Flutter插件kamome_flutter的介绍与使用
Flutter插件kamome_flutter的介绍与使用
kamome_flutter简介
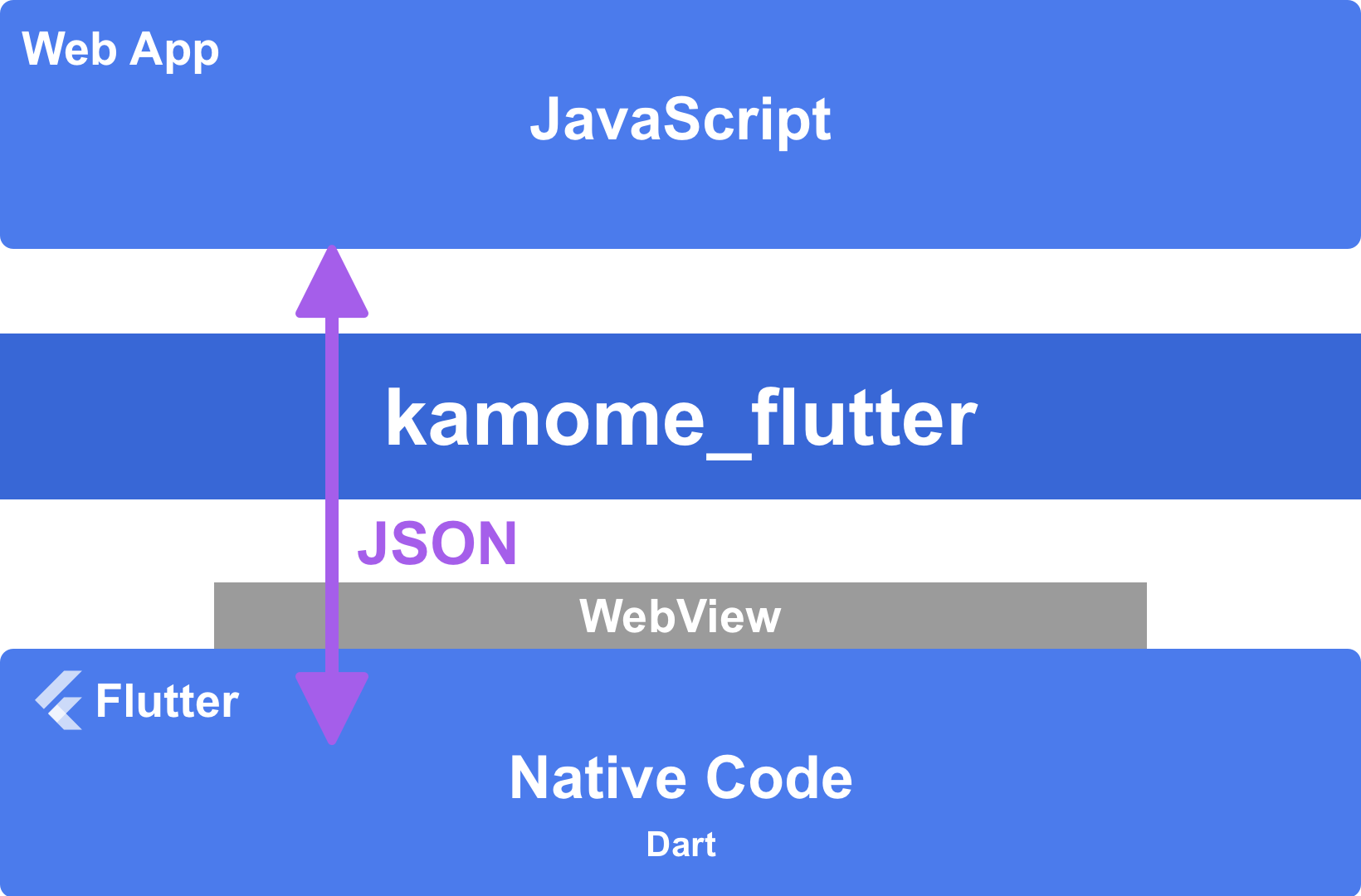
kamome_flutter 是一个用于 Flutter 应用程序的插件,它通过 WebView 桥接了 JavaScript 和 Dart 之间的通信。此插件允许您在 Flutter 的 Dart 代码与 WebView 中运行的 JavaScript 之间传递消息。

[注意] kamome_flutter 需要依赖 WebView 插件,例如推荐使用的 flutter_inappwebview、webview_flutter 或 webview_flutter_plus。
在项目中引入库
1. Flutter
查看安装指南:Installing。
2. JavaScript
npm 安装
- 安装 kamome:
npm install kamome - 在 JavaScript 文件中添加以下导入语句:
import { KM } from "kamome";
手动安装
如果手动安装 JavaScript 库,请参考 此页面。
使用示例
从 JavaScript 向 Dart 发送消息
-
在 JavaScript 中发送消息:
// JavaScript import { KM } from "kamome"; // 使用 async/await。 try { // 发送 `echo` 命令。 const result = await KM.send('echo', { message: 'Hello' }); // 如果成功,则接收来自原生代码的结果。 console.log(result.message); } catch (error) { // 如果失败,则接收来自原生代码的错误。 console.log(error); } -
在 Flutter 中接收消息(使用 flutter_inappwebview):
- 实现 JavaScriptRunner 接口:
// Dart class _InAppWebViewJavaScriptRunner implements JavaScriptRunner { final InAppWebViewController _controller; _InAppWebViewJavaScriptRunner(this._controller); [@override](/user/override) void runJavaScript(String js) async { await _controller.evaluateJavascript(source: js); } } - 构建 WebView 小部件:
// Dart class InAppWebViewPage extends StatefulWidget { const InAppWebViewPage({Key? key}) : super(key: key); [@override](/user/override) InAppWebViewPageState createState() => InAppWebViewPageState(); } class InAppWebViewPageState extends State<InAppWebViewPage> { late KamomeClient _client; [@override](/user/override) void initState() { super.initState(); } [@override](/user/override) Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Column( children: [ Expanded( child: InAppWebView( initialFile: 'assets/index.html', onWebViewCreated: (InAppWebViewController controller) { // 创建 Client 对象。 _client = KamomeClient(_InAppWebViewJavaScriptRunner(controller)); _client ..add(Command('echo', (commandName, data, completion) { // 接收到 `echo` 命令。 // 然后将解析后的结果发送回 JavaScript 回调函数。 completion.resolve(data: { 'message': data!['message'], }); // 如果失败,可以发送拒绝的结果。 // completion.reject(errorMessage: 'Echo Error!'); })); // 添加 Kamome 插件的 JS 处理程序。 // 将以下代码复制到您的项目中。 controller.addJavaScriptHandler( handlerName: KamomeClient.apiName, callback: (args) { _client.onMessageReceived(args[0]); }); }, ), // InAppWebView ), // Expanded ], ), // Column ); // Scaffold } }
- 实现 JavaScriptRunner 接口:
从 Dart 向 JavaScript 发送消息
-
在 Dart 中发送消息:
