Flutter调试工具插件y_debug_tools的使用
Flutter调试工具插件y_debug_tools的使用
y_debug_tools 是一个功能强大的 Flutter 调试库,它允许开发者通过浏览器访问多种调试功能,而无需对设备进行 ROOT 操作或使用 USB 连接。以下是详细的使用说明和示例代码。
功能概览


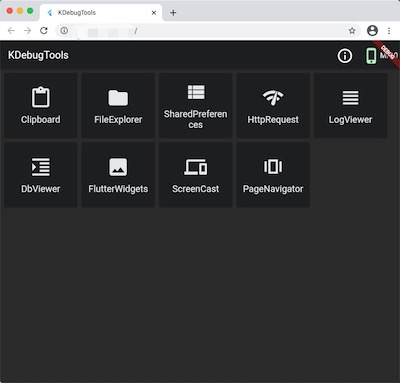
可通过 Web 浏览器访问的功能:
- 检查应用和设备信息
- 文件管理、传输和预览
- 直接编辑共享偏好设置或数据库值
- 使用 Flutter HttpClient 记录或限制网络
- 获取应用程序日志
- 查看 Flutter 小部件属性
- 控制 Flutter 导航器
- 直接编辑设备剪贴板
- 投射和录制设备屏幕(仅限 Android)
所有这些功能无需 ROOT 设备或 USB 连接即可工作。
使用方法
1. 引入包
在 pubspec.yaml 文件中添加依赖:
dependencies:
...
y_debug_tools: ^1.0.0
...然后运行以下命令以安装依赖:
flutter pub get2. 初始化插件
在应用启动时初始化插件,代码如下:
import 'package:y_debug_tools/y_debug_tools.dart';
void main() {
// 初始化插件
Debugger.instance.init(
autoStartWebServer: true, // 自动启动 Web 服务器
autoStartHttpHook: true, // 自动启用 HTTP 钩子
);
runApp(MyApp());
}3. 显示浮动按钮
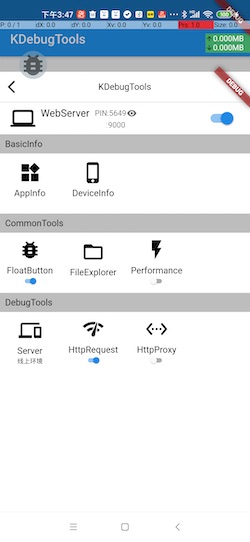
要显示浮动按钮,调用以下代码:
import 'package:y_debug_tools/y_debug_tools.dart';
class MyHomePage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('y_debug_tools 示例')),
body: Center(child: Text('点击浮动按钮以打开调试工具')),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 显示调试工具浮动按钮
Debugger.instance.showDebugger(context);
},
child: Icon(Icons.settings),
),
);
}
}4. 显示调试面板
如果需要以弹窗形式显示调试面板,可以使用以下代码:
import 'package:y_debug_tools/y_debug_tools.dart';
class MyHomePage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('y_debug_tools 示例')),
body: Center(child: Text('点击按钮以打开调试面板')),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 显示调试工具对话框
Debugger.instance.showDebuggerDialog(context);
},
child: Icon(Icons.settings),
),
);
}
}更多关于Flutter调试工具插件y_debug_tools的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter调试工具插件y_debug_tools的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
y_debug_tools 是一个用于 Flutter 开发的调试工具插件,它提供了一些便捷的功能来帮助开发者在调试过程中更高效地定位和解决问题。以下是如何使用 y_debug_tools 的基本步骤和功能说明。
1. 安装 y_debug_tools
首先,你需要在 pubspec.yaml 文件中添加 y_debug_tools 依赖:
dependencies:
flutter:
sdk: flutter
y_debug_tools: ^1.0.0 # 请根据最新版本号进行替换然后运行 flutter pub get 来安装依赖。
2. 导入 y_debug_tools
在你的 Dart 文件中导入 y_debug_tools:
import 'package:y_debug_tools/y_debug_tools.dart';3. 使用 y_debug_tools 提供的功能
y_debug_tools 提供了多种调试工具,以下是一些常用的功能:
3.1 调试日志
y_debug_tools 提供了一个简单的日志工具,可以帮助你输出调试信息。
DebugLog.log('This is a debug message');你还可以设置日志级别:
DebugLog.log('This is an info message', level: LogLevel.info);
DebugLog.log('This is a warning message', level: LogLevel.warning);
DebugLog.log('This is an error message', level: LogLevel.error);3.2 调试面板
y_debug_tools 提供了一个调试面板,可以在应用中显示一些调试信息。
DebugPanel.show(
context,
title: 'Debug Panel',
content: 'This is the debug panel content',
);3.3 网络请求调试
y_debug_tools 还提供了网络请求的调试功能,可以帮助你监控应用的网络请求。
DebugNetworkMonitor.start();你可以在调试面板中查看网络请求的详细信息。
3.4 性能监控
y_debug_tools 提供了性能监控工具,可以帮助你监控应用的性能。
DebugPerformanceMonitor.start();你可以在调试面板中查看应用的性能数据,如 FPS、内存使用情况等。
4. 调试面板的显示与隐藏
你可以通过以下方式显示或隐藏调试面板:
DebugPanel.toggle(context);5. 自定义调试工具
y_debug_tools 允许你自定义调试工具。你可以通过继承 DebugTool 类来创建自己的调试工具。
class CustomDebugTool extends DebugTool {
@override
String get name => 'Custom Tool';
@override
Widget build(BuildContext context) {
return Text('This is a custom debug tool');
}
}然后将其添加到调试面板中:
DebugPanel.addTool(CustomDebugTool());6. 调试工具的配置
你可以在 y_debug_tools 中进行一些配置,例如设置日志级别、启用或禁用某些调试工具等。
DebugConfig.setLogLevel(LogLevel.info);
DebugConfig.enableNetworkMonitor(true);
DebugConfig.enablePerformanceMonitor(true);7. 调试工具的移除
如果你不再需要某个调试工具,可以将其从调试面板中移除:
DebugPanel.removeTool(CustomDebugTool());8. 调试工具的销毁
在应用退出时,建议销毁调试工具以释放资源:
DebugPanel.dispose();







