HarmonyOS鸿蒙Next中实现组件间通信示例代码
HarmonyOS鸿蒙Next中实现组件间通信示例代码
介绍
本示例主要讲解组件间通信方式,包含以下几种场景:
- 父子组件单向通信
- 父子组件双向通信
- 前后代组件双向同步
- 组件嵌套类双向同步
效果预览

使用说明
进入应用,点击按钮可浏览不同组件关系之间的效果。
实现思路
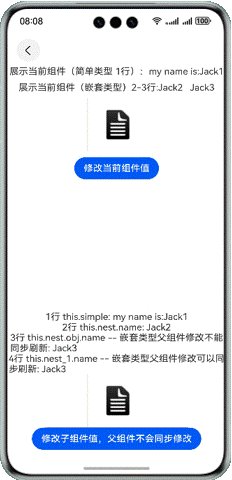
父子组件单向通信
单向通信时,修改子组件的值,父组件不会同步修改,通过单独设置父组件的属性实现,点击按钮时只改变子组件的属性,父组件与原来一致。核心代码如下,源码参考ParentChildOneWay.ets
Column({
space: 10
}) {
Text(`展示当前组件(简单类型 1行):${this.simple}`)
Text(`展示当前组件(嵌套类型)2-3行:${this.nestObj.name} ${this.nestObj.obj.name}`)
Image(this.img).width(100)
Button('修改当前组件值', { stateEffect: true, type: ButtonType.Capsule }).onClick(() => {
this.simple = 'my name is:Jack11'
this.nestObj.name = 'Jack22'
this.nestObj.obj.name = 'Jack33'; // 嵌套类型的属性修改不生效
this.img = $rawfile('2.PNG')
})
ChildOneWay({
simple: this.simple,
nest: this.nestObj,
img: this.img,
nest_1: this.nestObj.obj
})
}父子组件双向通信
双向通信时,修改子组件的值,父组件同步修改,通过一起设置父子组件的属性实现,父子组件使用同样的属性,点击按钮时一起改变。核心代码如下,源码参考ParentChildBidirectional.ets
Column() {
Text(`展示当前组件(简单类型 1行):${this.simple}`)
Text(`展示当前组件(嵌套类型)2-3行:${this.nestObj.name} ${this.nestObj.obj.name}`)
Image(this.img).width(100)
Button('修改当前组件值', { stateEffect: true, type: ButtonType.Capsule }).onClick(() => {
this.simple = 'my name is:Jack11'
this.nestObj.name = 'Jack22'
this.nestObj.obj.name = 'Jack33'; // 嵌套类型的属性修改不生效
this.img = $rawfile('2.PNG')
})
ChildBidirectional({
simple: this.simple,
nest: this.nestObj,
img: this.img
})
}组件嵌套类双向同步
点击“修改当前组件值”按钮,通过修改inestObj1Arr 和nestObj2Arr的值,嵌套子组件与父组件同步变化。核心代码如下,源码参考NestedBidirectionalPage.ets
Column() {
Text(`展示当前组件(简单类型 1行):${this.nestObj1Arr[0].name}`)
Text(`展示当前组件(嵌套类型)2行: ${this.nestObj1Arr[0].obj.name}`)
Text(`展示ObjectLink数据长度 5行: ${this.nestObj1Arr.length}`)
Text(`展示当前组件(简单类型 3行):${this.nestObj2Arr[0].name}`)
Text(`展示当前组件(嵌套类型)4行: ${this.nestObj2Arr[0].obj.name}`)
Text(`展示ObjectLink数据长度 5行: ${this.nestObj2Arr.length}`)
Button('修改当前组件数据', { stateEffect: true, type: ButtonType.Capsule }).onClick(() => {
this.nestObj1Arr = [NestObj_1.instance('Jack11', new TwoNestObj_1('Jack22'))]
this.nestObj2Arr = [NestObj_2.instance('Jack33', new TwoNestObj_2('Jack44'))]
})
NestedBidirectional({
nestObj1Arr: this.nestObj1Arr,
nestObj2Arr: this.nestObj2Arr
})
}更多关于HarmonyOS鸿蒙Next中实现组件间通信示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,组件间通信可以通过EventHub或Ability的Context来实现。以下是使用EventHub实现组件间通信的示例代码:
-
发送事件: 在发送事件的组件中,使用
EventHub发布事件。import { EventHub } from '[@ohos](/user/ohos).event'; // 获取EventHub实例 const eventHub = EventHub.getInstance(); // 发布事件 eventHub.emit('customEvent', { data: 'Hello, HarmonyOS' }); -
接收事件: 在接收事件的组件中,使用
EventHub订阅事件。import { EventHub } from '[@ohos](/user/ohos).event'; // 获取EventHub实例 const eventHub = EventHub.getInstance(); // 订阅事件 eventHub.on('customEvent', (eventData) => { console.log('Received data:', eventData.data); }); -
取消订阅: 当不再需要接收事件时,可以取消订阅。
import { EventHub } from '[@ohos](/user/ohos).event'; // 获取EventHub实例 const eventHub = EventHub.getInstance(); // 取消订阅事件 eventHub.off('customEvent');
通过EventHub,组件可以在不需要直接引用对方的情况下进行通信,实现松耦合的设计。
更多关于HarmonyOS鸿蒙Next中实现组件间通信示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙Next)中,组件间通信可以通过EventHub或Emitter实现。以下是一个简单的EventHub示例,展示如何在不同组件间发送和接收事件:
// 发送事件
EventHub eventHub = new EventHub();
eventHub.trigger("customEvent", "Hello from Component A");
// 接收事件
eventHub.on("customEvent", eventData -> {
String message = (String) eventData;
System.out.println("Received message: " + message); // 输出: Received message: Hello from Component A
});在这个示例中,EventHub用于发送和接收事件,trigger方法发送事件,on方法监听事件并处理数据。








