HarmonyOS 鸿蒙Next provide和consume失效
HarmonyOS 鸿蒙Next provide和consume失效
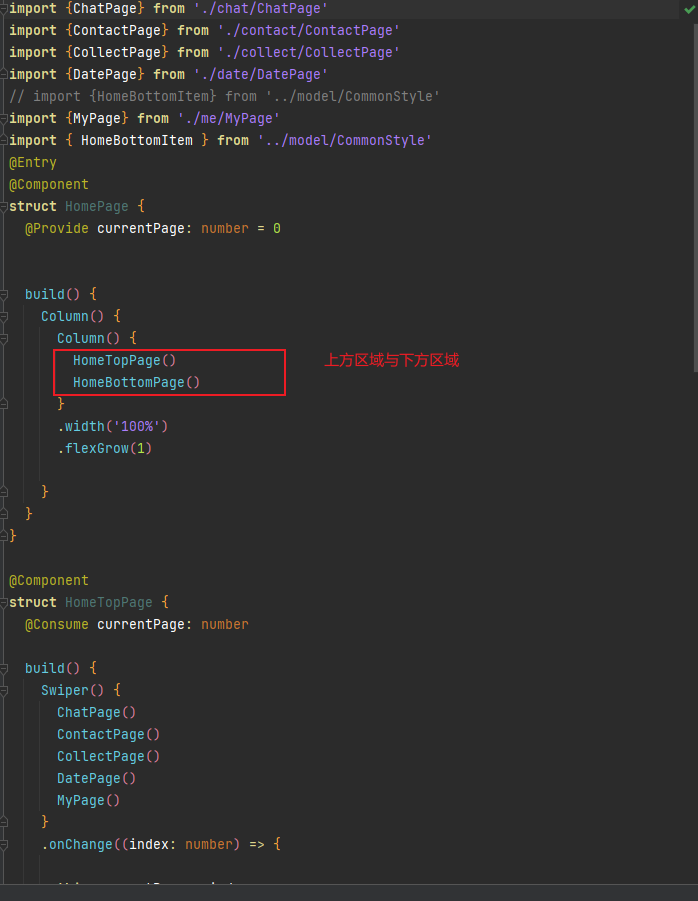
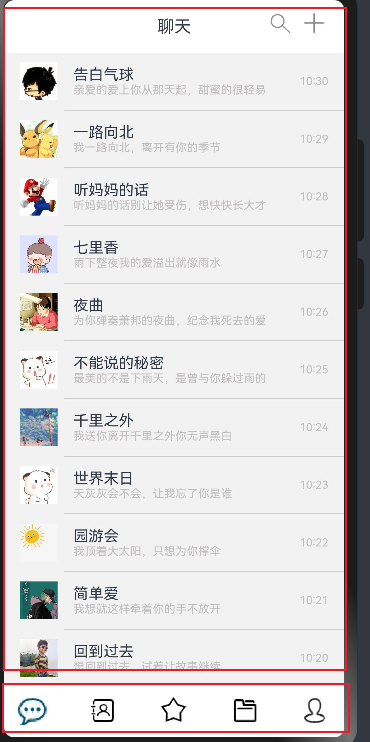
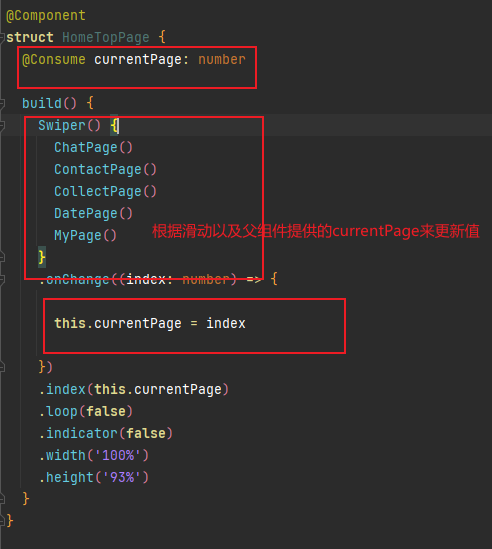
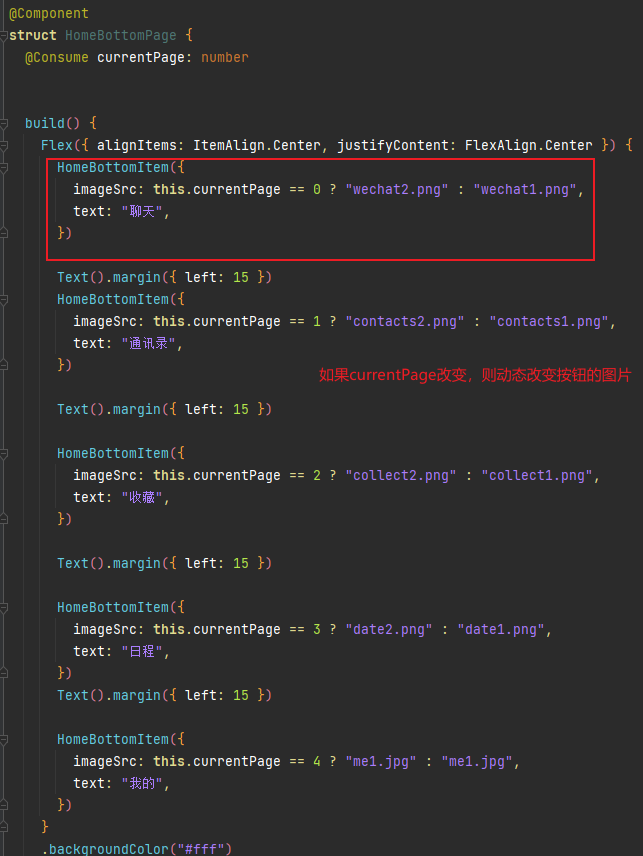
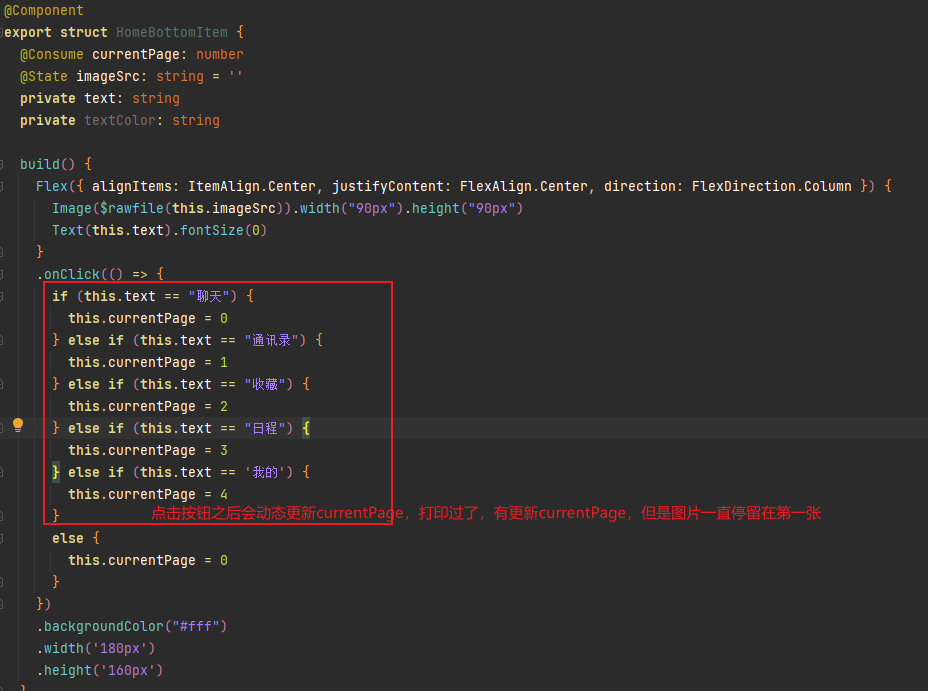
按照文档来看,provide和consume可以跨组件实现数据同步,但是我却遇到了bug,其实也不算provide和consume的问题,应该是逻辑上的问题,以下是我的代码和对应预览器截图





更多关于HarmonyOS 鸿蒙Next provide和consume失效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
判断语句怎么写呀,传进来也不知道是哪个按钮传进来的,没有标识,
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
在HomeBottom中加个属性index: number,HomeBottomPage里调用时赋值每个Item一个index值,判断写this.currentPage == this.index ? $rawfile(imageSrc) : $rawfile(imageSrc2)。
@Component struct CompD { // @Consume装饰的变量通过相同的属性名绑定其祖先组件CompA内的@Provide装饰的变量 @Consume currentIndex: number; @State index:number = 0
build() {
Column() {
Text(状态:(${this.currentIndex == this.index ? '选中':'未选中'}))
Button(索引(${this.currentIndex}))
.onClick(()=>{
this.currentIndex = this.index
})
}.backgroundColor(this.currentIndex == this.index ? 0xFF0000:0xCECECE)
.width(‘25%’)
}
}
