Flutter动画统计插件stats_animation的使用
Flutter动画统计插件stats_animation的使用
展示你的统计数据并添加动画效果。你可以在这个支持Flutter的所有平台上使用这个包。


开始使用
你可以非常容易地使用这个包。
在你的pubspec.yaml文件中添加以下行:
dependencies:
stats_animation: ^1.0.3使用方法
首先,导入包:
import 'package:stats_animation/stats_animation.dart';然后,你可以使用这个包,通过一个字符串和双精度值的映射(你可以调整所有参数,如颜色、大小、对齐方式等):
Scaffold(
appBar: AppBar(
title: Text('Stats Animated'),
),
body: Center(
child: StatsAnimation(
{
'attack': 90,
'speed': 100,
'defense': 60,
'hp': 10,
},
),
),
)完整示例代码
以下是一个完整的示例代码,展示了如何在Flutter应用中使用stats_animation插件。
import 'package:flutter/material.dart';
import 'package:stats_animation/stats_animation.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// 这个小部件是你的应用的根
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Package Stats Animation',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stats Animated'),
),
body: Center(
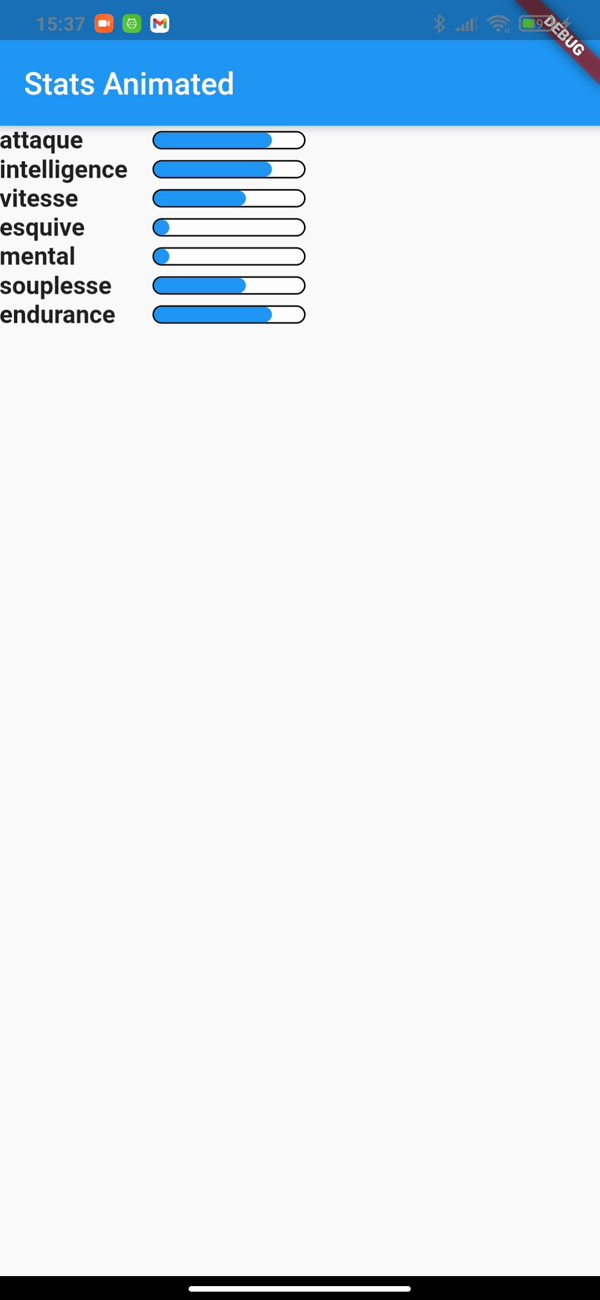
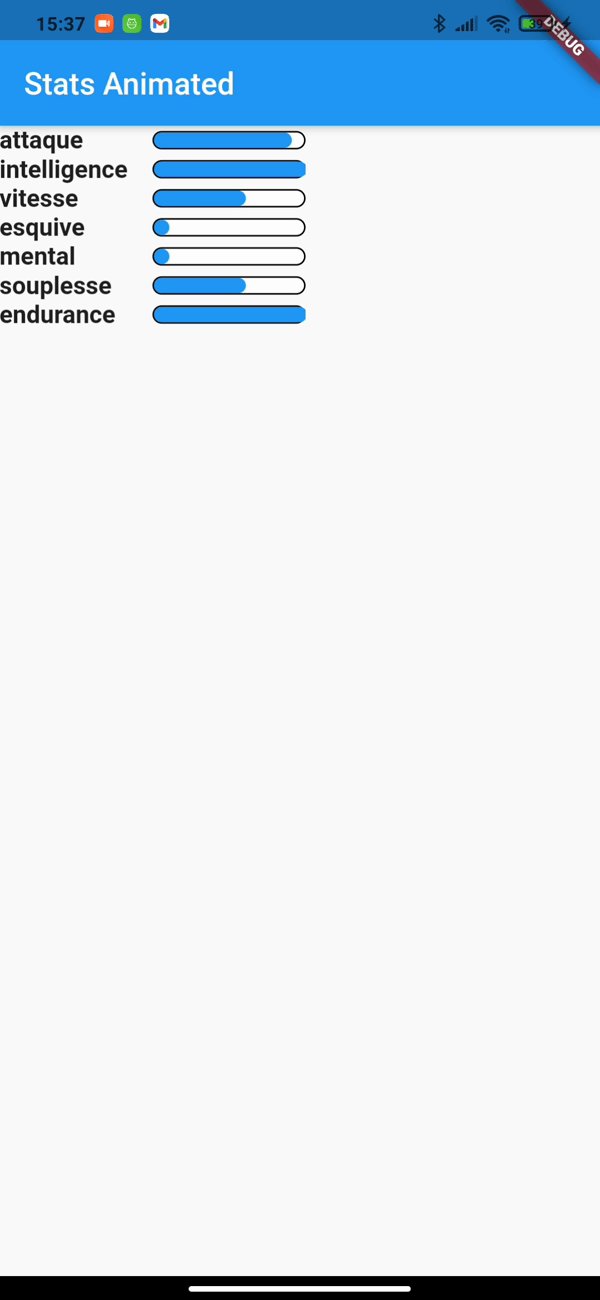
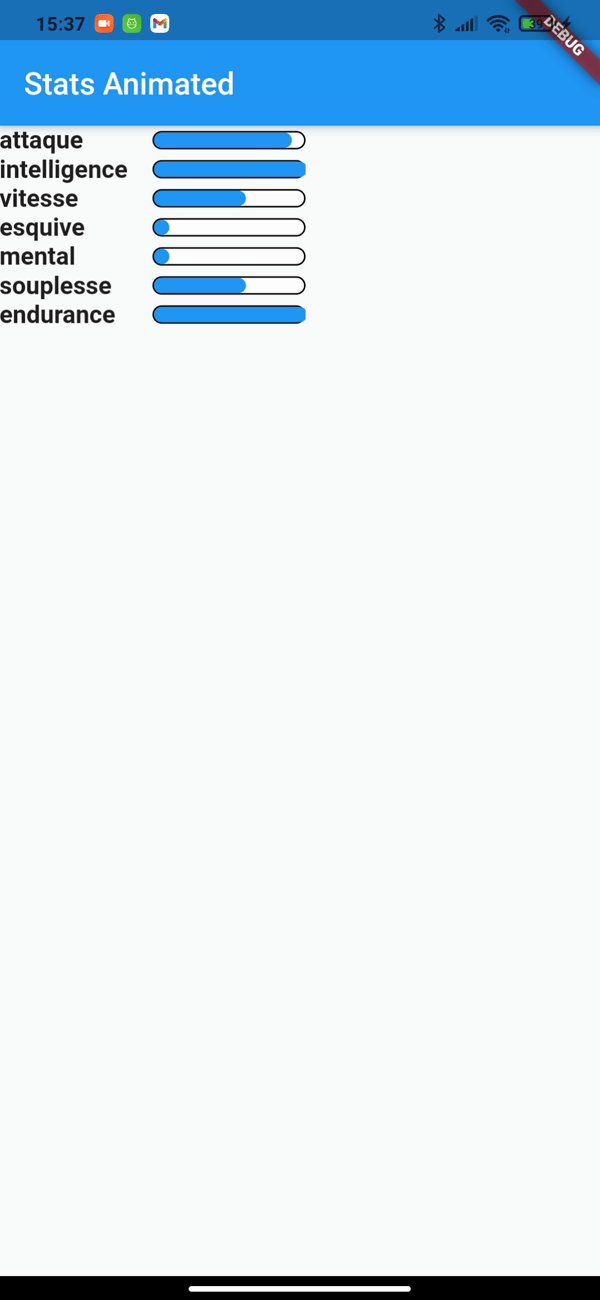
