HarmonyOS 鸿蒙Next 页面路由传参赋值失败
HarmonyOS 鸿蒙Next 页面路由传参赋值失败

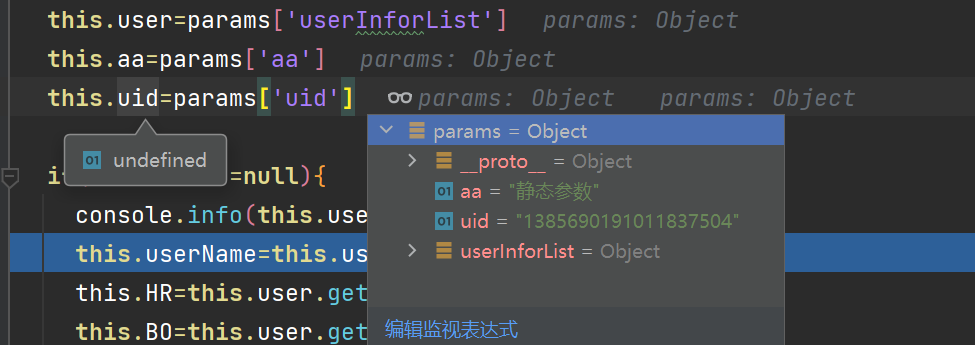
这是什么情况啊,为什么值赋值不过去??
更多关于HarmonyOS 鸿蒙Next 页面路由传参赋值失败的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你是debug后面的代码发现前页的代码uid没值了吗?
是不是后面this.uid改内容了,改了的话,debug前面再去看值就有问题。
这么测不值,建议还是每行代码都用console打印一下看看
更多关于HarmonyOS 鸿蒙Next 页面路由传参赋值失败的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
好的,
姓名:张三
职位:软件工程师
邮箱:zhangsan@example.com
简介:
具有五年软件开发经验。擅长Java和Python编程。
不知道详细情况,估计是参数传递不正确。
建议参考:[https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/arkts-routing-0000001503325125-V2#section6414655195312](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/arkts-routing-0000001503325125-V2#section6414655195312)有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
对不起,由于您提供的内容中并没有包含任何HTML代码,我无法进行转换。请提供包含HTML代码的具体内容以便我能够帮助您将其转换为Markdown格式。
在HarmonyOS鸿蒙Next中,页面路由传参赋值失败可能由以下原因导致:
-
参数类型不匹配:传递的参数类型与目标页面接收的参数类型不一致,导致赋值失败。确保传递的参数类型与接收端声明的类型一致。
-
参数未正确序列化:在页面路由传参时,参数需要进行序列化和反序列化。如果参数未正确序列化,可能导致接收端无法正确解析参数。检查传递的参数是否支持序列化。
-
路由配置错误:路由配置中可能未正确声明参数,导致参数无法传递到目标页面。确保在路由配置中正确声明了参数。
-
页面生命周期问题:在页面生命周期中,参数可能在页面未完全初始化时被访问,导致赋值失败。确保在页面生命周期合适的阶段访问参数。
-
参数传递方式错误:鸿蒙Next支持多种参数传递方式,如
Intent、Bundle等。如果使用了错误的传递方式,可能导致参数无法正确传递。检查参数传递方式是否正确。 -
参数命名冲突:如果传递的参数与目标页面已有的变量或属性命名冲突,可能导致赋值失败。确保参数命名唯一且不与已有变量冲突。
-
系统版本兼容性问题:不同版本的鸿蒙系统可能在页面路由传参的实现上存在差异,导致赋值失败。确保代码与当前系统版本兼容。
-
调试信息不足:如果调试信息不足,可能难以定位问题。增加调试日志,检查参数传递过程中的每一步是否正常。
通过以上几点排查,可以定位并解决鸿蒙Next页面路由传参赋值失败的问题。
在HarmonyOS鸿蒙Next中,页面路由传参赋值失败可能由以下几个原因导致:
-
参数未正确传递:确保在
router.push或router.replace方法中正确传递了参数。例如:router.push({ url: 'pages/targetPage', params: { key: 'value' } }); -
参数未正确接收:在目标页面的
onInit或onReady生命周期方法中,确保通过this.params或this.param正确接收参数。例如:onInit() { console.log(this.params.key); // 输出传递的参数值 } -
页面路径或参数名错误:检查页面路径和参数名是否与传递时一致,确保没有拼写错误。
-
页面未正确注册:确保目标页面已在
config.json中正确注册。
检查以上几点,通常可以解决页面路由传参赋值失败的问题。








