HarmonyOS 鸿蒙Next如何给Foreach渲染出来的图片单独加跳转
HarmonyOS 鸿蒙Next如何给Foreach渲染出来的图片单独加跳转
目前加点击事件跳转同一个页面,想分开跳转不同页面请问怎么办
最高有实际代码哈哈
(item:ItemData,index:number) => {
//xxxxxx
.onClick(()=>{
if(index==0){
router.pushUrl({
url:'pages/AAA'
})
}
if(index==1){
router.pushUrl({
url:'pages/BBB'
})
}
}
)更多关于HarmonyOS 鸿蒙Next如何给Foreach渲染出来的图片单独加跳转的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
如果渲染项比较多用if好像有些臃肿,请问如何把页面定义到item里面 加一个属性url: "page/xxxx"然后赋值到里面呢?或者直接把点击事件抛给item,在item里面点击,希望有代码示例,可以给大佬追加100积分嘿嘿,
-> onClick() { router.pushUrl({ url: item.pageUrl }) }
感谢大佬的不厌其烦,我是小白多问两句啊,如何把页面定义到item呢,主要不会定义url的item.pageUrl,
你可以这样,ItemData对象中新增一个字段值url,分别对应为其需要跳转的页面声明,比如"pages/页面",在条目渲染时直接取ItemData.url赋值给router.pushUrl的参数params即可。
感谢指点,按照您的方法研究一下,
方案三
import { router } from '@kit.ArkUI';
class ItemData {
img: string = ''
name: string = ''
constructor(img: string, name: string) {
this.img = img;
this.name = name;
}
}
@Entry
@Component
struct Page59 {
@State arr: Array<ItemData> = [
new ItemData("https://q3.itc.cn/q_70/images03/20240309/6620f2254c4c4d1eb2f3134092fac466.jpeg", '你好'),
new ItemData("https://q7.itc.cn/q_70/images03/20240423/6d236fae5c8f44ed9b60d977f32debb7.jpeg", '我好'),
new ItemData("https://q4.itc.cn/q_70/images03/20240403/522200e4ebed4f3caf9f3eaea7ba647e.jpeg", '他好'),
new ItemData("https://q2.itc.cn/q_70/images03/20240401/f74179c3516c4f0685dd5c817898520b.jpeg", '大家好'),
]
@State arrPage: Array<string> = [
'pages/Page1',
'pages/Page2',
'pages/Page3',
'pages/Page4',
]
getFirstGridData(): Array<ItemData> {
return this.arr
}
build() {
Row() {
ForEach(this.getFirstGridData(), (item: ItemData, index: number) => {
Column() {
Image(item.img)
.width('150lpx')
.height('150lpx')
Text(item.name)
.fontSize(10)
.fontWeight(FontWeight.Bold)
}.width('150lpx')
.onClick(() => {
router.pushUrl({ url: this.arrPage[index] })
})
})
}
.width('100%')
}
}这个点击还是没反应佬哥😅,你在你那试一下?另外那个codelabs发你邮箱了,您看他这个能实现我说的点击不同图标跳转对应页面吗🥹,

有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html


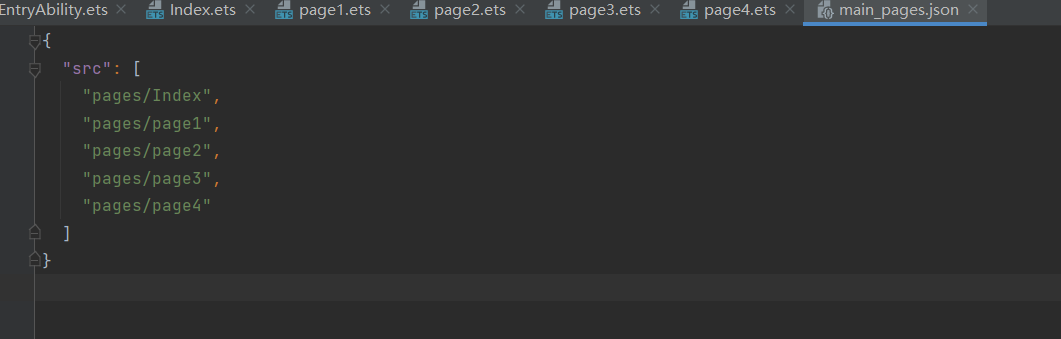
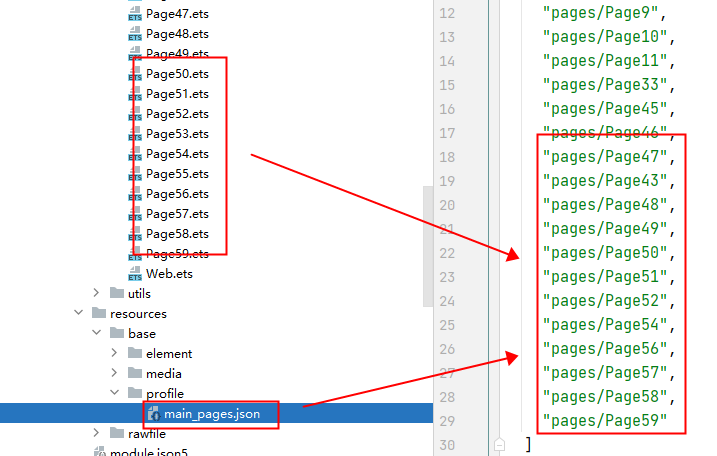
看一下你的页面有没有在main_pages.json下配置注册。
这个已经注册过了,而且直接url: ‘pages/page1’ 是可以正常跳转的,
为啥我的回复没有添加图片的项呢??