// Dart // 向 JavaScript 代码发送数据。 _client.send('greeting', data: { 'greeting': 'Hello! by InAppWebView' }, callback: (commandName, result, error) { // 接收到来自 JavaScript 代码的结果。 print(result); }); -
在 JavaScript 中接收消息:
// JavaScript // 添加一个接收器以接收来自原生客户端的消息。 KM.addReceiver('greeting', (data, resolve, reject) => { // 数据是原生客户端发送的对象。 console.log(data.greeting); // 执行一些异步操作... setTimeout(() => { // 返回一个对象或 null 给原生客户端。 resolve('OK!'); // 如果任务失败,调用 `reject()` 函数。 // reject('Error message'); }, 1000); });
配置
JavaScript 配置
查看 此页面。
浏览器单独运行
当没有 kamome_flutter 客户端时(即仅在浏览器中运行),您可以注册每个命令的处理程序:
// JavaScript
KM.browser
.addCommand("echo", function (data, resolve, reject) {
// 接收到 `echo` 命令。
// 然后将解析后的结果发送回 JavaScript 回调函数。
resolve({ message: data["message"] });
// 如果失败,可以发送拒绝的结果。
// reject("Echo Error!");
});完整示例代码
以下是完整的示例代码,展示如何在 Flutter 中使用 kamome_flutter:
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
import 'package:kamome_flutter/kamome_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
[@override](/user/override)
void initState() {
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.deepPurple,
),
home: const InAppWebViewPage(),
);
}
}
// 使用 flutter_inappwebview 插件。
class InAppWebViewPage extends StatefulWidget {
static const routeName = 'flutter_inappwebview';
const InAppWebViewPage({Key? key}) : super(key: key);
[@override](/user/override)
InAppWebViewPageState createState() => InAppWebViewPageState();
}
class InAppWebViewPageState extends State<InAppWebViewPage> {
late KamomeClient _client;
[@override](/user/override)
void initState() {
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Sample'),
),
body: Column(
children: [
Expanded(
child: InAppWebView(
initialFile: 'assets/index.html',
onWebViewCreated: (InAppWebViewController controller) {
// 创建 Client 对象。
_client = KamomeClient(_InAppWebViewJavaScriptRunner(controller));
_addCommands(_client);
// 设置未定义命令的处理方式。
_client.howToHandleNonExistentCommand =
HowToHandleNonExistentCommand.rejected;
// 设置就绪事件监听器。
// 当 Kamome JavaScript 库进入就绪状态时调用。
_client.readEventListener = () {
print("client.isReady is ${_client.isReady}");
};
// 如果客户端在 WebView 加载网页之前发送消息,
// 它会等待 JavaScript 库准备就绪。
// 当库准备好时,客户端会重试发送。
_client.send('greeting', data: {'greeting': 'Hi!'}, callback: (_, result, __) {
// 接收到来自 JavaScript 代码的结果。
print(result);
});
// 添加 Kamome 插件的 JS 处理程序。
controller.addJavaScriptHandler(
handlerName: KamomeClient.apiName,
callback: (args) {
_client.onMessageReceived(args[0]);
},
);
},
),
),
