HarmonyOS鸿蒙Next中实现图片添加滤镜功能示例代码
HarmonyOS鸿蒙Next中实现图片添加滤镜功能示例代码
介绍
本示例基于effectKit能力实现给图片添加不同滤镜,一键还原图片以及保存图片的功能。
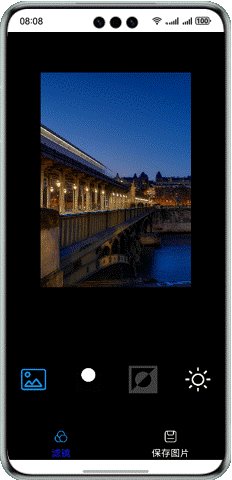
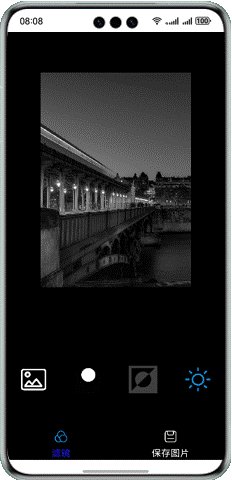
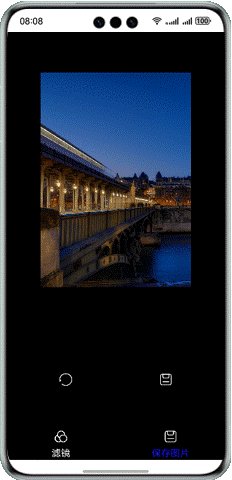
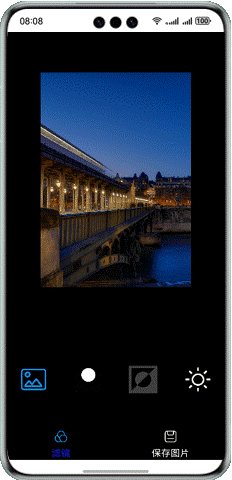
效果预览

使用说明
应用需要在entry\src\main\ets\entryability\EntryAbility.ts中做如下配置请求用户开启图片本地读写权限。
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
const permissions: Array<Permissions> = [
'ohos.permission.WRITE_IMAGEVIDEO',
'ohos.permission.WRITE_MEDIA',
'ohos.permission.READ_MEDIA',
'ohos.permission.MEDIA_LOCATION'
];
const atManager = abilityAccessCtrl.createAtManager();
atManager.requestPermissionsFromUser(this.context, permissions, (err, data) => {
if (err) {
hilog.error(0x0000, 'testTag', 'Failed to requestPermission. Cause: %{public}s',
JSON.stringify(err) ?? '');
} else {
hilog.info(0x0000, 'testTag', 'Succeeded in requestPermission. Data: %{public}s',
JSON.stringify(data) ?? '');
}
});实现思路
添加图片滤镜
通过调用effectKit接口的Filter方法,实现为图片添加自定义的粉色滤镜,灰度滤镜以及高亮滤镜。核心代码如下,源码参考FilterUtil.ets
export async function pinkColorFilter(pixelMap: PixelMap) {
const pinkColorMatrix: Array<number> = [
1, 1, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0
]
const pixelMapFiltered = await effectKit.createEffect(pixelMap).setColorMatrix(pinkColorMatrix).getEffectPixelMap();
return pixelMapFiltered;
}
export async function grayImageFilter(pixelMap: PixelMap) {
const pixelMapFiltered = await effectKit.createEffect(pixelMap).grayscale().getEffectPixelMap();
return pixelMapFiltered;
}
export async function brightImageFilter(pixelMap: PixelMap) {
let bright = 0.5;
const pixelMapFiltered = await effectKit.createEffect(pixelMap).brightness(bright).getEffectPixelMap();
return pixelMapFiltered;
}一键还原图片
调用image.createImageSource接口通过传入的文件描述符来创建图片源实例,创造PixelMap来写入未添加滤镜的图片数据,点击恢复按钮时,替换图片数据,从而得到未添加滤镜的图片。核心代码如下,源码参考DecodeUtil.ets
export default async function getPixelMap(component: Object) {
const fd = await getResourceFd(component);
const imageSourceApi = image.createImageSource(fd);
if (!imageSourceApi) {
Logger.error(TAG, 'imageSourceAPI created failed!');
return;
}
const pixelMap = await imageSourceApi.createPixelMap({
editable: true
});
return pixelMap;
}更多关于HarmonyOS鸿蒙Next中实现图片添加滤镜功能示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中实现图片添加滤镜功能,可以使用Image组件和PixelMap类。以下是一个简单的示例代码,展示如何为图片添加黑白滤镜:
import image from '@ohos.multimedia.image';
import media from '@ohos.multimedia.media';
// 假设已经有一个PixelMap对象
let pixelMap: image.PixelMap;
// 创建ImageSource对象
let imageSource = image.createImageSource(pixelMap);
// 获取PixelMap对象
imageSource.createPixelMap().then((pixelMap) => {
// 获取PixelMap的宽度和高度
let width = pixelMap.getImageInfo().size.width;
let height = pixelMap.getImageInfo().size.height;
// 获取PixelMap的像素数据
let pixelBuffer = new ArrayBuffer(width * height * 4);
pixelMap.readPixels(pixelBuffer).then(() => {
let pixels = new Uint8Array(pixelBuffer);
// 应用黑白滤镜
for (let i = 0; i < pixels.length; i += 4) {
let r = pixels[i];
let g = pixels[i + 1];
let b = pixels[i + 2];
let gray = (r + g + b) / 3;
pixels[i] = gray;
pixels[i + 1] = gray;
pixels[i + 2] = gray;
}
// 将修改后的像素数据写回PixelMap
pixelMap.writePixels(pixels).then(() => {
// 显示处理后的图片
let imageComponent = document.getElementById('image') as HTMLImageElement;
imageComponent.src = pixelMap.toDataURL();
});
});
});这段代码首先从ImageSource对象中获取PixelMap,然后读取像素数据并应用黑白滤镜,最后将处理后的像素数据写回PixelMap并显示在页面上。
更多关于HarmonyOS鸿蒙Next中实现图片添加滤镜功能示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,可以通过PixelMap和EffectKit来实现图片滤镜功能。以下是一个简单的示例代码,展示如何为图片添加黑白滤镜:
// 获取原始图片
PixelMap originalPixelMap = ...; // 从资源或文件中获取PixelMap
// 创建EffectKit实例
EffectKit effectKit = new EffectKit();
// 应用黑白滤镜
PixelMap filteredPixelMap = effectKit.applyEffect(originalPixelMap, EffectKit.EFFECT_GRAYSCALE);
// 将处理后的图片显示到UI上
Image imageView = findComponentById(ResourceTable.Id_imageView);
imageView.setPixelMap(filteredPixelMap);这段代码首先获取原始图片的PixelMap,然后使用EffectKit应用黑白滤镜,最后将处理后的图片显示在UI中。你可以根据需要选择其他滤镜效果。








