Flutter配置管理插件ce_settings的使用
Flutter配置管理插件ce_settings的使用
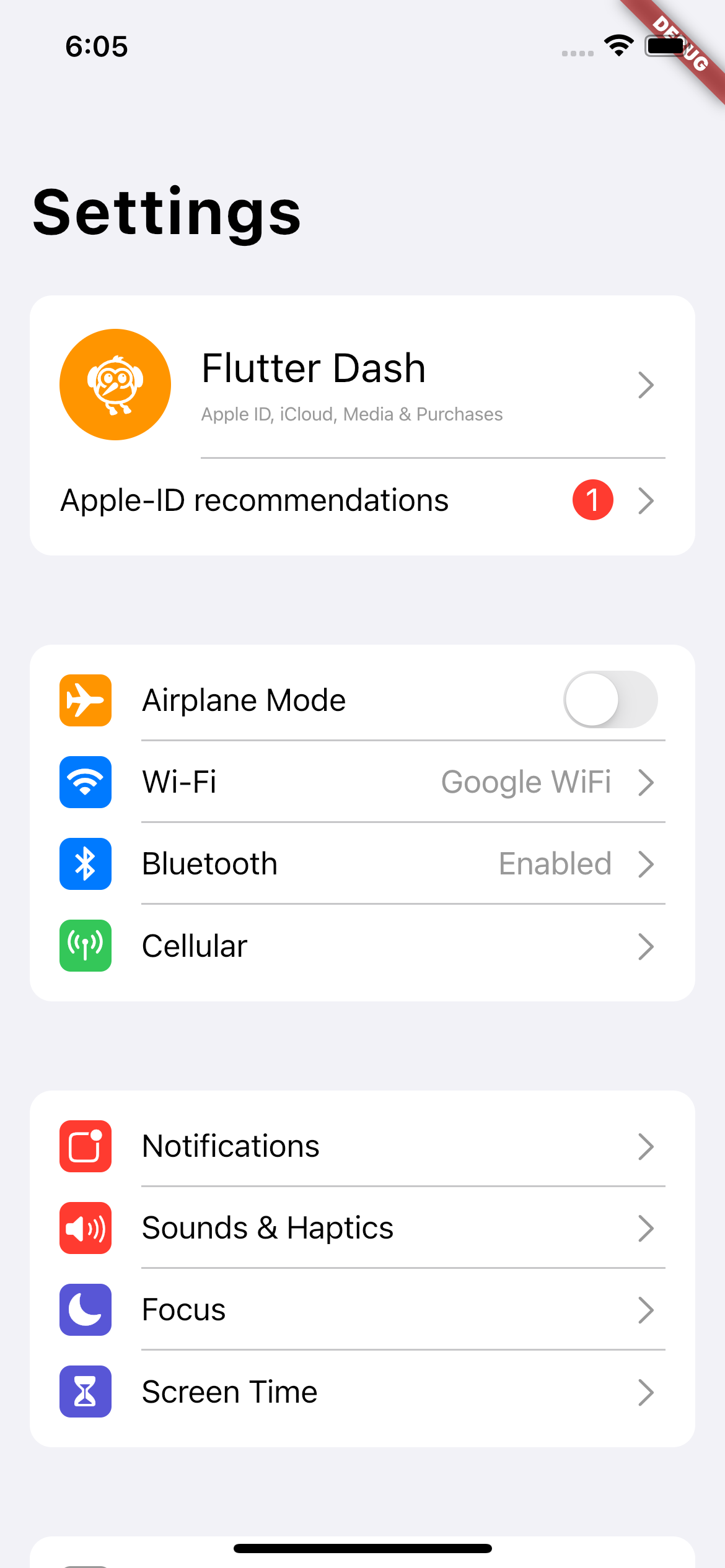
