HarmonyOS鸿蒙Next中Web功能介绍示例代码
HarmonyOS鸿蒙Next中Web功能介绍示例代码
介绍
本示例介绍了Web请求拦截、Web与应用侧交互、Web侧PDF文件操作以及Web长按菜单功能使用。基于这些功能,为开发者提供了Web页面加载管控、Web应用广告加载、Web支持PDF预览以及下载、Web拉起通讯录获取手机号以及复制/保存/加载Web页面元素场景,方便开发者开发。
Web功能介绍源码地址
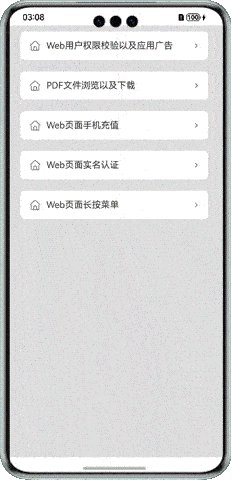
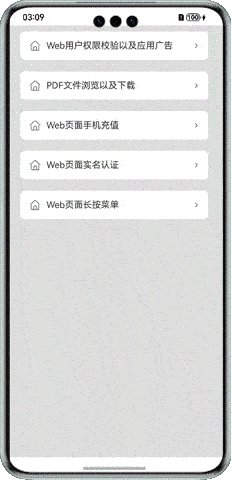
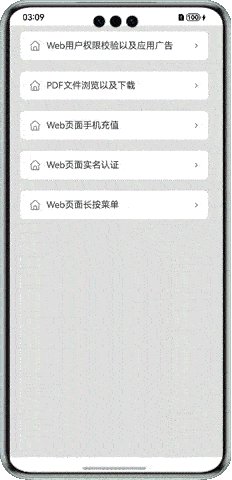
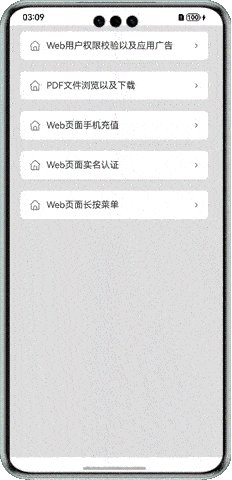
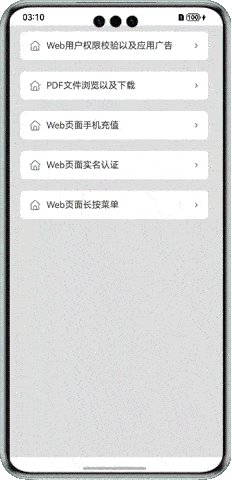
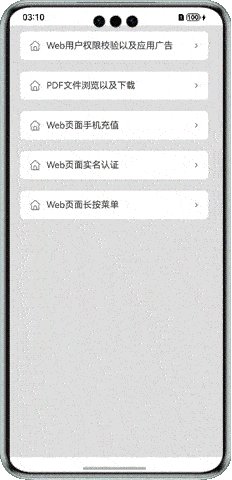
效果预览
场景1 :Web用户权限校验以及应用广告

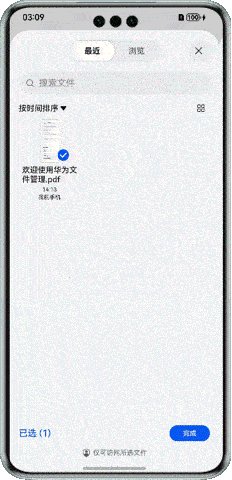
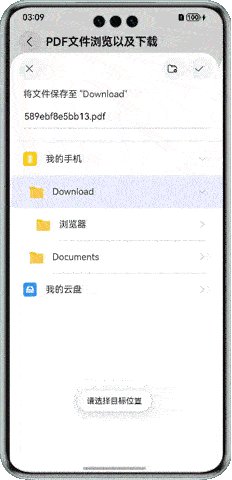
场景2 :PDF文件浏览以及下载

