HarmonyOS 鸿蒙Next 开发预览时是否支持指定页面预览 而非默认入口文件
HarmonyOS 鸿蒙Next 开发预览时是否支持指定页面预览 而非默认入口文件 开发预览的时候,能否支持指定页面预览?现在默认都是去入口文件
4 回复
你把当前激活窗口改成要预览的页面文件再点预览即可,有时需要加上@Preview装饰器在页面@Component前面。
更多关于HarmonyOS 鸿蒙Next 开发预览时是否支持指定页面预览 而非默认入口文件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
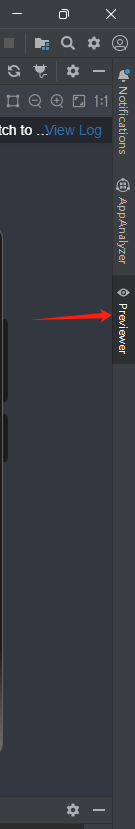
楼上说的对,要点击当前页面文件,然后找到右侧有个preview的按钮。点击按钮就可以预览当前页面了。

在HarmonyOS鸿蒙Next开发中,目前不支持直接指定页面进行预览。开发者通常需要从默认的入口文件(如MainAbility)启动应用,然后导航到目标页面进行调试和预览。不过,可以通过在代码中临时修改入口逻辑,直接跳转到指定页面,以实现类似效果。建议使用DevEco Studio的实时预览功能,结合代码修改,快速查看页面效果。









