Flutter国际化电话号码输入插件intl_phone_field_localized的使用
Flutter国际化电话号码输入插件intl_phone_field_localized的使用

A customised Flutter TextFormField to input international phone number along with country code.
这个小部件可以用来创建一个定制的文本字段,用于输入任何国家的电话号码,并可以选择国家代码从下拉菜单中选择。
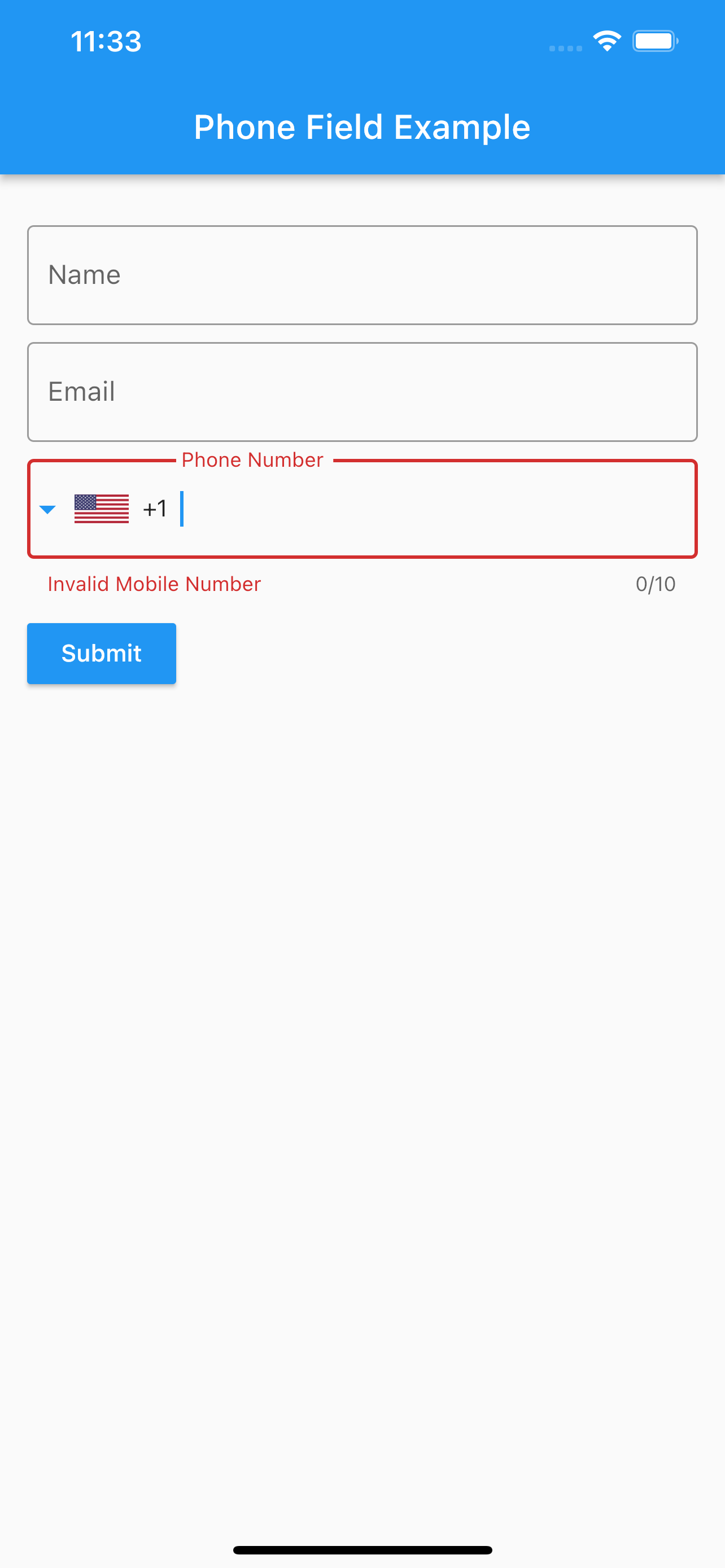
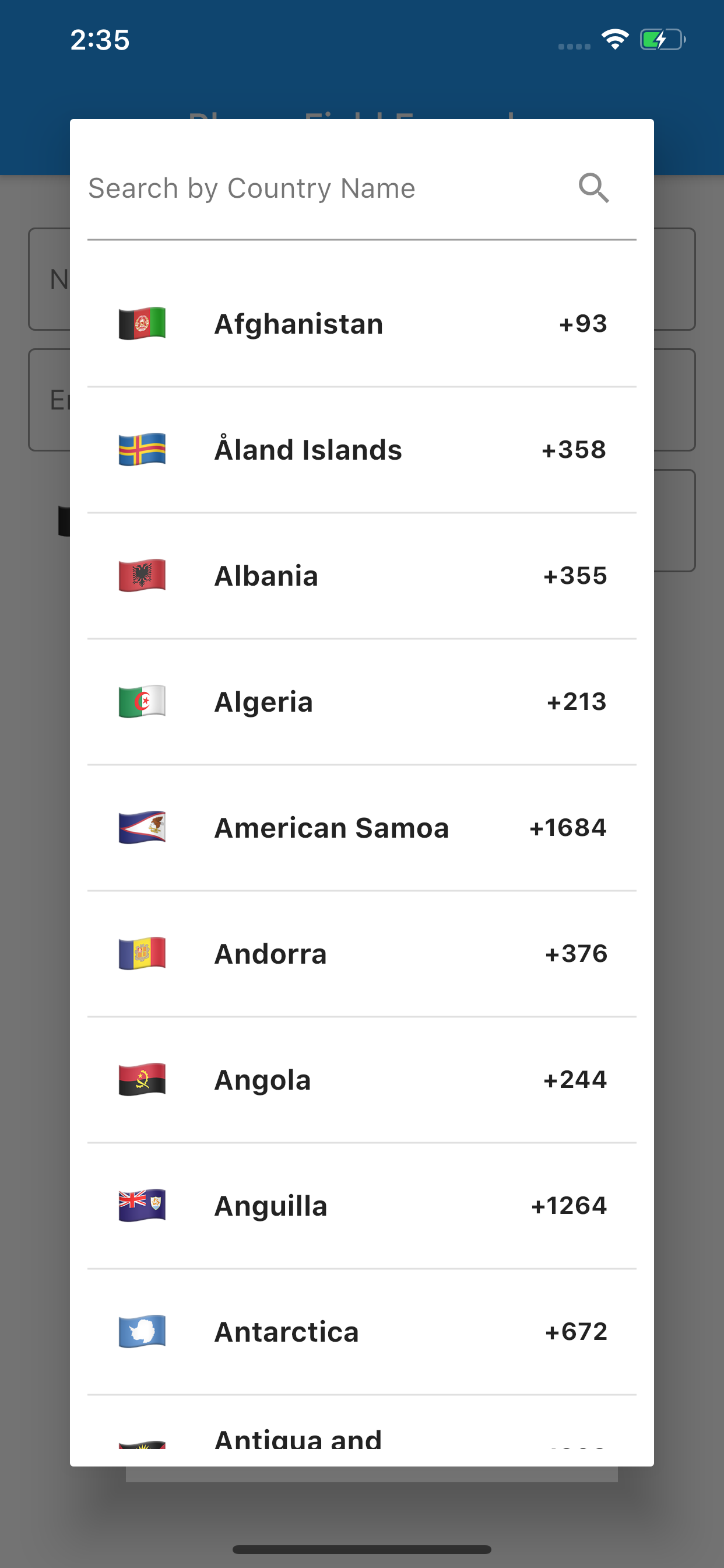
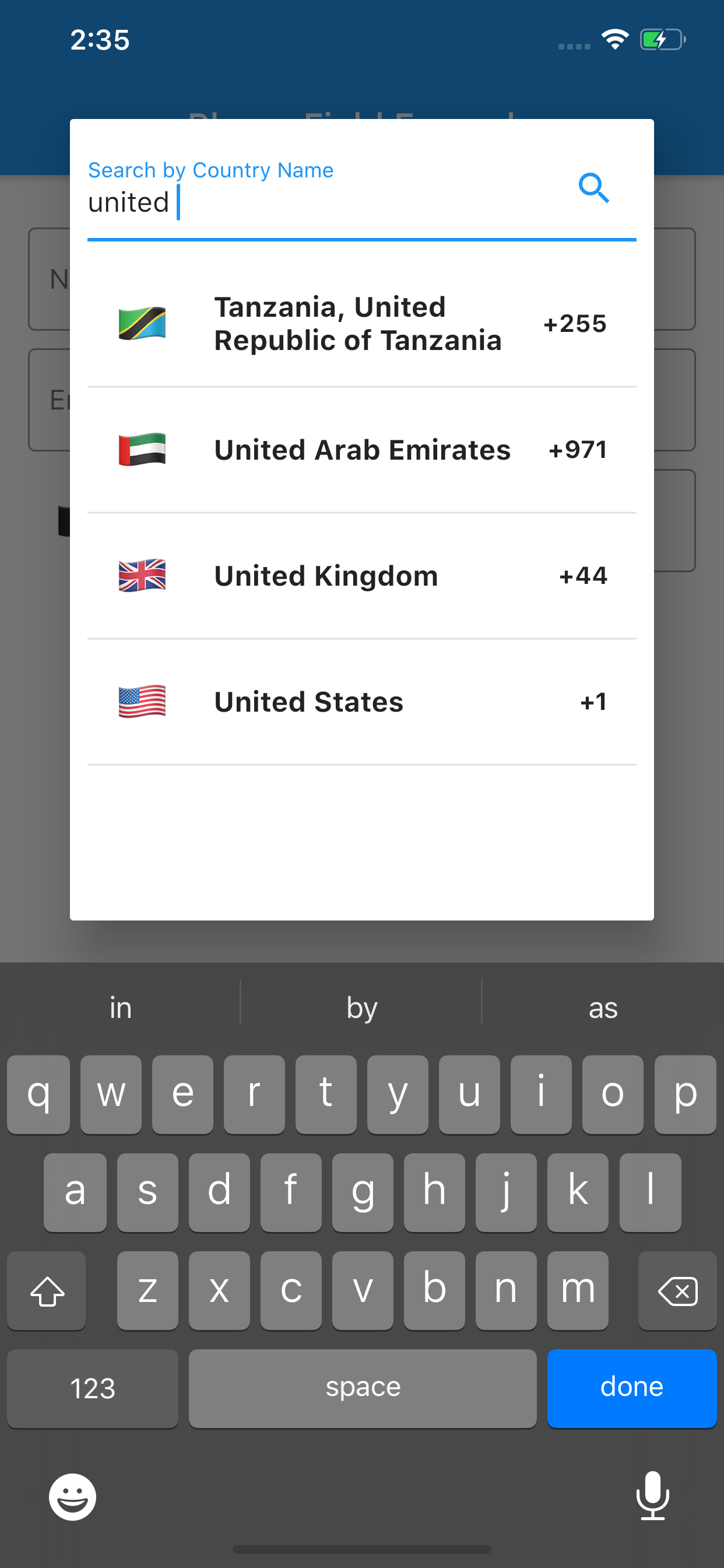
截图



安装
要使用这个包:
运行以下命令:
flutter pub add intl_phone_field_localized或者,在你的 pubspec.yaml 文件中添加以下内容:
dependencies:
intl_phone_field_localized: ^3.1.0如何使用
只需创建一个 IntlPhoneField 小部件,并传递所需的参数:
IntlPhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
)使用 initialCountryCode 来设置初始国家代码。
贡献
欢迎提交拉取请求。对于重大更改,请先打开一个问题讨论你想要进行的更改。
请确保更新适当的测试。
在问题或拉取请求中评论,请求 @all-contributors 添加贡献者:
[@all-contributors](/user/all-contributors) please add @<username> for <contributions><contributions>: 请参阅 Emoji Key (Contribution Types Reference) 获取有效贡献类型的列表。
维护者
贡献者
许可证
示例代码
以下是一个完整的示例代码,展示如何在 Flutter 中使用 intl_phone_field_localized 插件:
import 'package:flutter/material.dart';
import 'package:intl_phone_field_localized/intl_phone_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
[@override](/user/override)
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GlobalKey<FormState> _formKey = GlobalKey();
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Phone Field Example'),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(height: 30),
TextField(
decoration: InputDecoration(
