Flutter日历事件编辑查看插件edit_calendar_event_view的使用
Flutter日历事件编辑查看插件edit_calendar_event_view的使用
在本教程中,我们将介绍如何使用edit_calendar_event_view插件来添加和编辑日历事件。该插件支持iOS和Android平台,并提供了简单的API来实现这一功能。
插件简介
edit_calendar_event_view 是一个用于在Flutter应用中添加和编辑日历事件的插件。它允许用户通过原生界面来创建或修改日历事件,从而提升用户体验。
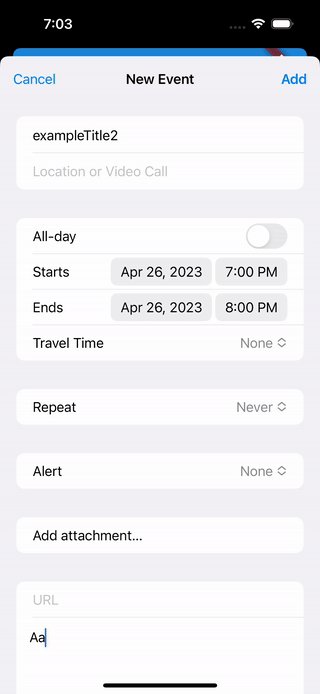
- iOS: 打开原生的日历事件视图控制器。
- Android: 打开一个Flutter页面来处理日历事件(原生意图不可靠)。
支持版本
| 平台 | 最低版本 |
|---|---|
| iOS | 11.0+ |
| Android | 16+ |


安装
首先,在pubspec.yaml文件中添加edit_calendar_event_view作为依赖项。
dependencies:
edit_calendar_event_view: ^1.0.0 # 请根据最新版本替换运行以下命令以安装依赖:
flutter pub getiOS 配置
在ios/Runner/Info.plist文件中添加以下权限描述:
<key>NSCalendarsUsageDescription</key>
<string>我们需要访问您的日历以便添加或编辑事件。</string>Android 配置
在AndroidManifest.xml文件中添加以下权限:
<uses-permission android:name="android.permission.READ_CALENDAR" />
<uses-permission android:name="android.permission.WRITE_CALENDAR" />使用方法
以下是使用edit_calendar_event_view的基本示例代码:
import 'package:edit_calendar_event_view/edit_calendar_event_view.dart';
// 添加新事件
final result = await EditCalendarEventView.addOrEditCalendarEvent(
context,
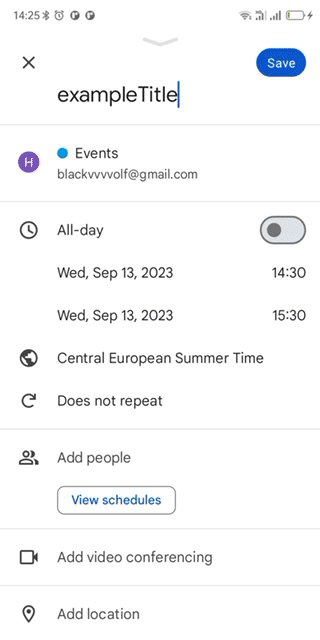
title: "exampleTitle",
description: "exampleDescription",
startDate: DateTime.now(),
endDate: DateTime.now().add(Duration(days: 1)),
allDay: true,
);
// 根据结果处理逻辑
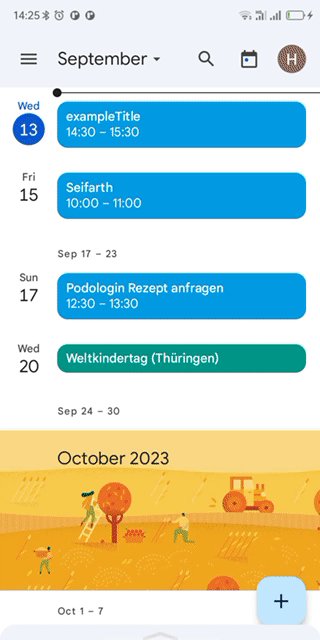
if (result.resultType == ResultType.saved) {
// 如果事件保存成功,可以获取新的事件ID
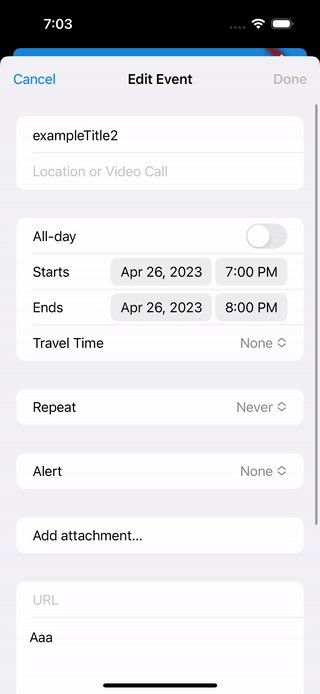
final newResult = await EditCalendarEventView.addOrEditCalendarEvent(
context,
eventId: result.eventId,
);
}完整示例代码
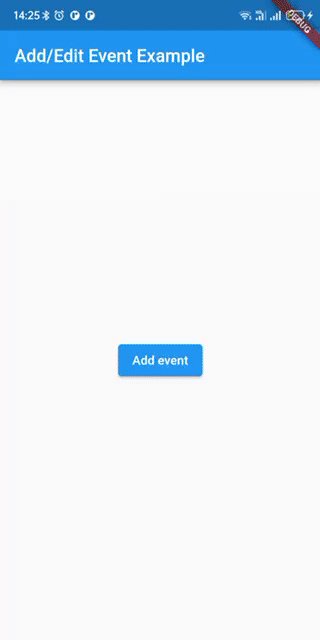
以下是一个完整的示例代码,展示如何在Flutter应用中添加和编辑日历事件。
import 'package:edit_calendar_event_view/edit_calendar_event_view.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String? eventId;
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
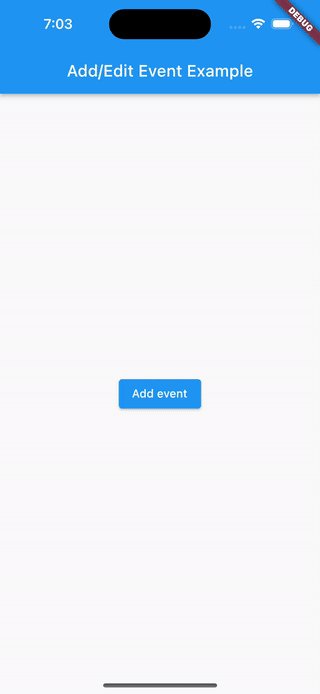
appBar: AppBar(
title: const Text('Add/Edit Event Example'),
),
body: StatefulBuilder(
builder: (context, setState) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(
onPressed: () async {
