HarmonyOS鸿蒙Next中List @ObservedV2 @Trace点击item更新item状态无效
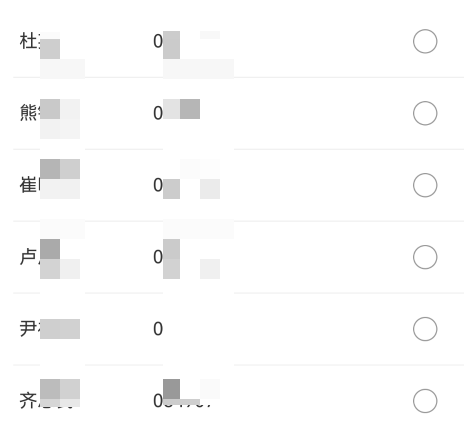
HarmonyOS鸿蒙Next中List @ObservedV2 @Trace点击item更新item状态无效 有个列表如下:

我想点击item然后让item的Radio选中,但现在点击没有效果。
现在用的是List @ObservedV2 @Trace,配合Viewmodel来显示数据
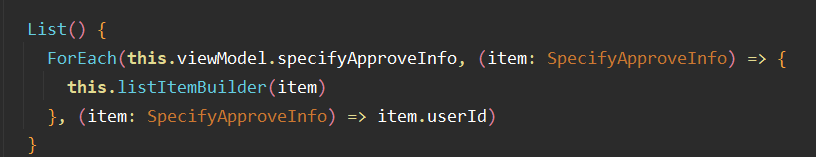
List部分代码

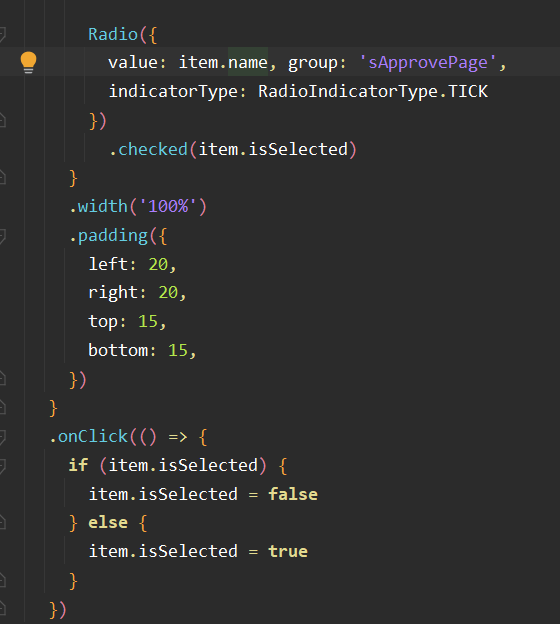
List Item 部分

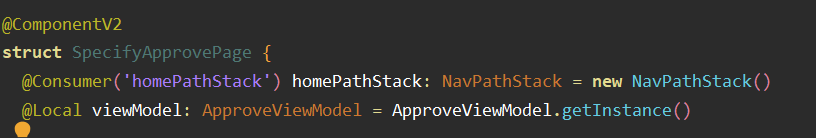
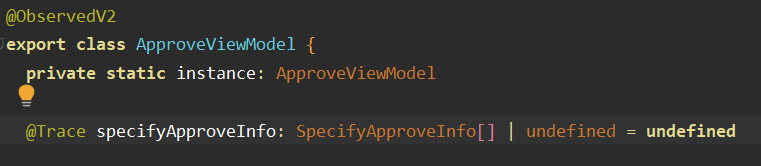
ViewModel


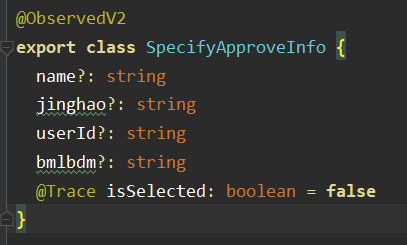
类对象

更多关于HarmonyOS鸿蒙Next中List @ObservedV2 @Trace点击item更新item状态无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,使用@ObservedV2和@Trace注解来观察和追踪数据变化时,若点击List中的item无法更新item状态,可能是以下原因导致的:
-
数据绑定未正确更新:
@ObservedV2和@Trace注解依赖于数据的变化来触发UI更新。如果点击事件未正确修改@ObservedV2标记的数据,UI不会更新。确保点击事件中直接修改了被观察的数据。 -
状态未标记为
@Trace:如果item的状态属性未使用@Trace标记,系统无法追踪该属性的变化,导致UI不刷新。确保所有需要更新的状态属性都使用了@Trace注解。 -
List的渲染机制问题:List组件可能未正确识别item状态的变化。可以尝试在点击事件中使用this.$set或this.$forceUpdate手动触发UI更新。 -
@ObservedV2作用域问题:@ObservedV2注解的作用域可能未覆盖到item的状态变化。确保@ObservedV2注解应用于包含item状态的数据对象。 -
Trace依赖未正确注入:@Trace注解依赖的Trace模块可能未正确注入或初始化,导致状态变化无法被追踪。检查Trace模块的配置。 -
List的key未更新:如果List的key未在item状态变化时更新,List可能不会重新渲染。确保key与item状态同步变化。 -
异步更新问题:如果点击事件中涉及异步操作,确保在异步操作完成后更新状态,并使用
this.$set或this.$forceUpdate手动触发UI更新。 -
ObservedV2与Trace的兼容性问题:某些情况下,@ObservedV2和@Trace可能存在兼容性问题,导致状态变化无法被正确追踪。检查相关文档或更新到最新版本。
以上是可能导致List中item状态更新无效的常见原因。
更多关于HarmonyOS鸿蒙Next中List @ObservedV2 @Trace点击item更新item状态无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,使用@ObservedV2和@Trace注解时,如果点击List中的item无法更新item状态,可能是由于以下原因:
- 状态未正确绑定:确保
@ObservedV2注解的类中的状态变量与UI组件正确绑定。 - 状态更新未触发:检查点击事件是否触发了状态更新方法,确保在点击事件中调用
this.setState()或this.update()方法。 - Trace未正确应用:确保
@Trace注解正确应用在需要跟踪的方法上,以便状态变化能够被检测到。
建议检查代码逻辑,确保状态更新机制正确实现。








