HarmonyOS鸿蒙Next中3D立方体旋转轮播实现案例
HarmonyOS鸿蒙Next中3D立方体旋转轮播实现案例 HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:代码仓库
本案例已上架 HarmonyOS NEXT 开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
本示例展示了如何通过使用Swiper组件的customContentTransition属性和rotate属性实现3D立方体旋转轮播效果,增强用户交互体验。每次用户滑动轮播项时,都会展示生动的3D立方体旋转过渡效果。组件支持通过控制器对象动态更新轮播数据,包括添加、删除、替换等操作。

使用说明
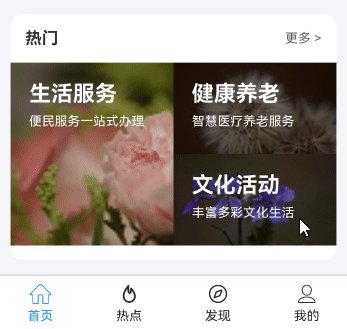
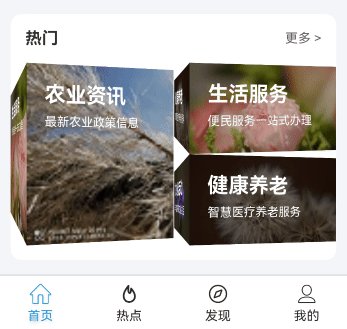
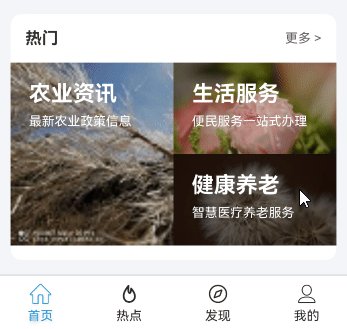
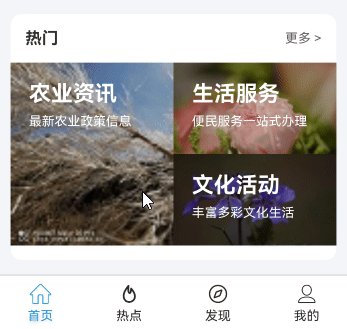
- 页面加载完成后,热门卡片中轮播图自动播放,切换时带有3D立方体旋转过渡效果。
- 可以左右滑动轮播项,滑动时会展示3D立方体旋转过渡效果。
实现思路
CubeRotateAnimationSwiper是一个能够在用户滑动时展示3D立方体旋转过渡效果的自定义轮播组件。它使用Swiper组件作为基础容器,通过customContentTransition属性自定义页面切换动画,实现3D立方体旋转效果。同时提供了控制器对象用于动态更新轮播数据。源码参考CubeRotateAnimationSwiper.ets。
- 组件使用Swiper组件作为基础容器,结合LazyForEach实现轮播项的渲染。
build() {
Swiper(this.swiperController) {
LazyForEach(this.items, (item: ESObject, index: number) => {
Stack() {
this.swiperItemSlotParam(item)
}
.rotate({
x: 0,
y: 1,
z: 0,
angle: this.angleList[index],
centerX: this.centerXList[index],
centerY: '50%',
centerZ: 0,
perspective: 0
})
})
}
.customContentTransition({
timeout: 1000,
transition: (proxy: SwiperContentTransitionProxy) => {
// ...