labelText: 'Name',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
),
SizedBox(
height: 10,
),
TextField(
decoration: InputDecoration(
labelText: 'Email',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
),
SizedBox(
height: 10,
),
// 使用 IntlPhoneField 输入国际电话号码
IntlPhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
// 当电话号码发生变化时触发回调
onChanged: (phone) {
print(phone.completeNumber); // 打印完整的电话号码
},
// 当国家代码发生变化时触发回调
onCountryChanged: (country) {
print('Country changed to: ' + country.name);
},
),
SizedBox(
height: 10,
),
MaterialButton(
child: Text('Submit'),
color: Theme.of(context).primaryColor,
textColor: Colors.white,
onPressed: () {
if (_formKey.currentState!.validate()) {
print('Form submitted!');
}
},
),
],
),
),
),
),
);
}
}更多关于Flutter国际化电话号码输入插件intl_phone_field_localized的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter国际化电话号码输入插件intl_phone_field_localized的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
intl_phone_field_localized 是一个用于 Flutter 的国际电话号码输入插件,它支持本地化和自定义。该插件基于 intl_phone_field,并添加了对本地化的支持,使得开发者可以轻松地在应用中实现国际电话号码输入功能。
以下是如何在 Flutter 项目中使用 intl_phone_field_localized 插件的步骤:
1. 添加依赖
首先,在 pubspec.yaml 文件中添加 intl_phone_field_localized 插件的依赖:
dependencies:
flutter:
sdk: flutter
intl_phone_field_localized: ^1.0.0 # 请使用最新版本然后运行 flutter pub get 以安装依赖。
2. 导入包
在需要使用 intl_phone_field_localized 的 Dart 文件中导入包:
import 'package:intl_phone_field_localized/intl_phone_field_localized.dart';3. 使用 IntlPhoneFieldLocalized
