HarmonyOS 鸿蒙Next 给子组件传递函数
HarmonyOS 鸿蒙Next 给子组件传递函数 新手求助一下大神
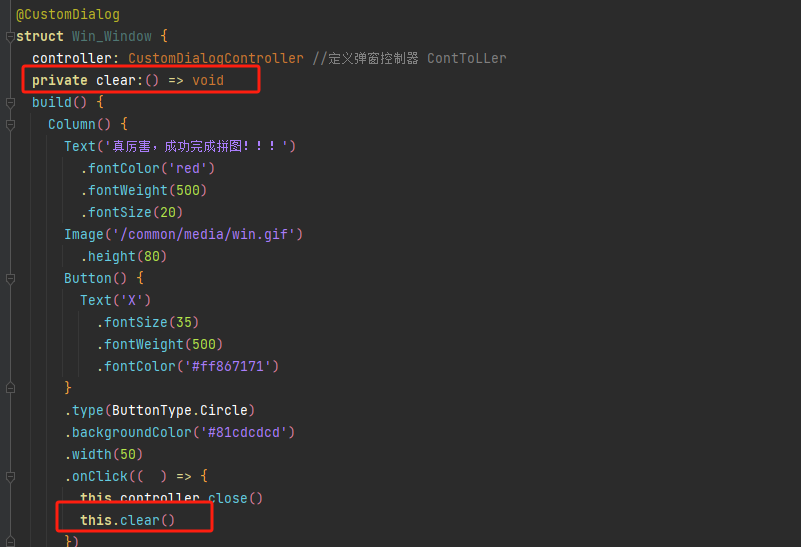
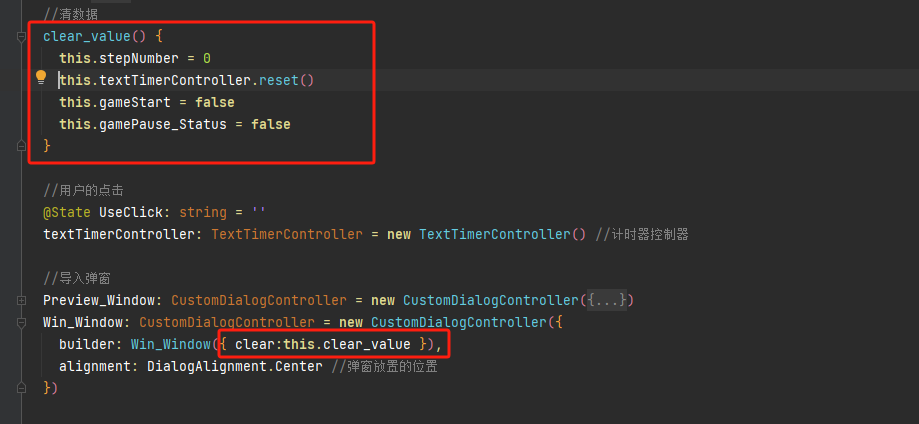
弹窗构造


clear_value 里面有 this.textTimerController.reset() 会报错, 把this.textTimerController.reset() 去掉,没报错 也没传成功! 这种是要怎么处理?
更多关于HarmonyOS 鸿蒙Next 给子组件传递函数的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
这样是可以,感谢感谢。在HarmonyOS(鸿蒙)中,给子组件传递函数可以通过@Prop、@Link或@State等装饰器实现。假设你有一个父组件和一个子组件,父组件需要将一个函数传递给子组件,可以通过以下方式实现:
- 定义父组件:在父组件中定义一个函数,并通过
@State或@Link装饰器将其传递给子组件。
@Entry
@Component
struct ParentComponent {
@State message: string = 'Hello, HarmonyOS!'
handleClick() {
this.message = 'Button Clicked!'
}
build() {
Column() {
ChildComponent({ onClick: this.handleClick.bind(this) })
Text(this.message)
}
}
}- 定义子组件:在子组件中通过
@Prop装饰器接收父组件传递的函数,并在子组件中调用该函数。
@Component
struct ChildComponent {
@Prop onClick: () => void
build() {
Button('Click Me')
.onClick(() => {
this.onClick()
})
}
}在这个例子中,父组件ParentComponent定义了一个handleClick函数,并通过@State装饰器将其传递给子组件ChildComponent。子组件通过@Prop装饰器接收该函数,并在按钮点击时调用它。
这种方式允许父组件将函数作为参数传递给子组件,子组件可以在适当的时候调用该函数,从而实现父子组件之间的通信。
在HarmonyOS(鸿蒙Next)中,可以通过@Prop或@Link装饰器将函数传递给子组件。例如,父组件定义一个函数handleClick,并通过@Prop或@Link将其传递给子组件。子组件接收后,可以在适当的事件中调用该函数。这种方式实现了父子组件之间的通信,确保逻辑的复用和组件的解耦。









