HarmonyOS鸿蒙Next中弹性布局的主轴和交叉轴分别代表什么方向?它们的起始点和结束点是什么?
HarmonyOS鸿蒙Next中弹性布局的主轴和交叉轴分别代表什么方向?它们的起始点和结束点是什么? 在弹性布局中,什么是主轴和交叉轴?它们分别代表什么方向?主轴和交叉轴的起始点和结束点分别是什么?

-
主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
-
交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
-
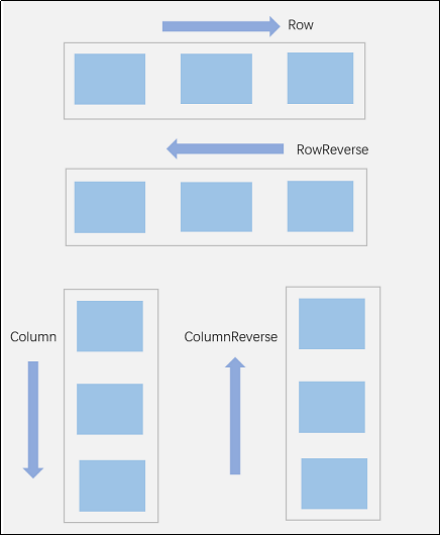
方向:在弹性布局中,容器的子元素可以按照任意方向排列。通过设置参数direction,可以决定主轴的方向,从而控制子元素的排列方向。
更多关于HarmonyOS鸿蒙Next中弹性布局的主轴和交叉轴分别代表什么方向?它们的起始点和结束点是什么?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,弹性布局(Flexbox Layout)的主轴和交叉轴是布局的两个核心概念。主轴是弹性容器的主要布局方向,通常由flex-direction属性决定,可以是水平方向(row或row-reverse)或垂直方向(column或column-reverse)。交叉轴则是与主轴垂直的方向,用于定义子元素在主轴之外的排列方式。
主轴的起始点和结束点分别由flex-direction的值决定。例如,当flex-direction为row时,主轴的起始点在容器的左侧,结束点在右侧;当flex-direction为row-reverse时,主轴的起始点在右侧,结束点在左侧。对于column和column-reverse,主轴的起始点分别在容器的顶部和底部,结束点则相反。
交叉轴的起始点和结束点则与主轴垂直。如果主轴是水平方向,交叉轴的起始点在容器的顶部,结束点在底部;如果主轴是垂直方向,交叉轴的起始点在容器的左侧,结束点在右侧。
通过灵活设置主轴和交叉轴的属性,开发者可以轻松实现各种复杂的布局需求。
在HarmonyOS鸿蒙Next的弹性布局(Flexbox)中,主轴(Main Axis)和交叉轴(Cross Axis)分别代表布局的主要方向和垂直于主轴的方向。主轴的方向由 flex-direction 属性决定,默认是水平方向(从左到右);交叉轴则与主轴垂直,默认是垂直方向(从上到下)。起始点(Start)和结束点(End)分别对应主轴的开始和结束位置,具体由 justify-content 和 align-items 属性控制。







