HarmonyOS 鸿蒙Next tabs中的tabBar字体大小不一样
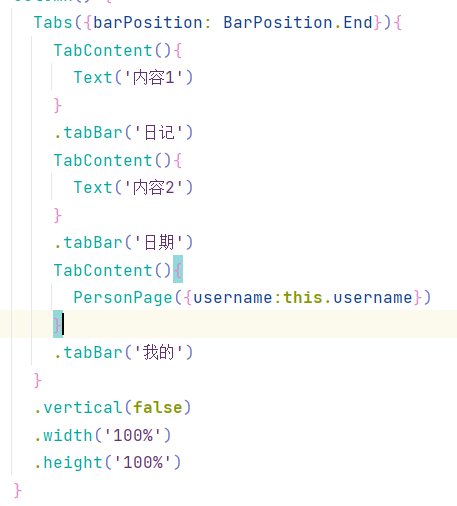
HarmonyOS 鸿蒙Next tabs中的tabBar字体大小不一样 第一张图是源代码。第二张图是事例,没有改变字体样式,但是‘我的’字体大小为什么不一样


更多关于HarmonyOS 鸿蒙Next tabs中的tabBar字体大小不一样的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
用云虚拟机调一下试试,api9好像要抢,或者本地模拟器,
更多关于HarmonyOS 鸿蒙Next tabs中的tabBar字体大小不一样的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我试了一下,没出现你说的问题
@Entry
@Component
struct test {
@State username: string = '内容3'
build() {
Column() {
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
Text('内容1')
}
.tabBar('日记')
TabContent() {
Text('内容2')
}
.tabBar('日期')
TabContent() {
PersonPage({ username: this.username })
}
.tabBar('我的')
}
.vertical(false)
.width('100%')
.height('100%')
}
}
}
@Component
struct PersonPage {
@Prop username: string
build() {
Row() {
Text('内容3')
}
}
}第二张图呢
在HarmonyOS鸿蒙Next中,tabs组件中的tabBar字体大小不一致可能是由于样式设置或代码逻辑问题导致的。可以通过检查以下方面来排查和解决问题:
-
样式设置:检查每个tabBar项的样式是否一致,尤其是
fontSize属性。确保所有tabBar项的字体大小设置相同。 -
代码逻辑:确保在代码中没有动态修改tabBar字体大小的逻辑。如果有,确保所有tabBar项的字体大小修改逻辑一致。
-
组件属性:检查tabs组件的属性设置,确保没有通过属性设置导致字体大小不一致。
-
系统默认样式:检查是否有系统默认样式影响了tabBar的字体大小,可以通过自定义样式覆盖默认样式。
-
布局文件:检查布局文件中tabs组件的配置,确保所有tabBar项的配置一致。
通过以上步骤,可以排查和解决HarmonyOS鸿蒙Next中tabs组件tabBar字体大小不一致的问题。
在HarmonyOS的鸿蒙Next中,TabBar的字体大小不一致可能是由于样式设置或布局问题导致的。建议检查以下几个方面:
-
样式统一:确保每个
Tab的Text组件都设置了相同的字体大小,例如fontSize: '16fp'。 -
布局检查:确认
TabBar的布局是否正确,避免因布局问题导致字体渲染异常。 -
自定义样式:如果使用了自定义样式,确保样式代码没有错误或不一致的设置。
-
系统版本:确保设备上的HarmonyOS版本是最新的,避免系统Bug导致的问题。
通过以上步骤,通常可以解决字体大小不一致的问题。