@Component struct CompC { build() { Row({ space: 5 }) { CompD({index:0}) CompD({index:1}) CompD({index:2}) CompD({index:3}) }.backgroundColor(0xFF00FF) } }
@Entry @Component struct CompA { // @Provide装饰的变量reviewVotes由入口组件CompA提供其后代组件 @Provide currentIndex: number = 0;
build() {
Column() {
Button(当前index:(${this.currentIndex}), 修改index)
.onClick(() => this.currentIndex += 1)
CompC()
}
}
}
看着像是逻辑问题 封装一下底部导航逻辑 看下官方案例TabBottom
```scss
[@Builder](/user/Builder)
TabBottom(item: TabItem, index?: number) {
Column() {
Image(this.categoryTabIndex === index ? item.imageActivated : item.imageOriginal)
.height($r('app.float.tab_image_size'))
.width($r('app.float.tab_image_size'))
.margin({
top: $r('app.float.tab_margin_top'),
bottom: $r('app.float.tab_margin_bottom')
})
Text(item.title)
.width(CommonConstants.FULL_WIDTH_PERCENT)
.height($r('app.float.tab_text_height'))
.fontSize($r('app.float.tab_text_font_size'))
.fontWeight(CommonConstants.TAB_ITEM_FONT_WEIGHT)
.fontColor(this.categoryTabIndex === index ?
$r('app.color.tab_text_activated') : $r('app.color.tab_text_normal'))
.textAlign(TextAlign.Center)
.margin({
