HarmonyOS 鸿蒙Next 点击Button事件后调用函数为什么会执行两次
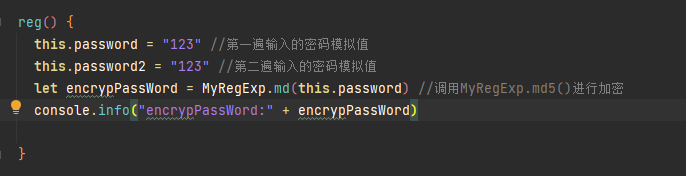
HarmonyOS 鸿蒙Next 点击Button事件后调用函数为什么会执行两次 在设计一个登陆模块时候,点击“登陆”按钮会调用Reg()函数,函数内将一个值传递给一个加密函数,将将加密后的值返回给一个字符串变量。
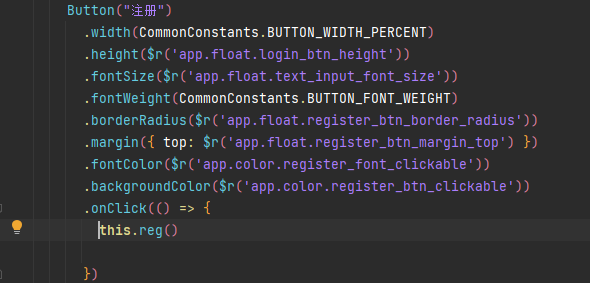
在执行调试时,执行顺序是:Button(“注册”).onClick(() => {this.reg()}),点击"注册"按钮–>Reg()–>MyRegExp.md5()–>md5.update(不进入方法体内)然后就返回到Reg()函数md5()的下条语句了,执行完后再返回到this.reg(),再就是又进入MyRegExp.md5()里的md5.update方法体内执行了,执行完最后一行后整个reg()函数就全部执行完毕,点击事件完成,但encrypPassWord变量无法获取到加密后的值,为什么会这样呢?请大侠指点!先谢了。


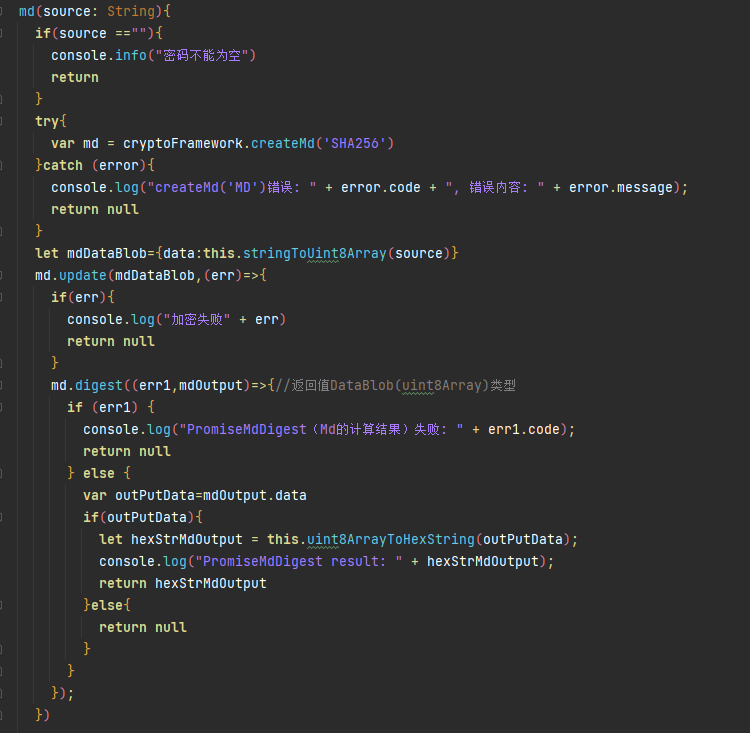
MyRegExp.ets里的md

更多关于HarmonyOS 鸿蒙Next 点击Button事件后调用函数为什么会执行两次的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
老铁,md.update给的是个回调,里面的return是返回给回调的,不是返回给你自己的md方法的。这种流程通常意味着存在移步的操作,有可能需要把用到encryptPassword的逻辑放到回调里去执行,或者这个加密库也支持async/await,具体参考这个库的使用说明吧,
更多关于HarmonyOS 鸿蒙Next 点击Button事件后调用函数为什么会执行两次的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我再研究一下,
我对回调还不是很懂,麻烦再指点下:为什么reg()函数第一遍执行时,md方法的update不能执行进去,而是执行到这条代码后又返回reg()函数执行md的下一条语句了?直到执行完onClick()里的最后一条语句(this.reg()的下一条语句,截图中没写出来)后才会返回md方法里执行update里面的语句。
md.update 和 md.digest 都是异步得到结果。就是可以想像过了 5 秒、10 秒等很长之后才可能返回的结果。
MyRegExp.md() 本身是同步的,里面的代码,按顺序执行,但碰到上面两个异步方法时就跳过了,不会等异步结果之后再返回。
在HarmonyOS鸿蒙Next中,点击Button事件后调用函数执行两次,可能是由于事件绑定重复或事件冒泡机制导致的。首先,检查是否在代码中多次绑定了同一个事件监听器,例如在onClick或onTouch中重复注册了相同的回调函数。其次,鸿蒙系统的事件处理机制可能触发了事件冒泡,导致父组件和子组件都响应了点击事件。可以通过在事件处理函数中调用event.stopPropagation()来阻止事件冒泡。此外,确保没有在布局文件中为Button设置了多个点击事件属性,如ohos:on_click。最后,检查是否有异步操作或定时器在事件处理函数中被触发,导致函数被多次执行。
在HarmonyOS鸿蒙Next中,点击Button事件后函数执行两次,可能是由于以下原因:
- 事件重复绑定:检查是否在代码中多次绑定了同一个点击事件,导致函数被多次调用。
- 快速点击:用户可能在短时间内多次点击按钮,触发了多次事件。可以通过防抖或节流机制来避免。
- 生命周期问题:在页面生命周期中,可能在某些阶段重复注册了事件监听器。
- 框架Bug:可能是鸿蒙框架的Bug,建议检查官方文档或社区是否有类似问题。
建议仔细检查代码,确保事件绑定逻辑正确,并考虑使用防抖机制来避免多次触发。








