uni-app uni-ni组件中popup弹出层的borderRadius属性无效
uni-app uni-ni组件中popup弹出层的borderRadius属性无效
# 产品分类
uniapp/小程序/微信
| 开发环境 | 操作系统版本号 | HBuilderX类型 | HBuilderX版本号 | 第三方开发者工具版本号 | 基础库版本号 | 项目创建方式 |
|----------|----------------|---------------|-----------------|-----------------------|--------------|--------------|
| Windows | win11 | 正式 | 4.08 | 1.06.2401020 | 3.3.4 | HBuilderX |
## 示例代码:
```html
<uni-popup ref="popup" [@change](/user/change)="changepopup" [@maskClick](/user/maskClick)="clickpopup" background-color="#fff" borderRadius="30px 30px 0 0">
</uni-popup>操作步骤:
<uni-popup ref="popup" [@change](/user/change)="changepopup" [@maskClick](/user/maskClick)="clickpopup" background-color="#fff" borderRadius="30px 30px 0 0">
</uni-popup>预期结果:
弹出层出现圆角
实际结果:
未出现,查看源码发现此属性未在源码中定义,但是文档中有此属性的说明
bug描述:
popup弹出层的borderRadius属性无效
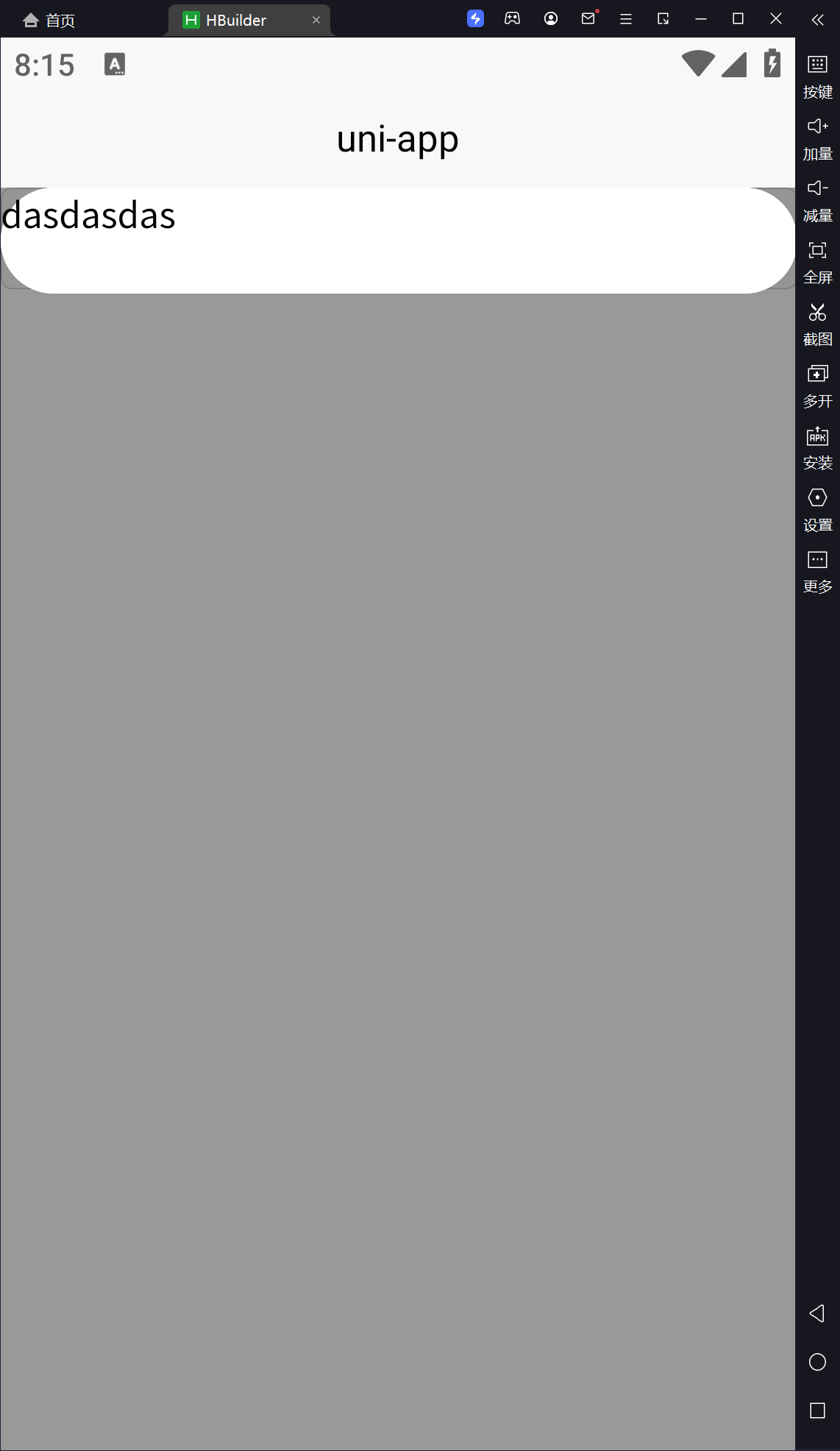
border-radius是可以的,参考下
<template>
<view>
<button @click=“open”>打开弹窗</button>
<uni-popup ref="popup" type="bottom" background-color="#fff" border-radius="100px 100px 100px 100px"><view style="height: 100rpx;">dasdasdas</view></uni-popup>
</view> 
没有border-radius或者borderRadius属性
我也遇到了这个问题,更新一下插件就好了,你用的应该是旧版
确实,最新的插件有圆角参数
去插件时长重新导入最新的,注意不要下载压缩包,压缩包里还是旧的代码
在 uni-app 的 uni-ui 组件库中,popup 弹出层的 borderRadius 属性可能在某些情况下无效,这通常是由于样式覆盖或其他样式优先级问题导致的。以下是一些可能的解决方案:
1. 检查样式优先级
