HarmonyOS鸿蒙Next中为什么在使用Progress组件的`ProgressStatus.LOADING`状态时,没有看到转圈的效果?
HarmonyOS鸿蒙Next中为什么在使用Progress组件的ProgressStatus.LOADING状态时,没有看到转圈的效果?
为什么在使用 Progress 组件的 ProgressStatus.LOADING 状态时,没有看到转圈的效果?

更多关于HarmonyOS鸿蒙Next中为什么在使用Progress组件的`ProgressStatus.LOADING`状态时,没有看到转圈的效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我使用如下demo是可以有动画效果的(真机/模拟器),你是通过什么运行的
// xxx.ets
@Entry
@Component
struct ProgressExample {
build() {
Column({ space: 15 }) {
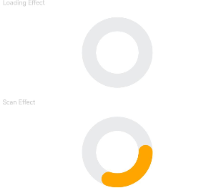
Text('Loading Effect').fontSize(9).fontColor(0xCCCCCC).width('90%')
Progress({ value: 0, total: 100, type: ProgressType.Ring })
.width(100).color(Color.Blue)
.style({ strokeWidth: 20, status: ProgressStatus.LOADING })
Text('Scan Effect').fontSize(9).fontColor(0xCCCCCC).width('90%')
Progress({ value: 30, total: 100, type: ProgressType.Ring })
.width(100).color(Color.Orange)
.style({ strokeWidth: 20, enableScanEffect: true })
}.width('100%').padding({ top: 5 })
}
}更多关于HarmonyOS鸿蒙Next中为什么在使用Progress组件的`ProgressStatus.LOADING`状态时,没有看到转圈的效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,ProgressStatus.LOADING状态用于表示进度条处于加载中的状态。如果未看到转圈效果,可能是由于以下原因:
-
样式未正确应用:检查是否在样式中正确配置了加载状态的动画效果。如果没有设置或设置不当,可能无法显示转圈效果。
-
组件版本问题:确保使用的
Progress组件版本支持加载状态的动画效果。不同版本可能存在功能差异。 -
系统资源限制:在某些低性能设备或资源受限的情况下,系统可能会禁用动画效果以节省资源。
-
代码逻辑错误:检查代码中是否正确设置了
ProgressStatus.LOADING状态,并确认相关逻辑未覆盖或中断动画的显示。 -
UI框架限制:某些UI框架或主题可能不支持特定的动画效果,导致转圈效果无法显示。
-
设备兼容性:部分设备可能由于硬件或系统限制,无法正常显示加载动画。
确认以上因素后,若问题仍未解决,可进一步排查代码和环境配置。
在HarmonyOS鸿蒙Next中,ProgressStatus.LOADING状态默认不会显示转圈效果。为了展现加载动画,您需要结合ProgressStyle使用ProgressStyle.Circular样式。例如:
Progress({ value: 0, status: ProgressStatus.LOADING })
.style({ progressStyle: ProgressStyle.Circular })这样,Progress组件将显示为转圈的加载效果。如果未指定ProgressStyle.Circular,则默认显示为线性进度条。