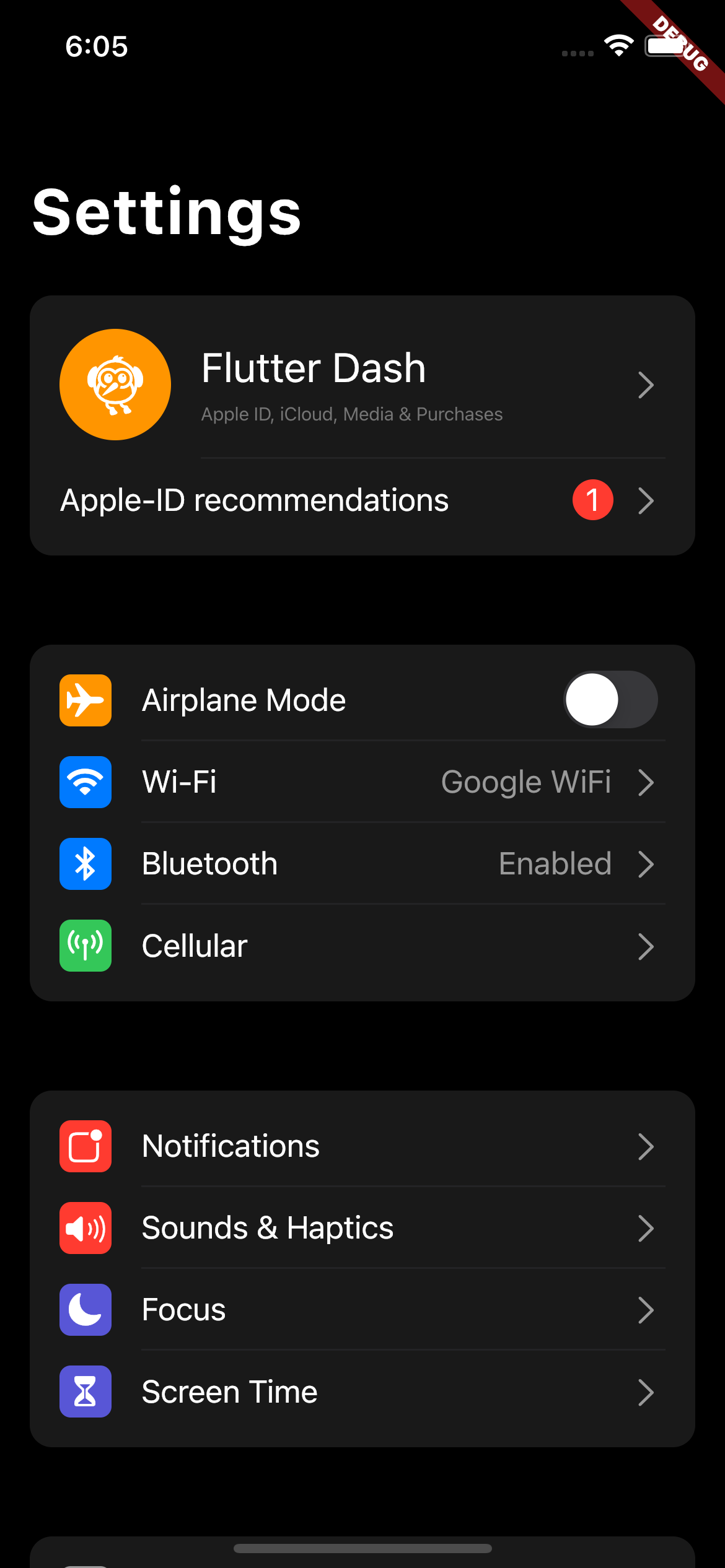
Modern looking settings page in iOS 15 style!