在评论里回复某个人不能发图片,直接在最下面发信息可以发图片。
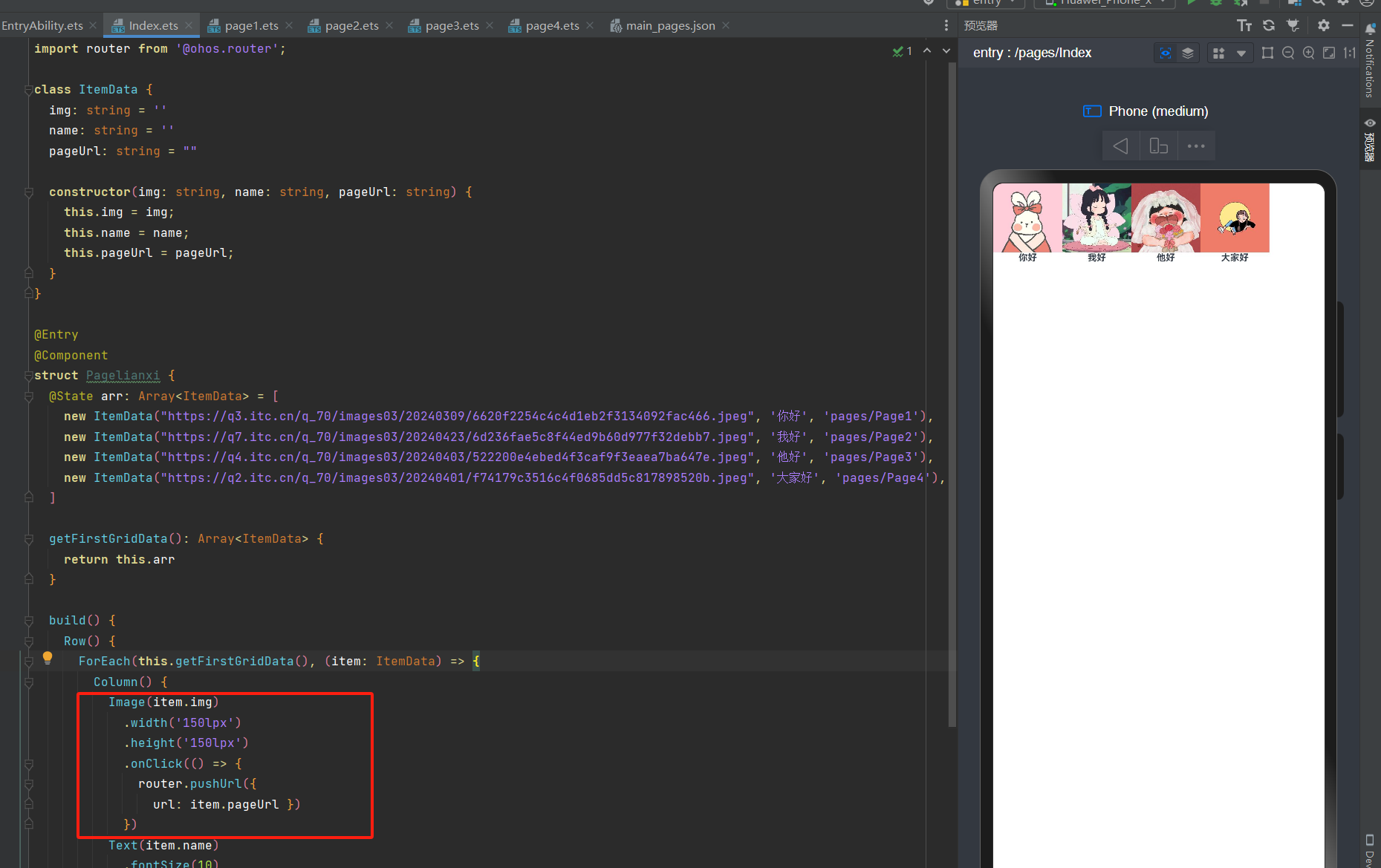
import { router } from '@kit.ArkUI';
class ItemData {
img: string = ''
name: string = ''
pageUrl: string = ""
constructor(img: string, name: string, pageUrl: string) {
this.img = img;
this.name = name;
this.pageUrl = pageUrl;
}
}
@Entry
@Component
struct Page56 {
@State arr: Array<ItemData> = [
new ItemData("https://q3.itc.cn/q_70/images03/20240309/6620f2254c4c4d1eb2f3134092fac466.jpeg", '你好', 'pages/Page1'),
new ItemData("https://q7.itc.cn/q_70/images03/20240423/6d236fae5c8f44ed9b60d977f32debb7.jpeg", '我好', 'pages/Page2'),
new ItemData("https://q4.itc.cn/q_70/images03/20240403/522200e4ebed4f3caf9f3eaea7ba647e.jpeg", '他好', 'pages/Page3'),
new ItemData("https://q2.itc.cn/q_70/images03/20240401/f74179c3516c4f0685dd5c817898520b.jpeg", '大家好', 'pages/Page4'),
]
getFirstGridData(): Array<ItemData> {
return this.arr
}
build() {
Row() {
ForEach(this.getFirstGridData(), (item: ItemData) => {
Column() {
Image(item.img)
.width('150lpx')
.height('150lpx')
Text(item.name)
.fontSize(10)
.fontWeight(FontWeight.Bold)
}.width('150lpx')
.onClick(() => {
router.pushUrl({ url: item.pageUrl })
})
})
}
.width('100%')
}
}感谢感谢我佬哥,百忙之中敲示例给我,真是久旱逢甘露,感谢之情无以言表
佬哥,这个代码运行了一下,我把pages/page1-4的页面也都配置了,把onclick也加到了Image下,但是它点击不跳转!如果把url: item.pageUrl改为url: 'pages/page1',那点击不同的图片又都跳转到同一个page1了,我看了一会不知道哪里的问题🥹,
把你的跳转地址、参数等信息放到你的那个对象数组中去;或者如果你这个数组是后台返回的那么肯定有标识能知道要跳去哪啥的
