小白来求助 HarmonyOS 鸿蒙Next 寻求帮助
小白来求助 HarmonyOS 鸿蒙Next 寻求帮助
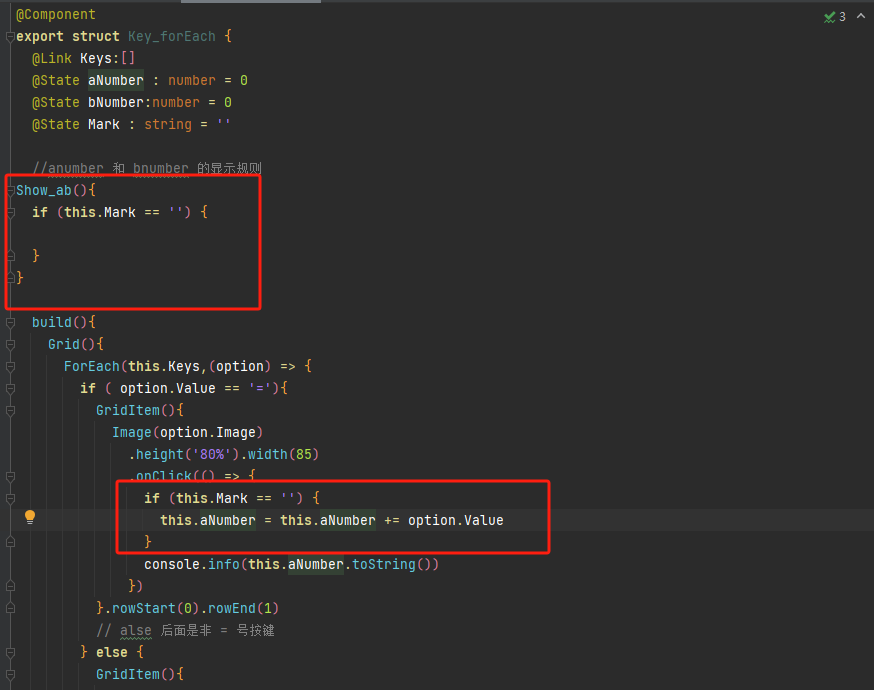
想把onClick里面的内容做成一个函数Show_ab 来执行,达到同样的效果
在Show_ab 里面应该怎么写呢?

更多关于小白来求助 HarmonyOS 鸿蒙Next 寻求帮助的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
class OptionBean { Image: string = ‘’ Value: number = 0 }
@Entry @Component struct Page41 { @State Keys: OptionBean[] = [] @State aNumber: number = 0 @State option: number = 0 @State Mark: string = ‘’
Show_ab(option: OptionBean) { if (this.Mark == ‘’) { this.aNumber += option.Value } }
build() { Column() { Grid() { ForEach(this.Keys, (option: OptionBean, index: number) => { GridItem() { Image(option.Image) .onClick(() => { this.Show_ab(option) }) } }) } } .width(‘100%’) .height(‘100%’) } }
更多关于小白来求助 HarmonyOS 鸿蒙Next 寻求帮助的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
.onClick(this.showAb) //一般用以下这种写法 .onClick(()=>{ this.showAb() })
另外,+=本身就有赋值的操作,不需要二次赋值。先把菜鸟教程的js看一下吧,不然后面你啥都写不了
HarmonyOS Next是华为推出的新一代操作系统,主要面向全场景智能设备。它基于分布式技术,支持多种设备类型,包括手机、平板、智能穿戴、智能家居等。HarmonyOS Next的核心特点包括分布式架构、统一的应用开发框架、以及高效的资源调度能力。
在开发方面,HarmonyOS Next提供了ArkUI开发框架,支持声明式UI编程,开发者可以使用ArkTS语言进行应用开发。ArkTS是TypeScript的超集,专为HarmonyOS设计,提供了更好的类型安全和开发效率。
对于设备管理,HarmonyOS Next支持分布式数据管理,允许设备之间无缝共享数据。此外,它还提供了分布式任务调度功能,能够在多个设备之间协同完成任务。
在安全性方面,HarmonyOS Next采用了微内核架构,提供了更高的安全性和稳定性。它还支持多设备协同认证,确保用户数据的安全。
如果你在开发或使用HarmonyOS Next时遇到问题,可以参考官方文档或社区资源获取更多信息。
HarmonyOS Next是华为推出的下一代操作系统,主打全场景、分布式架构。如果你是小白,建议从以下几个方面入手:
-
学习基础:先了解HarmonyOS的基本概念和架构,可通过华为官方开发者文档或课程。
-
开发环境:下载并安装DevEco Studio,这是官方推荐的开发工具。
-
实践项目:从简单的应用开发开始,逐步深入。
-
社区交流:加入华为开发者社区,与其他开发者交流经验。
-
关注更新:HarmonyOS更新频繁,及时跟进新特性。