}
})
}- 通过
customContentTransition属性自定义页面切换动画,在页面切换时逐帧触发回调,在回调中设置rotate属性值,修改轮播项的旋转角度和旋转中心轴,实现自定义3D立方体旋转切换动画。
customContentTransition({
// 页面移除视窗时超时1000ms下渲染树
timeout: 1000,
transition: (proxy: SwiperContentTransitionProxy) => {
let angle = 0; // 旋转角度
if (proxy.position < 0 && proxy.position > -1) {
// 当前页向左滑出或上一页向右滑入
angle = proxy.position * 90;
// 设置index页面的旋转中心轴为右侧边缘
this.centerXList[proxy.index] = '100%';
} else if (proxy.position > 0 && proxy.position < 1) {
// 当前页向右滑出或下一页向左滑入
angle = proxy.position * 90;
// 设置index页面的旋转中心轴为左侧边缘
this.centerXList[proxy.index] = '0%';
} else {
// position小于-1时表示向左完全滑出区域,大于1时表示向右完全滑出区域,重置角度
angle = 0;
}
// 修改index页的旋转角
this.angleList[proxy.index] = angle;
}
})- 组件提供了控制器对象用于动态更新数据,支持添加、删除、替换等操作。
// 组件控制器对象
cubeSwiperController?: CubeSwiperController;
aboutToAppear(): void {
if (this.cubeSwiperController) {
this.cubeSwiperController.addData = this.addData;
this.cubeSwiperController.deleteData = this.deleteData;
this.cubeSwiperController.pushData = this.pushData;
this.cubeSwiperController.setData = this.setData;
}
}CubeRotateAnimationSamplePage基于CubeRotateAnimationSwiper组件,构建了一个完整的应用首页场景,展示了组件在实际应用中的使用效果。源码参考CubeRotateAnimationSamplePage.ets。
- 引入功能组件CubeRotateAnimationSwiper,并初始化相关参数,其中items为轮播数据源,swiperItemSlotParam为自定义轮播项内容。
CubeRotateAnimationSwiper({
items: item,
swiperItemSlotParam: (item: MySwiperItem) => {
this.mySwiperItem(item)
}
})- 通过
swiperItemSlotParam自定义轮播项内容,例如标题、副标题和背景图片。
@Builder
mySwiperItem(item: MySwiperItem) {
Stack({ alignContent: Alignment.TopStart }) {
Rect()
.width($r('app.string.cube_animation_full_size'))
.height($r('app.string.cube_animation_full_size'))
.fill($r('app.color.cube_animation_mask'))
.fillOpacity($r('app.float.cube_animation_mask_opacity'))
Column() {
Text(item.title)
// ...
Text(item.subTitle)
// ...
}
}
.backgroundImage(item.image)
.backgroundImageSize(ImageSize.Cover)
}高性能知识点
- 轮播项数据通过LazyForEach进行动态加载,以提升性能。
- Swiper组件的customContentTransition属性在页面切换时逐帧触发回调,属于高频回到函数,注意在里面不要调用冗余操作和耗时操作。
工程结构&模块类型
cuberotateanimation // har类型
|--/src/main/ets/components
|---CubeRotateAnimationSwiper.ets // 封装的3D立方体旋转轮播功能组件
|--/src/main/ets/model
|---BasicDataSource.ets // 数据模型层-LazyForEach数据模型
|---DataModel.ets // 数据模型层-场景页面的类型定义
|--/src/main/ets/mock
|---MockData.ets // mock数据
|--/src/main/ets/views
|---CubeRotateAnimationSamplePage.ets // 视图层-3D立方体旋转轮播场景主页面参考资料
更多关于HarmonyOS鸿蒙Next中3D立方体旋转轮播实现案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,实现3D立方体旋转轮播可以通过ArkUI框架中的3D动画组件和自定义布局来实现。首先,使用Canvas组件作为3D渲染的容器,结合Matrix4类进行3D变换。通过Matrix4的rotateX、rotateY和rotateZ方法,可以实现立方体的旋转效果。
接下来,使用Stack组件进行立方体各个面的布局,每个面使用Image或Text组件展示内容。通过@State装饰器管理旋转角度,结合@Watch监听角度变化,触发动画更新。
动画实现部分,使用Animation类定义旋转动画的持续时间、缓动函数等属性。通过onFrame回调函数逐帧更新立方体的旋转状态,实现平滑的3D旋转效果。
最后,通过Gesture组件监听用户手势,如滑动或点击,触发立方体的旋转或切换轮播内容。结合@Link装饰器,实现组件间的数据联动,确保轮播内容的同步更新。
代码示例:
@Entry
@Component
struct CubeCarousel {
@State angle: number = 0;
build() {
Stack({ alignContent: Alignment.Center }) {
Canvas()
.onFrame(() => {
// 更新旋转角度
this.angle += 1;
})
.onGesture({
onSwipe: (event) => {
// 根据手势更新角度
this.angle += event.velocityX;
}
})
}
}
}通过以上步骤,可以在HarmonyOS鸿蒙Next中实现3D立方体旋转轮播效果。
更多关于HarmonyOS鸿蒙Next中3D立方体旋转轮播实现案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中实现3D立方体旋转轮播,可以使用Canvas组件结合Matrix4进行3D变换。首先,创建一个Canvas容器,定义立方体的六个面并加载图片。通过Matrix4设置每个面的旋转和平移,使用requestAnimationFrame实现动画循环,逐步更新旋转角度。最后,通过CanvasContext绘制每个面,实现流畅的3D旋转效果。








