HarmonyOS 鸿蒙Next自定义组件的生命周期回调时机问题
HarmonyOS 鸿蒙Next自定义组件的生命周期回调时机问题 我在做一个仿抖音的项目,需要在列表上下滑动和tabs切换的时候先暂停当前视频,然后播放新的视频,目前的做法是:
-
在Video组件的
onAppear中 start 视频 -
在Video组件的
onDisAppear中 stop 视频
结果发现:
-
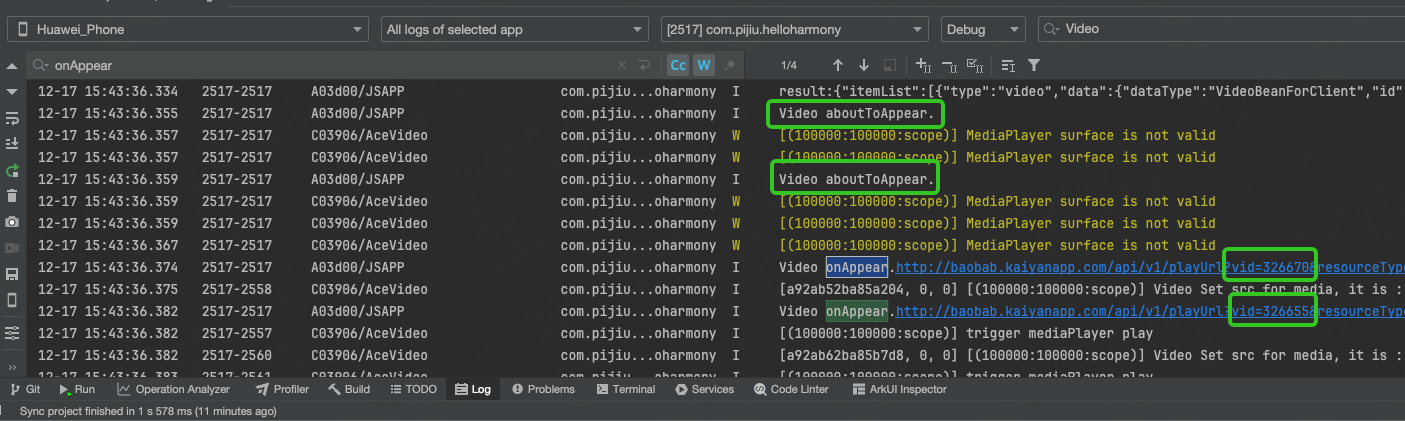
第一次加载页面的时候,就调了两次
onAppear,目前上下滑是用 List + LazyForEach 实现的,然后每个 Item 的宽高都是 100%,第一次加载应该只有第0个item是可见的,不知道为什么第二个item的onAppear会回调。 -
然后就是点击顶部tabs来回切换页面时,组件的onAppear、onDisAppear不会触发回调,因此也没法实现暂停、播放视频
请问这两个问题该如何解决呢?如何正确的处理视频播放器在列表加载和tabs切换时的播放和暂停呢?


更多关于HarmonyOS 鸿蒙Next自定义组件的生命周期回调时机问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
能提供下主页面的demo代码吗?路由用的是router还是navigation?
我的代码被我拆得很细,很多模块跟小组件,没法提供完整的demo,
第1个找到原因了,List有预加载逻辑,默认预加载数量是1,所以第一次加载的时候加载了2个,详见https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-container-list-V5#cachedcount
第2个还在查原因
在HarmonyOS鸿蒙Next中,自定义组件的生命周期回调时机主要涉及以下几个关键点:
onPageShow():当组件所在的页面显示时触发,适用于页面级别的组件初始化或数据加载。onPageHide():当组件所在的页面隐藏时触发,适用于页面级别的资源释放或状态保存。onAppear():当组件在页面上首次出现时触发,适用于组件的初始化或数据加载。onDisappear():当组件从页面上消失时触发,适用于组件的资源释放或状态保存。aboutToAppear():在组件即将显示之前触发,适用于组件显示前的准备工作。aboutToDisappear():在组件即将消失之前触发,适用于组件消失前的清理工作。
这些回调方法的触发时机与组件的可见性和页面状态密切相关,开发者可以根据具体需求选择合适的回调方法进行逻辑处理。
在HarmonyOS鸿蒙Next中,自定义组件的生命周期回调时机如下:
-
onInit():组件创建时调用,用于初始化数据和状态。
-
onAttached():组件与页面绑定后调用,适合进行依赖注入或数据绑定。
-
onDetached():组件与页面解绑时调用,用于资源释放。
-
onDestroy():组件销毁时调用,执行清理操作。
开发者应合理利用这些回调,确保组件的正确初始化和资源管理,避免内存泄漏。









