HarmonyOS鸿蒙NEXT悬浮工具箱案例
HarmonyOS鸿蒙NEXT悬浮工具箱案例
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/tree/master/CommonAppDevelopment/feature/toolbox
本案例已上架 HarmonyOS NEXT 开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
本示例介绍使用zIndex、gesture等接口实现悬浮工具箱效果
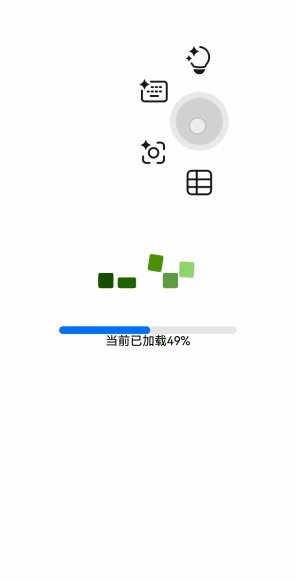
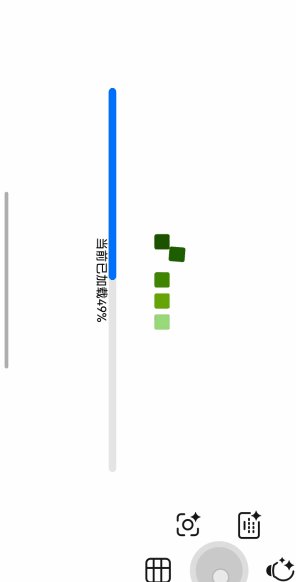
效果预览图

使用说明
- 点击悬浮球,工具栏动效展开/关闭
- 拖拽悬浮球,悬浮球跟随手势滑动
- 长按悬浮球,禁用/启用悬浮球,不再响应/再次响应悬浮球本身的点击事件
- 点击屏幕,切换横竖屏,悬浮球根据位置等效切换
下载安装
- 模块oh-package.json5文件中引入依赖
"dependencies": {
"@ohos-cases/toolbox": "har包地址"
}- ets文件import自定义视图实现Tab效果组件
import { FloatingWindow } from '@ohos-cases/toolbox'快速使用
本节主要介绍了如何快速上手使用工具箱组件,包括构建工具箱组件以及常见自定义参数的初始化。
1. 构建工具箱组件
在代码合适的位置使用FloatingWindow组件并传入对应的参数,后续将分别介绍对应参数的初始化。
FloatingWindow({
toolList: this.toolList,
floatBall: this.toolTouch,
clickListener: {
onAction: (event: GestureEvent) => {
animateTo({
duration: 200
}, () => {
this.animationAttribute.visible = this.animationAttribute.visible === Visibility.Visible ? Visibility.Hidden : Visibility.Visible;
})
}
},
longClickListener: {
onAction: (event: GestureEvent, isDisable: boolean) => {
this.animationAttribute.visible = Visibility.Hidden;
},
onActionEnd: (event: GestureEvent, isDisable: boolean) => {},
onActionCancel: (isDisable: boolean) => {}
}
}).height("250px").width("250px")2. 工具项UI创建
构建一个工具项的UI效果,其中动效参数以及一些必要的静态参数通过ToolInterface接口传入。
@Builder
function tool($$: ToolInterface) {
Image(($$.params as ImgParams).imgRes)
.height(40)
.width(40)
.objectFit(ImageFit.Fill)
.visibility(($$.animation as VisibleAnimation).visible)
.onClick(() => {
promptAction.showToast({
message: '点击逻辑自行实现',
duration: 2000
})
})
}3. 动效属性准备
通过实现一个继承于CustomAnimation的类,在该类中集成一些需要动态变化的属性参数,其中继承类必须用@Observed修饰。本例中主要集成了一个可见属性visible,通过visible改变工具项的显隐情况。
[@Observed](/user/Observed)
export class VisibleAnimation extends CustomAnimation{
private visible_: Visibility;
constructor(visible: Visibility = Visibility.Hidden) {
super();
this.visible_ = visible;
}
get visible(): Visibility {
return this.visible_;
}
set visible(visible: Visibility) {