borderRadius 属性可能被其他样式覆盖。你可以通过以下方式确保 borderRadius 样式生效:
<template>
<uni-popup ref="popup" :borderRadius="16" class="custom-popup">
<!-- 弹出层内容 -->
</uni-popup>
</template>
<style scoped>
.custom-popup {
border-radius: 16px !important;
}
</style>2. 使用 style 属性
直接在 popup 组件上使用 style 属性来设置 borderRadius:
<template>
<uni-popup ref="popup" :style="{ borderRadius: '16px' }">
<!-- 弹出层内容 -->
</uni-popup>
</template>3. 检查 popup 版本
确保你使用的是最新版本的 uni-ui 组件库,因为旧版本可能存在一些 bug 或未实现的功能。
4. 手动设置 borderRadius
如果 borderRadius 属性无效,你可以通过手动设置弹出层内容的 borderRadius 来实现相同的效果:
<template>
<uni-popup ref="popup">
<view class="popup-content" :style="{ borderRadius: '16px' }">
<!-- 弹出层内容 -->
</view>
</uni-popup>
</template>
<style scoped>
.popup-content {
background-color: #fff;
padding: 20px;
}
</style>5. 使用 slot 自定义内容
通过 slot 自定义弹出层内容,并为其设置 borderRadius:
<template>
<uni-popup ref="popup">
<template v-slot:default>
<view class="custom-popup-content" :style="{ borderRadius: '16px' }">
<!-- 弹出层内容 -->
</view>
</template>
</uni-popup>
</template>
<style scoped>
.custom-popup-content {
background-color: #fff;
padding: 20px;
}
</style>6. 检查 popup 的 mask 层
如果 borderRadius 在弹出层内容上有效,但 mask 层仍然没有圆角效果,你可以通过自定义 mask 层样式来解决:
<template>
<uni-popup ref="popup" :maskStyle="{ borderRadius: '16px' }">
<!-- 弹出层内容 -->
</uni-popup>
</template>







