uni-app Hbuilder运行微信小程序时uni_modules部分组件未编译导致文件缺失
uni-app Hbuilder运行微信小程序时uni_modules部分组件未编译导致文件缺失
操作步骤:
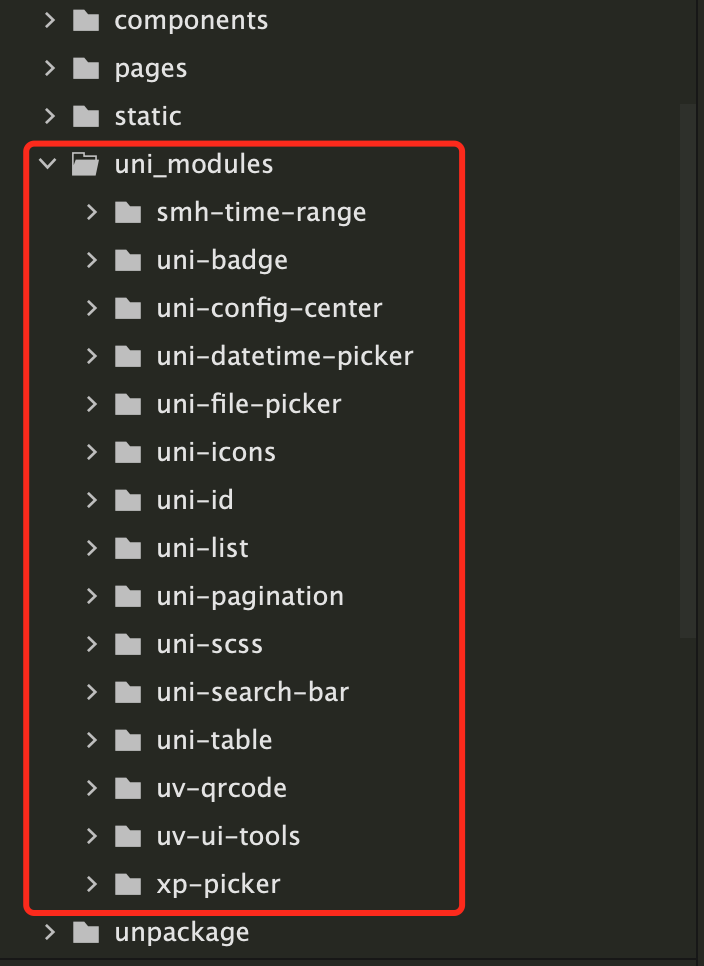
- mac电脑,在Hbuilder中项目的
uni_modules目录引入15个组件,点击运行到小程序-微信开发工具。
预期结果:
- Hbuilder的
uni_modules目录引入15个组件,微信开发工具就应当有15个组件,不能缺失。
实际结果:
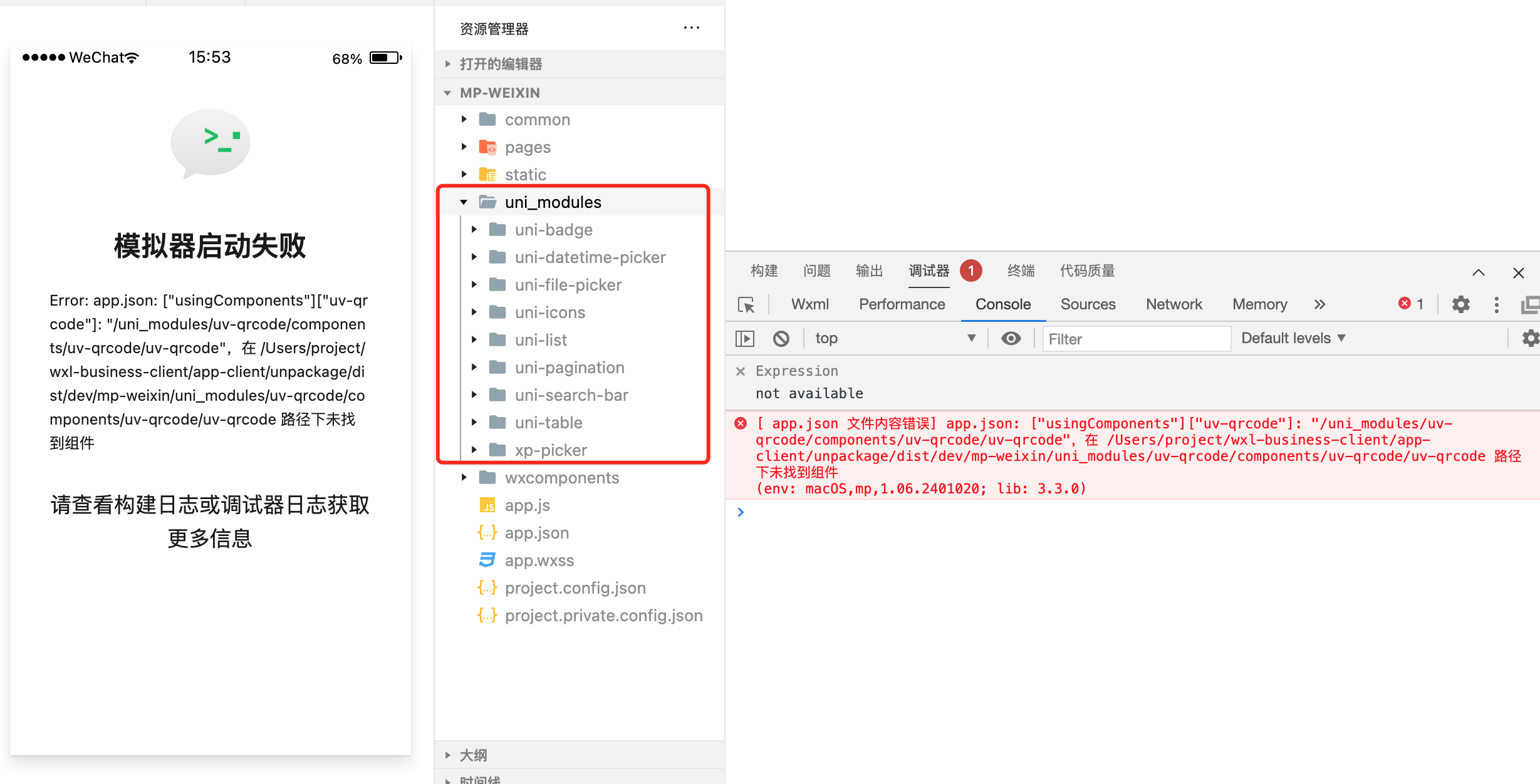
- 在微信开发工具中
uni_modules目录只有9个组件
bug描述:
我使用HBuilder开发uniapp项目,项目的uni_modules目录里明明有15个组件,但运行微信小程序后微信开发工具里项目的uni_modules目录只有9个组件,这到底是怎么回事?如何处理?


3 回复
解决了吗,我运行到微信小程序直接把整个文件夹删除了
怎么办
在使用 uni-app 开发微信小程序时,如果你发现 uni_modules 目录下的部分组件未编译,导致文件缺失,可以尝试以下几种解决方法:
1. 确保 uni_modules 目录结构正确