child: StatsAnimation(
{
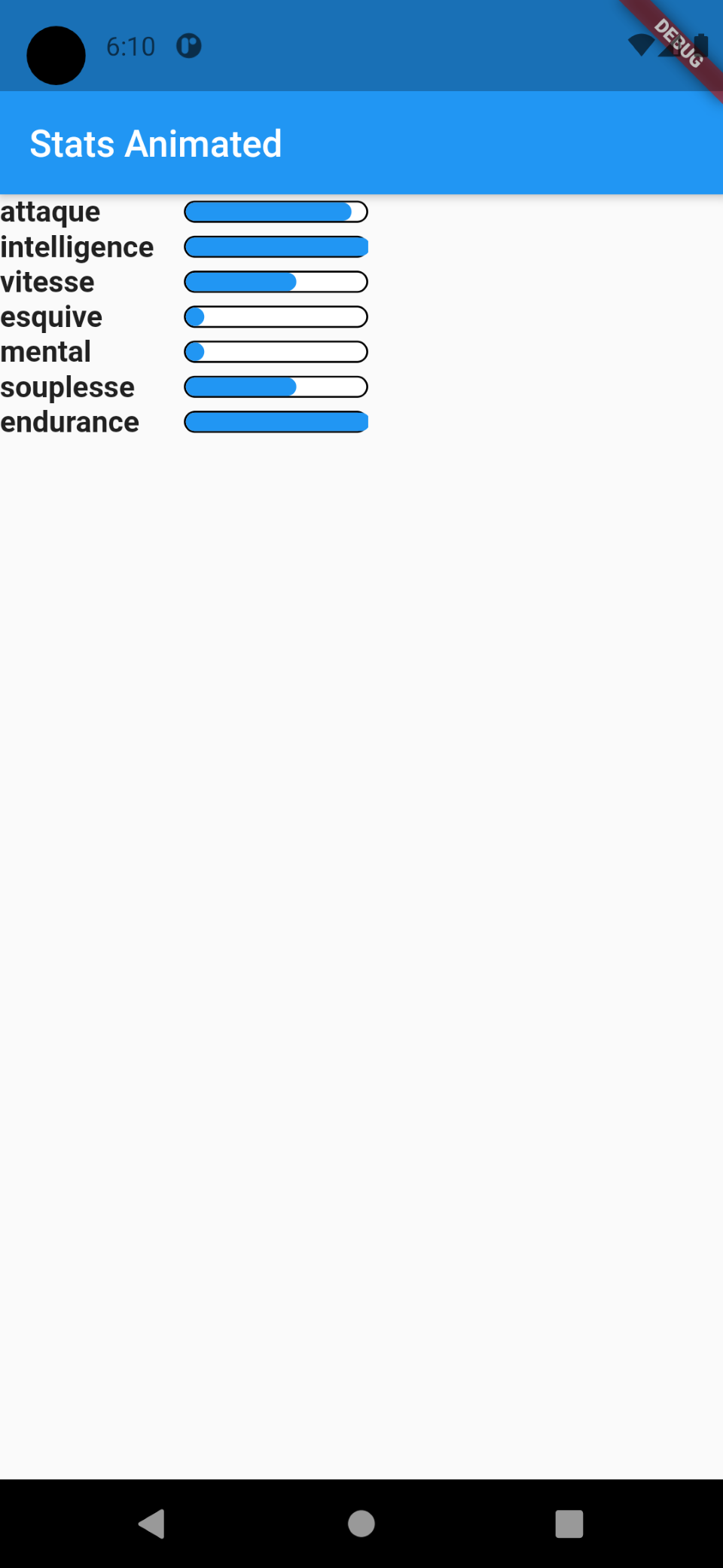
'attaque': 90,
'intelligence': 100,
'vitesse': 60,
'esquive': 10,
'mental': 10,
'souplesse': 60,
'endurance': 100,
},
),
),
);
}
}更多关于Flutter动画统计插件stats_animation的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画统计插件stats_animation的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
stats_animation 是一个用于在 Flutter 应用中展示统计数据的动画插件。它可以帮助你以动画的形式展示数值变化、百分比、进度条等统计信息。以下是如何使用 stats_animation 插件的基本步骤:
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 stats_animation 插件的依赖:
dependencies:
flutter:
sdk: flutter
stats_animation: ^1.0.0 # 请使用最新版本然后运行 flutter pub get 来获取依赖。
2. 导入包
在你的 Dart 文件中导入 stats_animation 包:
import 'package:stats_animation/stats_animation.dart';3. 使用 StatsAnimation 组件
StatsAnimation 是一个可以展示数值变化动画的组件。你可以通过设置 start 和 end 值来控制动画的起始和结束值。
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
double startValue = 0;