在 UI 中使用 IntlPhoneFieldLocalized 组件。你可以通过 initialCountryCode 设置初始国家代码,并通过 onChanged 回调获取用户输入的电话号码。
class PhoneInputPage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Phone Input'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
IntlPhoneFieldLocalized(
initialCountryCode: 'US', // 初始国家代码
onChanged: (phone) {
print('Phone number: ${phone.completeNumber}');
print('Country code: ${phone.countryCode}');
print('National number: ${phone.nationalNumber}');
},
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
),
],
),
),
);
}
}4. 本地化配置
intl_phone_field_localized 支持本地化,你可以通过 supportedLocales 和 locale 参数来配置支持的本地化语言。
MaterialApp(
supportedLocales: [
Locale('en', 'US'), // 英语 (美国)
Locale('zh', 'CN'), // 中文 (中国)
// 添加其他支持的本地化语言
],
locale: Locale('zh', 'CN'), // 设置默认语言
home: PhoneInputPage(),
);5. 自定义样式
你可以通过 IntlPhoneFieldLocalized 的参数来自定义输入框的样式,例如 decoration、textStyle 等。
IntlPhoneFieldLocalized(
decoration: InputDecoration(
labelText: 'Phone Number',
hintText: 'Enter your phone number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
style: TextStyle(fontSize: 16),
dropdownTextStyle: TextStyle(fontSize: 14),
);6. 获取完整的电话号码
在 onChanged 回调中,你可以通过 phone.completeNumber 获取完整的电话号码,包括国家代码和号码部分。
onChanged: (phone) {
print('Complete number: ${phone.completeNumber}');
}7. 处理表单提交
如果你需要将电话号码作为表单的一部分提交,可以将 IntlPhoneFieldLocalized 与 TextFormField 结合使用,或者使用 Form 和 FormField 来管理表单状态。