确保 uni_modules 目录结构符合规范,并且组件路径配置正确。uni_modules 目录下的组件应该按照 uni-app 的规范进行组织和引用。
2. 检查组件是否正确引用
在 pages.json 或页面组件中,确保你正确引用了 uni_modules 下的组件。例如:
{
"usingComponents": {
"my-component": "/uni_modules/my-component/index"
}
}3. 清理并重新编译项目
有时候缓存问题可能导致编译不完整。你可以尝试以下步骤:
- 在 HBuilderX 中,点击菜单栏的 项目 -> 清理项目。
- 然后重新编译项目:运行 -> 运行到小程序模拟器 -> 微信开发者工具。
4. 检查 HBuilderX 版本
确保你使用的是最新版本的 HBuilderX。旧版本可能存在一些 Bug 或兼容性问题。你可以通过以下步骤检查并更新 HBuilderX:
- 打开 HBuilderX。
- 点击菜单栏的 帮助 -> 检查更新。
- 如果有新版本,按照提示进行更新。
5. 手动复制 uni_modules 组件
如果以上方法无效,你可以尝试手动将 uni_modules 下的组件复制到 static 目录或其他指定目录,然后在代码中引用这些组件。例如:
{
"usingComponents": {
"my-component": "/static/my-component/index"
}
}







