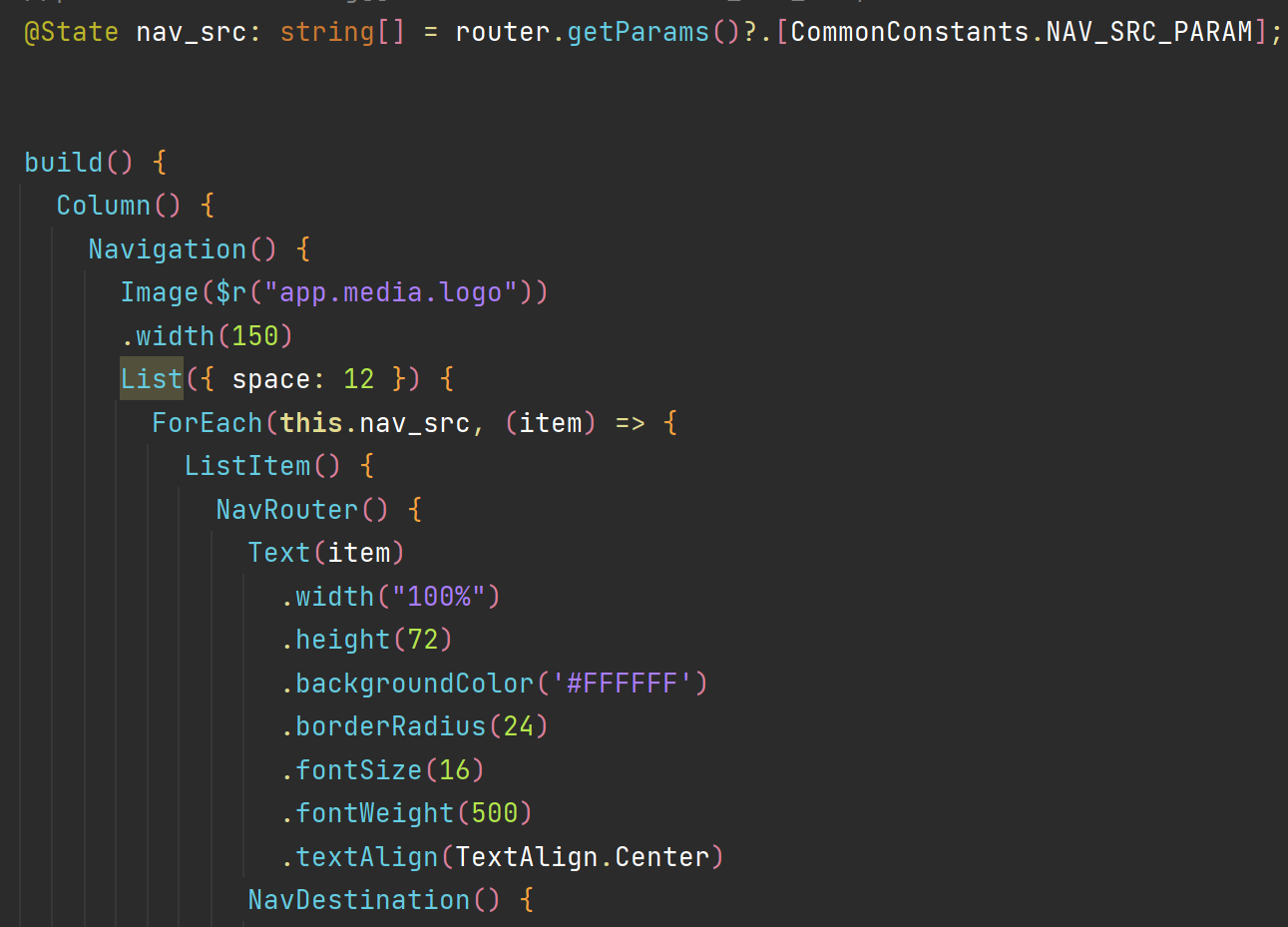
在naigationPage.ets中,nav_src只能使用string[]格式,如果使用Rescources[]格式,将无法成功。

1:在indexPage.ets中点击按钮后,发送nav_src到navigationPage页,navigationPage根据nav_src的资源内容生成按钮。当nav_src指向字符串数组时,可以成功。但是指向Rescource数组时,就只能显示第一个按钮。其他按钮无法生成。如何将Rescource数组生成相应的按钮或其他组件,请指教
2:在一个foreach迭代器中,给nav_src传送参数,如何根据foreach的item内容指定相应的资源参数,请指教
更多关于HarmonyOS 鸿蒙Next for each 不能遍历Resources,但是可以遍历字符串,请指教的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在CommonConstants 中:
const Para_STRING = [$r('app.string.Para_Scope'),$r('app.string.Para_Slope'),$r('app.string.Para_Linear'),$r('app.string.Para_Function'),$r('app.string.Para_CheckDesc'),$r('app.string.Para_UnitSet')];
const Mntn_STRING = [
$r('app.string.Mntn_LampDet'),
$r('app.string.Mntn_Monitor'),
$r('app.string.Mntn_DevZroCorr'),
$r('app.string.Mntn_ZeroFix'),
$r('app.string.Mntn_FactReset')
];export default class CommonConstants {static readonly Para_SRC_MSG: Resource[]= Para_STRING;
static readonly Mntn_SRC_MSG: Resource[]= Mntn_STRING;
static readonly Syscfg_SRC_MSG: Resource[]= Syscfg_STRING;static readonly NAV_SRC_PARAM: string = 'nav_src';在IconAnimation组件的图像属性中,定义nav_src的传送参数:
Image(this.mainItem.image)
.width(Common.ICON_WIDTH)
.height(Common.ICON_HEIGHT)
.objectFit(ImageFit.Contain)
.opacity(this.mainItem.clicked ? Common.OPACITY_06 : 1)
.onClick(() => {
switch (this.mainItem.index) {
case 1:
this.dataSource = CommonConstants.Mntn_SRC_MSG;
break;
case 2:
this.dataSource = CommonConstants.Syscfg_SRC_MSG;
break;
case 3:
this.dataSource = CommonConstants.Para_SRC_MSG;
break;
case 4:
break;
}
router.pushUrl({
url: CommonConstants.SETTING_URL,
params: {
nav_src: this.dataSource
}
}).catch((error) => {
// Logger.info(TAG, 'IndexPage push error' + JSON.stringify(error));
});
})在navigationPage中,生成按钮:
[@State](/user/State) test: Resource[]=CommonConstants.Para_SRC_MSG;//用来测试@State nav_src: Resource[]= router.getParams()?.[CommonConstants.NAV_SRC_PARAM];用来传参
ForEach(this.test, (item) => {
ListItem() {
NavRouter() {
Text(item)
.width("100%")
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
NavDestination() {
Text("NavDestinationContent" + item)
}
.title("NavDestinationContent")
}
}},
item => item)执行结果:只能显示第一个按钮。希望哪位大神能帮忙解决一下
希望使用Resources数组,因为需要考虑多语言支持。
在HarmonyOS中,for each循环用于遍历集合或数组。Resources对象在鸿蒙系统中用于管理应用资源,它并不是一个可以直接遍历的集合或数组。Resources对象通常通过getResourceManager()方法获取,并用于访问特定资源,如字符串、颜色、布局等。
例如,你可以通过Resources对象获取字符串资源:
let resMgr = this.context.resourceManager;
let str = await resMgr.getString($r('app.string.my_string').id);Resources对象本身并不支持直接遍历,因为它不是一个集合或数组。而字符串可以直接通过for each循环遍历,因为字符串可以看作字符的集合。
如果你需要遍历资源,通常需要先获取资源列表,然后进行遍历。例如,遍历字符串数组资源:
let resMgr = this.context.resourceManager;
let strArray = await resMgr.getStringArray($r('app.array.my_string_array').id);
for (let str of strArray) {
console.log(str);
}总结,for each不能直接遍历Resources对象,因为它不是集合或数组。你可以通过获取具体的资源列表(如字符串数组)来进行遍历。