final result = await EditCalendarEventView.addOrEditCalendarEvent(
context,
title: "exampleTitle",
description: "exampleDescription",
startDate: DateTime.now(),
endDate: DateTime.now().add(Duration(days: 1)),
allDay: true,
);
setState(() {
switch (result.resultType) {
case ResultType.saved:
eventId = result.eventId;
break;
case ResultType.deleted:
eventId = null;
break;
case ResultType.unknown:
break;
case ResultType.canceled:
break;
}
});
},
child: const Text('Add event'),
),
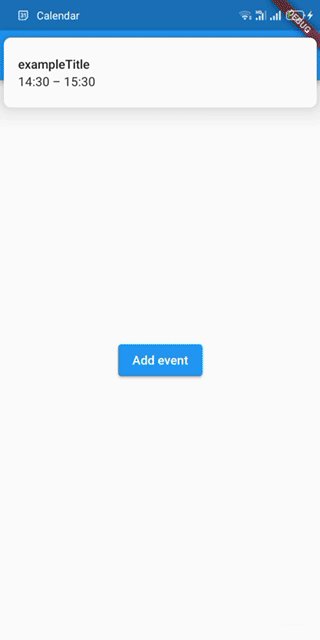
if (eventId != null)
ElevatedButton(
onPressed: () async {
final result = await EditCalendarEventView.addOrEditCalendarEvent(
context,
eventId: eventId,
);
setState(() {
switch (result.resultType) {
case ResultType.saved:
eventId = result.eventId;
break;
case ResultType.deleted:
eventId = null;
break;
case ResultType.unknown:
break;
case ResultType.canceled:
break;
}
});
},
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Text(
'Edit event\n$eventId',
textAlign: TextAlign.center,
),
),
),
],
),
),
);
},
),
),
);
}
}更多关于Flutter日历事件编辑查看插件edit_calendar_event_view的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
edit_calendar_event_view 是一个 Flutter 插件,用于在 Flutter 应用中查看和编辑日历事件。这个插件可以帮助你集成日历事件管理功能到你的应用中,使用户能够方便地查看和编辑他们的日历事件。
以下是如何使用 edit_calendar_event_view 插件的基本步骤:
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 edit_calendar_event_view 插件的依赖:
dependencies:
flutter:
sdk: flutter
edit_calendar_event_view: ^1.0.0 # 请使用最新的版本号然后运行 flutter pub get 来安装依赖。
2. 导入插件
在你的 Dart 文件中导入插件:
import 'package:edit_calendar_event_view/edit_calendar_event_view.dart';3. 使用 EditCalendarEventView
你可以在你的 Flutter 应用中使用 EditCalendarEventView 来查看和编辑日历事件。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:edit_calendar_event_view/edit_calendar_event_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Calendar Event Editor'),
),
body: Center(
child: EditCalendarEventView(
eventId: 'your_event_id', // 替换为你的日历事件ID
onEventUpdated: (CalendarEvent event) {
print('Event updated: ${event.title}');
},
onEventDeleted: () {
print('Event deleted');
},
),
),
),
);
}
}