在HarmonyOS鸿蒙Next中,如果你想为Foreach渲染出来的图片单独添加跳转,可以通过以下步骤实现:
-
使用
@Component创建自定义组件:首先,创建一个自定义组件来封装图片和跳转逻辑。 -
在
Foreach中使用自定义组件:在Foreach循环中,使用自定义组件来渲染每张图片。 -
绑定点击事件:在自定义组件中,为图片绑定点击事件,并在事件处理函数中实现跳转逻辑。
-
使用
router模块进行页面跳转:在点击事件处理函数中,使用router模块的push方法进行页面跳转。
示例代码如下:
import { Component, State } from '@ohos/hap';
import router from '@ohos.router';
@Component
struct ImageWithLink {
@State imageUrl: string = '';
@State targetPage: string = '';
build() {
Image(this.imageUrl)
.onClick(() => {
router.push({ url: this.targetPage });
});
}
}
@Entry
@Component
struct MainPage {
@State imageList: Array<{ url: string, page: string }> = [
{ url: 'image1.png', page: 'pages/page1' },
{ url: 'image2.png', page: 'pages/page2' },
{ url: 'image3.png', page: 'pages/page3' }
];
build() {
Column() {
ForEach(this.imageList, (item) => {
ImageWithLink({ imageUrl: item.url, targetPage: item.page });
});
}
}
}在HarmonyOS鸿蒙Next中,使用ForEach渲染图片时,可以通过@Link或@State绑定数据,并为每个图片添加点击事件。具体步骤如下:
- 定义数据源:创建一个包含图片URL和跳转链接的数组。
- 使用
ForEach渲染:在ForEach中遍历数据源,为每个图片绑定点击事件。 - 处理点击事件:在点击事件中,使用
router.push或router.replace进行页面跳转。
示例代码:
@Entry
@Component
struct ImageList {
@State private images: Array<{ url: string, link: string }> = [
{ url: 'image1.png', link: 'page1' },
{ url: 'image2.png', link: 'page2' }
];
build() {
Column() {
ForEach(this.images, (item) => {
Image(item.url)
.onClick(() => {
router.push({ url: item.link });
});
});
}
}
}这样,每张图片点击后都会跳转到对应的页面。