this.visible_ = visible;
}
}4. 工具项输入参数准备
准备工具项需要传入的必要参数。通过实现一个继承CustomParams的类,在该类中集成需要传入工具项的必要属性。本例中主要集成了图片资源属性imgRes,通过传入Image组件显示对应图片实现条件渲染。
export class ImgParams extends CustomParams {
private imgRes_: PixelMap | ResourceStr | DrawableDescriptor;
constructor(imgRes: PixelMap | ResourceStr | DrawableDescriptor) {
super();
this.imgRes_ = imgRes;
}
get imgRes(): PixelMap | ResourceStr | DrawableDescriptor {
return this.imgRes_;
}
}5. 构建一个工具项
新建一个CustomTool类,向其中传入三个参数——工具项UI、工具项相对于悬浮球的偏移以及属性集AttributeSet。
this.toolList[0] = new CustomTool(wrapBuilder(tool), {x: 60, y: 40}, new AttributeSet(this.animationAttribute, new ImgParams($r("app.media.AI_circle_viewfinder"))));5. 悬浮球初始化
本小节主要介绍了如何绘制悬浮球样式。本示例中主要实现了两个button嵌套来实现悬浮球样式的绘制,其中需要传入一个ToolTouchInterface参数,内部包含了悬浮球是否禁用的属性。
@Builder
toolTouch($$: ToolTouchInterface) {
Button(){
Button()
.height(CommonConstants.EIGHTY_PERCENT)
.width(CommonConstants.EIGHTY_PERCENT)
.backgroundColor($$.isDisable ? Color.Red : Color.Gray)
.opacity(0.5)
}
.height(CommonConstants.FULL_PERCENT)
.width(CommonConstants.FULL_PERCENT)
.backgroundColor($$.isDisable ? 0xFFA28F : 0xD3D3D3)
.opacity(0.5)
}更多关于HarmonyOS鸿蒙NEXT悬浮工具箱案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问我有类似js中eval()的需求,该怎么实现呢
更多关于HarmonyOS鸿蒙NEXT悬浮工具箱案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙NEXT的悬浮工具箱案例展示了如何在鸿蒙系统中实现一个悬浮窗口功能。该案例主要涉及鸿蒙的UI框架和窗口管理机制,使用ArkTS语言进行开发。悬浮工具箱通常用于提供快捷操作入口,用户可以通过点击悬浮按钮快速访问常用功能。
在鸿蒙NEXT中,悬浮窗口的实现依赖于Window和WindowManager相关的API。开发者可以通过WindowManager创建和管理悬浮窗口,设置窗口的尺寸、位置、透明度等属性。悬浮窗口的内容可以通过自定义的UI组件来实现,如按钮、图标等。
案例中,悬浮工具箱的布局和交互逻辑通过ArkUI框架进行设计。ArkUI提供了丰富的组件和布局方式,开发者可以灵活地构建悬浮窗口的界面。悬浮窗口的显示和隐藏可以通过WindowManager的API进行控制,确保其在需要时出现在屏幕上,并在不需要时隐藏。
此外,鸿蒙NEXT的悬浮工具箱案例还涉及到事件处理机制,开发者可以通过监听用户的操作事件(如点击、拖拽等)来实现悬浮窗口的交互功能。例如,用户可以通过拖拽悬浮窗口来改变其位置,或者通过点击悬浮按钮触发相应的操作。
总体来说,鸿蒙NEXT的悬浮工具箱案例展示了鸿蒙系统在UI设计和窗口管理方面的能力,开发者可以通过该案例学习和掌握如何在鸿蒙系统中实现悬浮窗口功能。
HarmonyOS鸿蒙NEXT的悬浮工具箱案例展示了如何利用鸿蒙系统的分布式能力和多设备协同特性,实现便捷的操作体验。开发者可通过鸿蒙的Ability框架,创建悬浮窗应用,支持多任务并行操作。例如,在视频播放时,悬浮工具箱可以提供快捷的播放控制、截图、弹幕等功能,提升用户交互效率。通过鸿蒙的原子化服务,悬浮工具箱还能在不同设备间无缝切换,实现跨设备协同操作,如手机与智慧屏的联动。