final _formKey = GlobalKey<FormState>();
[@override](/user/override)
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
children: [
IntlPhoneFieldLocalized(
validator: (phone) {
if (phone == null || phone.completeNumber.isEmpty) {
return 'Please enter a valid phone number';
}
return null;
},
),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
// 处理表单提交
}
},
child: Text('Submit'),
),
],
),
);
}8. 其他功能
intl_phone_field_localized 还支持其他功能,例如:
- 禁用输入框:
enabled: false - 只读模式:
readOnly: true - 自动聚焦:
autofocus: true - 键盘类型:
keyboardType: TextInputType.phone
9. 注意事项
- 确保你的应用支持本地化,并且在
MaterialApp中正确配置了supportedLocales和locale。 - 如果需要支持更多的本地化语言,可以查阅插件的文档或源码,了解如何添加自定义的本地化资源。
10. 示例代码
完整的示例代码如下:
import 'package:flutter/material.dart';
import 'package:intl_phone_field_localized/intl_phone_field_localized.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
supportedLocales: [
Locale('en', 'US'), // 英语 (美国)
Locale('zh', 'CN'), // 中文 (中国)
],
locale: Locale('zh', 'CN'), // 设置默认语言
home: PhoneInputPage(),
);
}
}
class PhoneInputPage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Phone Input'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: IntlPhoneFieldLocalized(
initialCountryCode: 'US', // 初始国家代码
onChanged: (phone) {
print('Phone number: ${phone.completeNumber}');
print('Country code: ${phone.countryCode}');
print('National number: ${phone.nationalNumber}');
},
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
),
),
);
}
}