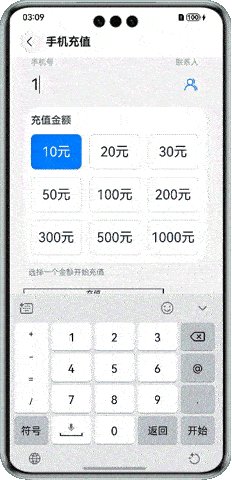
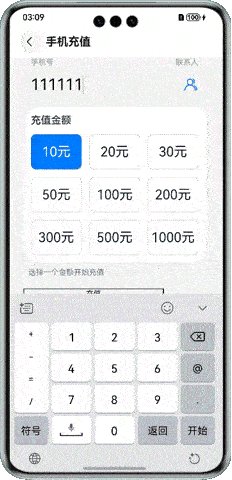
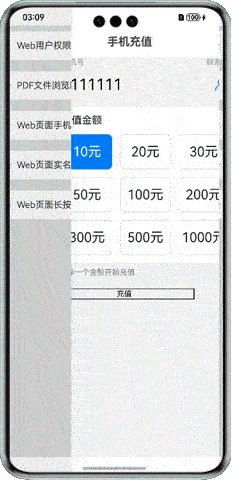
场景3 :Web页面手机充值

场景4 :Web页面实名认证

场景5 :Web页面长按菜单

Web场景使用说明
场景1 :Web用户权限校验以及应用广告:
- 点击对应的web页浏览信息,跳转并加载本地对应的web信息页。
- Web设置onInterceptRequest属性,对请求进行拦截,对加载的页面进行管控。
- 在普通用户查看和下载应用的页面末尾处,点击应用广告会加载应用详情页,可对应用进行下载或打开应用。
场景2 :PDF文件浏览以及下载
- 点击选择要浏览的本地文件,与应用侧交互拉起文件管理,并只展示后缀为pdf的文件,选择后使用Web加载浏览。
- 在浏览网络PDF文件中,可点击PDF下载图标或下载按钮实现网络PDF文件下载至文件管理中。
场景3 :Web页面手机充值
- 点击Web页面联系人图标,拉起手机联系人并进行展示。
- 选择联系人后,会自动填充对应的手机号,无须手动输入手机号进行充值。
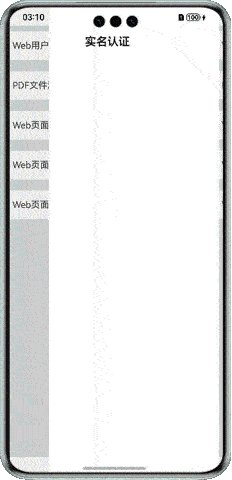
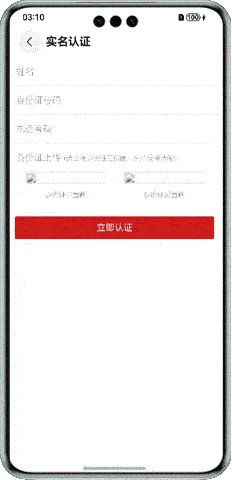
场景4 :Web页面实名认证
- 点击Web页面的身份证正面照以及身份证反面照,拉起原生图库进行选择图片或拍照。
- 选择图片或完成拍照后,将图片在HTML的img标签显示。
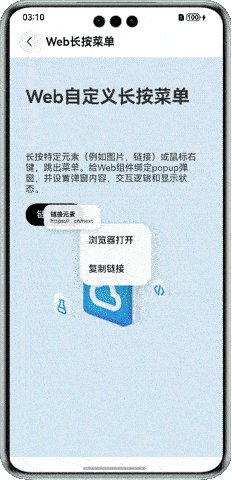
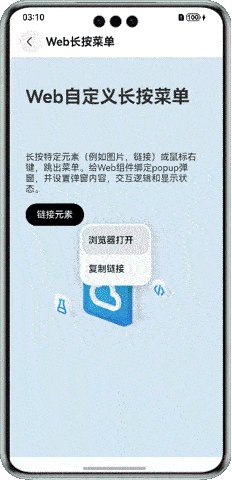
场景5 :Web页面长按菜单
- 长按Web页面元素,会在元素显示菜单弹窗。
- 选择对应的菜单进行复制、拉起应用等操作。
更多关于HarmonyOS鸿蒙Next中Web功能介绍示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
在HarmonyOS鸿蒙Next中,Web功能可以通过WebView组件实现。以下是一个简单的示例代码,展示如何在应用中嵌入网页:
import ohos.agp.components.WebView;
import ohos.agp.window.service.WindowManager;
import ohos.app.Context;
public class WebViewExample extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 创建WebView组件
WebView webView = new WebView(getContext());
// 加载网页
webView.load("https://www.example.com");
// 将WebView设置为布局
setUIContent(webView);
}
}这段代码创建了一个WebView组件,并加载了指定的网页。通过setUIContent方法将WebView设置为当前页面的布局。