double endValue = 100;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stats Animation Example'),
),
body: Center(
child: StatsAnimation(
start: startValue,
end: endValue,
duration: Duration(seconds: 2),
curve: Curves.easeInOut,
builder: (context, value) {
return Text(
'Value: ${value.toStringAsFixed(2)}',
style: TextStyle(fontSize: 24),
);
},
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
startValue = endValue;
endValue = endValue + 50;
});
},
child: Icon(Icons.refresh),
),
);
}
}4. 参数说明
start: 动画的起始值。end: 动画的结束值。duration: 动画的持续时间。curve: 动画的曲线(默认是Curves.linear)。builder: 一个回调函数,用于构建动画的显示内容。value是当前动画的值。
5. 自定义动画
你可以通过 builder 回调函数来自定义动画的显示内容。例如,你可以使用 value 来绘制一个进度条、饼图等。
builder: (context, value) {
return CircularProgressIndicator(
value: value / 100,
);
}6. 运行动画
通过修改 start 和 end 值,你可以触发动画。在上面的例子中,点击 FloatingActionButton 会触发动画从当前值开始,增加到新的 endValue。
7. 其他功能
stats_animation 还提供了其他功能,比如自定义动画的格式、样式等。你可以根据需要进行进一步的定制。
8. 示例
以下是一个完整的示例,展示了如何使用 stats_animation 插件:
import 'package:flutter/material.dart';
import 'package:stats_animation/stats_animation.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stats Animation Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
double startValue = 0;
double endValue = 100;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stats Animation Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
StatsAnimation(
start: startValue,
end: endValue,
duration: Duration(seconds: 2),
curve: Curves.easeInOut,
builder: (context, value) {
return Text(
'Value: ${value.toStringAsFixed(2)}',
style: TextStyle(fontSize: 24),
);
},
),
SizedBox(height: 20),
StatsAnimation(
start: startValue,
end: endValue,
duration: Duration(seconds: 2),
curve: Curves.easeInOut,
builder: (context, value) {
return CircularProgressIndicator(
value: value / 100,
);
},
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
startValue = endValue;
endValue = endValue + 50;
});
},
child: Icon(Icons.refresh),
),
);
}
}