Features
- 支持浅色模式和深色模式
- 支持通知徽章
- 尽可能接近原生设置页面的设计
Getting started
安装依赖
在pubspec.yaml文件中添加以下依赖:
dependencies:
ce_settings: [VERSION]导入依赖
在Dart文件中导入该包:
import 'package:ce_settings/ce_settings.dart';Usage
主要组件
你需要使用以下三个主要组件:
<code>CESettingsContainer</code>:用于包裹所有组并为两侧应用内边距。<code>CESettingsGroup</code>:用于包裹项目中的项,并应用内边距和圆角边框。<code>CESettingsItem</code>和<code>CESettingsMultiline</code>:这些是你可以自定义的实际项。
示例代码
以下是一个简单的示例,展示如何使用这些组件:
import 'package:flutter/cupertino.dart';
import 'package:ce_settings/ce_settings.dart';
class SettingsPage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return CESettingsContainer(
groups: [
CESettingsGroup(
items: [
CESettingsItem(
leading: const CESettingsIcon(
icon: CupertinoIcons.airplane,
color: CupertinoColors.activeOrange,
),
text: "Airplane Mode",
trailing: CupertinoSwitch(
value: false,
onChanged: (value) {},
),
showChevron: false,
lastItem: true,
),
CESettingsItem(
leading: const CESettingsIcon(
icon: CupertinoIcons.bell,
color: CupertinoColors.systemGreen,
),
text: "Notifications",
trailing: CupertinoSwitch(
value: true,
onChanged: (value) {},
),
showChevron: true,
lastItem: false,
),
],
),
CESettingsGroup(
items: [
CESettingsMultiline(
leading: const CESettingsIcon(
icon: CupertinoIcons.gear,
color: CupertinoColors.systemBlue,
),
text: "General",
description: "Adjust general settings here.",
onTap: () {
print("General settings tapped");
},
showChevron: true,
lastItem: true,
),
],
),
],
);
}
}更多关于Flutter配置管理插件ce_settings的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter配置管理插件ce_settings的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
ce_settings 是一个用于 Flutter 的配置管理插件,它允许开发者轻松地管理和持久化应用程序的配置参数。使用 ce_settings,你可以将配置存储在本地,并在应用程序的不同部分访问这些配置。
安装 ce_settings
首先,你需要在 pubspec.yaml 文件中添加 ce_settings 依赖:
dependencies:
flutter:
sdk: flutter
ce_settings: ^1.0.0 # 请使用最新版本然后运行 flutter pub get 来安装依赖。
使用方法
1. 初始化 ce_settings
在使用 ce_settings 之前,你需要初始化它。通常你可以在 main.dart 文件中进行初始化:
import 'package:ce_settings/ce_settings.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await CeSettings.init(); // 初始化 ce_settings
runApp(MyApp());
}2. 存储配置
你可以使用 CeSettings 来存储配置数据。例如,存储一个布尔值:
await CeSettings.setBool('isDarkMode', true);3. 读取配置
你可以使用 CeSettings 来读取配置数据。例如,读取一个布尔值:
bool isDarkMode = await CeSettings.getBool('isDarkMode', defaultValue: false);如果 isDarkMode 之前没有被设置过,defaultValue 将被返回。
4. 删除配置
你可以使用 CeSettings 来删除配置数据。例如,删除一个配置项:
await CeSettings.remove('isDarkMode');5. 监听配置变化
你可以监听配置项的变化。例如,监听 isDarkMode 的变化:
CeSettings.addListener('isDarkMode', (value) {
print('isDarkMode changed to: $value');
});完整示例
以下是一个完整的示例,展示如何使用 ce_settings 来管理和持久化应用程序的配置:
import 'package:flutter/material.dart';
import 'package:ce_settings/ce_settings.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await CeSettings.init();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isDarkMode = false;
[@override](/user/override)
void initState() {
super.initState();
_loadSettings();
CeSettings.addListener('isDarkMode', (value) {
setState(() {
_isDarkMode = value ?? false;
});
});
}
Future<void> _loadSettings() async {
bool isDarkMode = await CeSettings.getBool('isDarkMode', defaultValue: false);
setState(() {
_isDarkMode = isDarkMode;
});
}
Future<void> _toggleDarkMode(bool value) async {
await CeSettings.setBool('isDarkMode', value);
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Demo Home Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Dark Mode is ${_isDarkMode ? 'ON' : 'OFF'}',
),
Switch(
value: _isDarkMode,
onChanged: _toggleDarkMode,
),
],
),
),
);
}
}







