HarmonyOS鸿蒙Next中横屏时如何规避刘海屏区域?
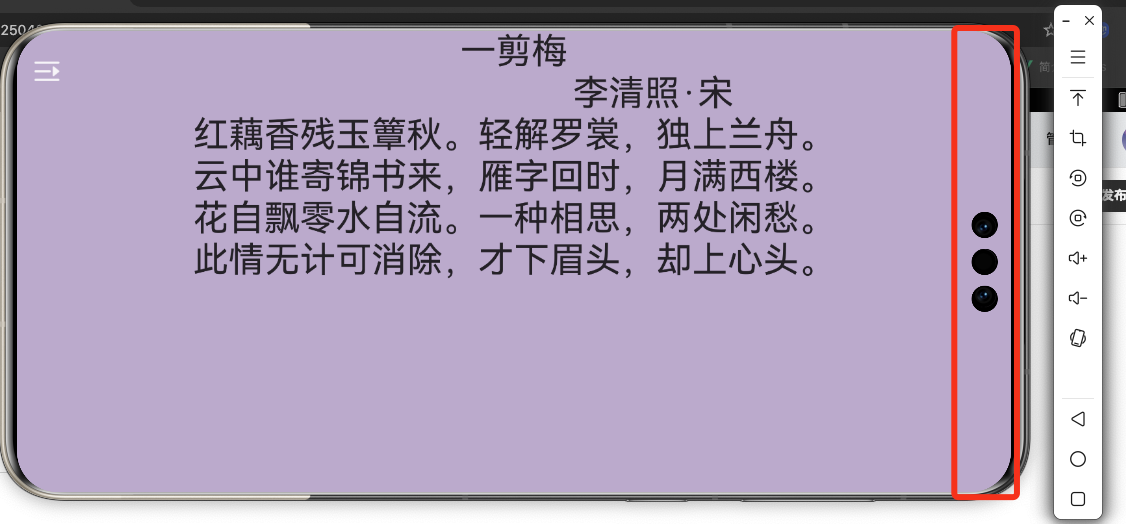
HarmonyOS鸿蒙Next中横屏时如何规避刘海屏区域? 如图,横屏时,如何规避刘海屏区域?

更多关于HarmonyOS鸿蒙Next中横屏时如何规避刘海屏区域?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
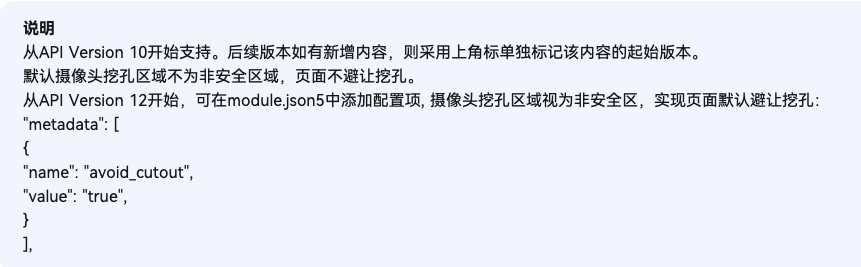
setWindowLayoutFullScreen设置沉浸式和在module.json5中配置
更多关于HarmonyOS鸿蒙Next中横屏时如何规避刘海屏区域?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问你是通过 setWindowLayoutFullScreen 设置沉浸式的吗?如果是的话,你试试以下代码,希望能帮到你。
async getAvoidArea() {
// 获取主窗口
const win = await window.getLastWindow(getContext())
// 获取系统避让区,把避让区高度转换成vp
const res = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM)
// 根据情况获取 leftRect、rightRect、topRect
const avoidAreaRightRectWidth = px2vp(res.rightRect.width)
console.log('避让值', avoidAreaRightRectWidth);
}这个确实可以获取避让区域宽度,但是屏幕旋转,也不确定,这个宽度应该加在左侧还是在右侧,
在HarmonyOS鸿蒙Next中,横屏时规避刘海屏区域可以通过以下方式实现:
-
使用系统提供的API:鸿蒙系统提供了
DisplayCutout类,开发者可以通过getDisplayCutout()方法获取刘海屏的区域信息。利用这些信息,可以调整UI布局,确保内容不被刘海屏遮挡。 -
设置安全区域:在布局文件中,可以使用
WindowInsets来定义安全区域,确保UI元素不会被刘海屏覆盖。通过View.setOnApplyWindowInsetsListener()方法,可以监听窗口变化并动态调整布局。 -
使用全屏模式:在某些场景下,可以选择全屏模式来规避刘海屏的影响。通过
WindowManager.LayoutParams设置FLAG_LAYOUT_NO_LIMITS标志,可以让应用内容扩展到整个屏幕,同时通过WindowInsets来确保重要内容不被遮挡。 -
适配不同设备:由于不同设备的刘海屏尺寸和位置可能不同,建议使用
WindowInsets和DisplayCutout结合的方式,动态适配各种设备。 -
布局优化:在设计UI时,尽量避免将重要内容放置在可能被刘海屏覆盖的区域。可以通过
ConstraintLayout等布局管理器,灵活调整元素位置,确保内容可见。
通过以上方法,可以在鸿蒙Next中有效规避刘海屏区域,确保应用在横屏模式下显示正常。
在HarmonyOS鸿蒙Next中,横屏时规避刘海屏区域可以通过以下方法实现:
- 使用系统提供的API:通过
WindowInsets类获取刘海屏区域信息,确保应用内容不会覆盖该区域。 - 调整布局:在布局文件中使用
fitsSystemWindows属性,系统会自动调整视图位置,避开刘海区域。 - 全屏模式处理:如果应用需要全屏显示,可以通过
WindowManager.LayoutParams设置LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,并手动调整关键UI元素的位置,确保其不被刘海遮挡。
这些方法能有效帮助应用在横屏时规避刘海屏区域,提升用户体验。