HarmonyOS鸿蒙Next中实现联系人页面示例代码
HarmonyOS鸿蒙Next中实现联系人页面示例代码 介绍 本示例是一个联系人列表demo,使用三方库[@ohos/pinyin4js](https://gitee.com/openharmony-tpc/pinyin4js#pinyin4js)实现中文排序,根据联系人的姓名首字母进行排序;动态获取所有联系人的首字母,在页面右侧生成字母导航,支持快速定位到某字母行。
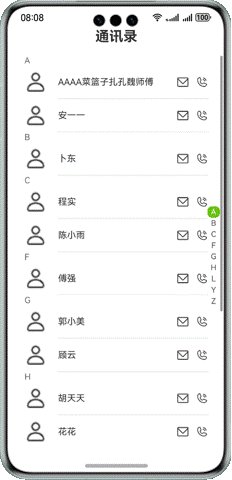
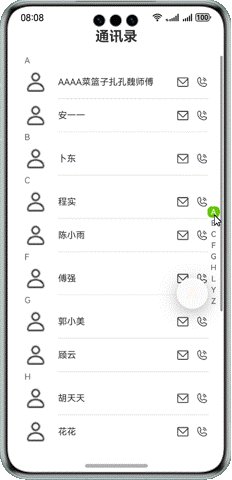
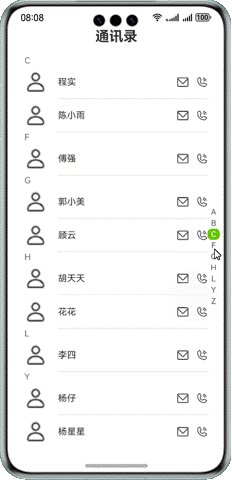
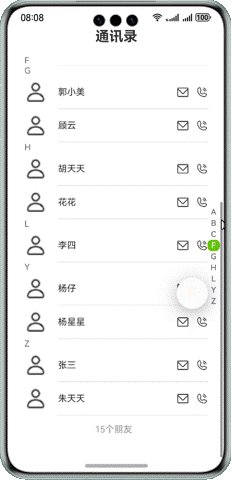
效果预览

使用说明 使用了三方库@ohos/pinyin4js实现中文排序。
实现思路
- 使用三方库@ohos/pinyin4js实现中文排序
- 动态获取所有联系人的首字母,通过AlphabetIndexer在页面右侧生成字母导航。
- 点击字母导航可以快速定位到该字母行 。核心代码如下:
// 第一个参数输入姓氏,会返回姓氏的首字母,然后根据字母排序
const firstLetter = pinyin4js.convertToPinyinString(firstChinese, '', pinyin4js.FIRST_LETTER)更多关于HarmonyOS鸿蒙Next中实现联系人页面示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
联系人列表
- 张三
- 李四
- 王五
- 赵六
点击列表项时,控制台会输出点击的联系人名字。
更多关于HarmonyOS鸿蒙Next中实现联系人页面示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,实现一个简单的联系人页面可以使用ListContainer组件展示联系人列表,并通过DataAbility或本地数据源加载联系人信息。以下是一个示例代码:
public class ContactPage extends AbilitySlice {
private ListContainer listContainer;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 设置页面布局
setUIContent(ResourceTable.Layout_contact_page);
// 初始化ListContainer
listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container);
// 模拟联系人数据
String[] contacts = {"张三", "李四", "王五"};
// 创建适配器
ArrayContainerAdapter<String> adapter = new ArrayContainerAdapter<>(this, contacts);
// 设置适配器
listContainer.setItemProvider(adapter);
}
}此代码创建了一个简单的联系人页面,展示了三个联系人姓名。实际应用中,可以通过DataAbility访问系统联系人数据。