bottom: $r('app.float.tab_text_margin_bottom')
})
}
.justifyContent(FlexAlign.Center)
.height(CommonConstants.FULL_HEIGHT_PERCENT)
.width(CommonConstants.FULL_WIDTH_PERCENT)
}这个用Tabs写会不会简单点
在HarmonyOS中,provide和consume是用于组件间数据传递的机制。provide用于提供数据,consume用于消费数据。如果这两个功能失效,可能的原因包括:
-
组件层级问题:
provide和consume需要在同一组件树中,且consume组件必须在provide组件的子树中。如果组件层级不正确,数据传递将失效。 -
数据未正确提供:
provide方法未正确提供数据,或提供的数据类型与consume期望的类型不匹配。 -
生命周期问题:
provide和consume的生命周期未正确管理,导致数据在需要时不可用。 -
状态管理问题:如果使用
@State或@Link等状态管理装饰器,状态未正确更新,可能导致provide和consume失效。 -
代码逻辑错误:代码中可能存在逻辑错误,如
provide和consume的调用顺序不正确,或未正确处理数据变化。 -
框架版本问题:使用的HarmonyOS框架版本可能存在Bug,导致
provide和consume功能失效。 -
组件未正确注册:如果组件未正确注册或未正确使用,可能导致
provide和consume功能无法正常工作。 -
事件未正确触发:如果数据传递依赖于事件触发,事件未正确触发可能导致
provide和consume失效。
检查以上可能的原因,可以定位并解决provide和consume失效的问题。
在HarmonyOS鸿蒙Next中,provide和consume机制失效可能由以下原因导致:
- 版本兼容性:确保使用的SDK和开发工具版本一致,避免因版本不匹配导致功能失效。
- 配置错误:检查
provide和consume的配置文件,确保路径、参数等设置正确。 - 生命周期管理:
provide和consume依赖组件的生命周期,确保在正确的生命周期阶段调用。 - 权限问题:确认应用具备必要的权限,某些功能可能需要特定权限才能正常使用。
- 代码逻辑错误:检查代码实现,确保
provide和consume的逻辑正确无误。
建议逐一排查上述问题,或参考官方文档和社区资源获取更多帮助。