],
),
);
}
}
class _InAppWebViewJavaScriptRunner implements JavaScriptRunner {
final InAppWebViewController _controller;
_InAppWebViewJavaScriptRunner(this._controller);
[@override](/user/override)
void runJavaScript(String js) async {
await _controller.evaluateJavascript(source: js);
}
}
void _addCommands(KamomeClient client) {
client
..add(Command('echo', (commandName, data, completion) {
// 接收到 `echo` 命令。
// 然后将解析后的结果发送回 JavaScript 回调函数。
completion.resolve(data: {
'message': data!['message'],
});
}))
..add(Command('echoError', (_, __, completion) {
// 如果失败,发送拒绝的结果。
completion.reject(errorMessage: 'Echo Error!');
}))
..add(Command('tooLong', (_, __, completion) {
// 模拟长时间处理...
Timer(const Duration(seconds: 30), () => completion.resolve());
}));
}更多关于Flutter插件kamome_flutter的介绍与使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
kamome_flutter 是一个 Flutter 插件,用于与原生平台进行通信,特别是在处理 WebView 和原生代码之间的交互时非常有用。它提供了一种简单的方式来在 Flutter 应用中嵌入 WebView,并在 Flutter 和 WebView 之间传递消息。
1. 安装插件
首先,你需要在 pubspec.yaml 文件中添加 kamome_flutter 插件的依赖:
dependencies:
flutter:
sdk: flutter
kamome_flutter: ^1.0.0 # 请检查最新版本然后运行 flutter pub get 来安装插件。
2. 基本使用
2.1 初始化 WebView
你可以在 Flutter 应用中使用 KamomeFlutter 来初始化一个 WebView,并加载网页内容。
import 'package:flutter/material.dart';
import 'package:kamome_flutter/kamome_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Kamome Flutter Example'),
),
body: KamomeWebView(
initialUrl: 'https://example.com',
onMessageReceived: (message) {
print('Received message from WebView: $message');
},
),
),
);
}
}2.2 从 Flutter 发送消息到 WebView
你可以使用 KamomeFlutter 的 sendMessage 方法从 Flutter 向 WebView 发送消息。
KamomeFlutter.sendMessage('Hello from Flutter!');2.3 从 WebView 接收消息
通过 onMessageReceived 回调,你可以接收从 WebView 发送到 Flutter 的消息。
KamomeWebView(
initialUrl: 'https://example.com',
onMessageReceived: (message) {
print('Received message from WebView: $message');
},
);2.4 在 WebView 中处理消息
在 WebView 中,你可以使用 window.kamome 对象来接收和发送消息。
window.kamome.onMessageReceived = function(message) {
console.log('Received message from Flutter: ' + message);
};
window.kamome.sendMessage('Hello from WebView!');3. 高级功能
3.1 自定义消息处理
你可以通过 KamomeFlutter 的 addMessageHandler 方法来处理特定的消息类型。
KamomeFlutter.addMessageHandler('customEvent', (message) {
print('Handling custom event: $message');
});3.2 异步消息处理
你可以使用 Future 来处理异步消息。
KamomeFlutter.addMessageHandler('asyncEvent', (message) async {
await Future.delayed(Duration(seconds: 1));
return 'Processed: $message';
});






