HarmonyOS 鸿蒙Next 触底功能
HarmonyOS 鸿蒙Next 触底功能
list想要在触底之后展示内容怎么实现

更多关于HarmonyOS 鸿蒙Next 触底功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
12 回复
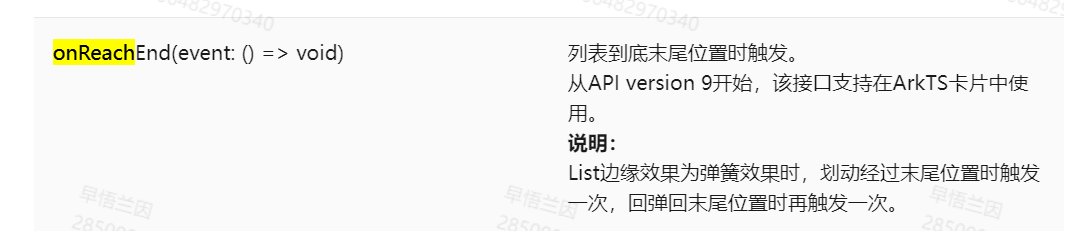
list 下面. onreachEnd () 这个就是实现触底加载的方法,具体查看文档吧

更多关于HarmonyOS 鸿蒙Next 触底功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我问怎么实现,不是不知道这个方法好吧,

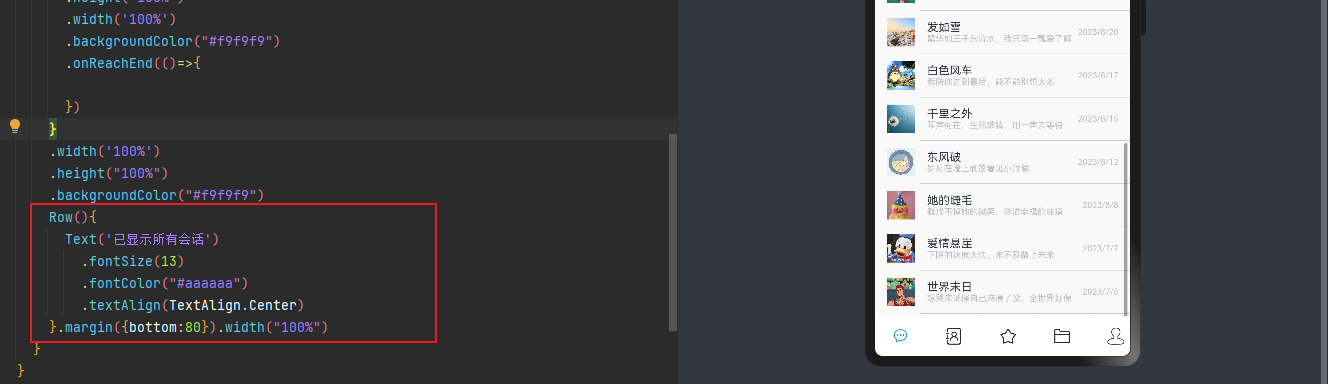
提示项最好和普通项样式统一,宽高等;
加载中就不用这种方式显示了,可另行添加LoadingProgress之类提示加载中;
另外ForEach是直接全部加载了,所以要想有逐步加载需要考虑LazyForEach懒加载方式。

失败了呀,
基本信息
- 姓名: 张三
- 年龄: 28
- 职位: 软件工程师
技能
- Python
- Java
- C++
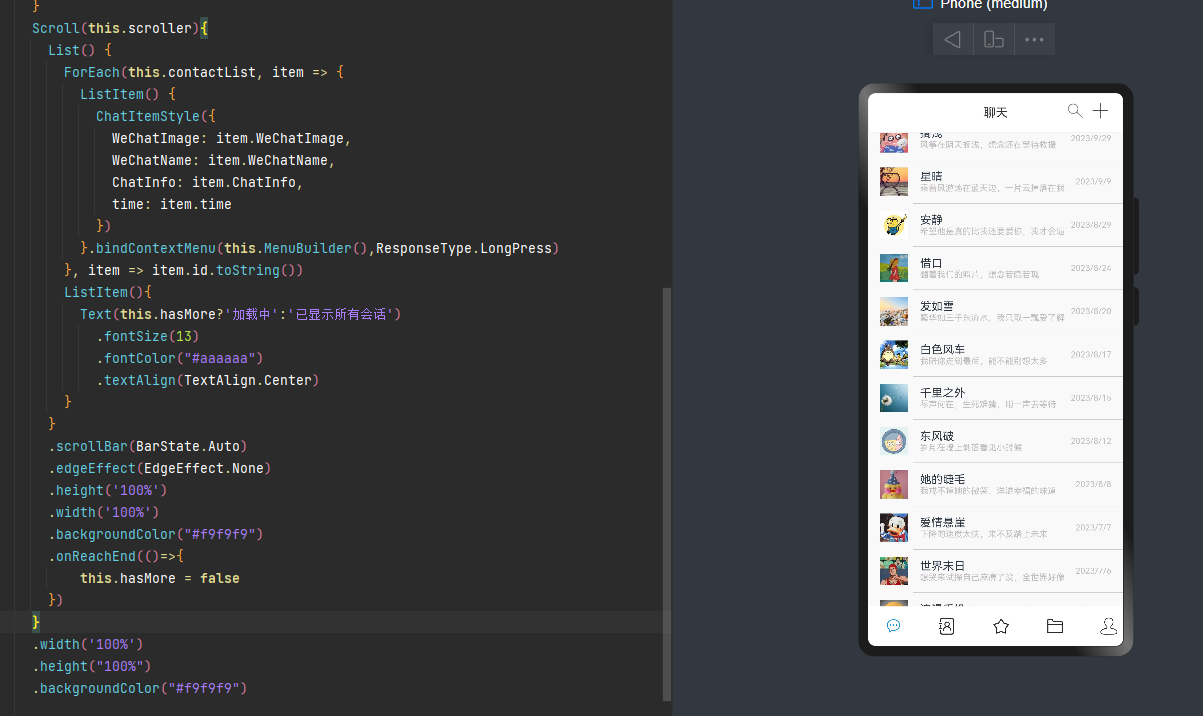
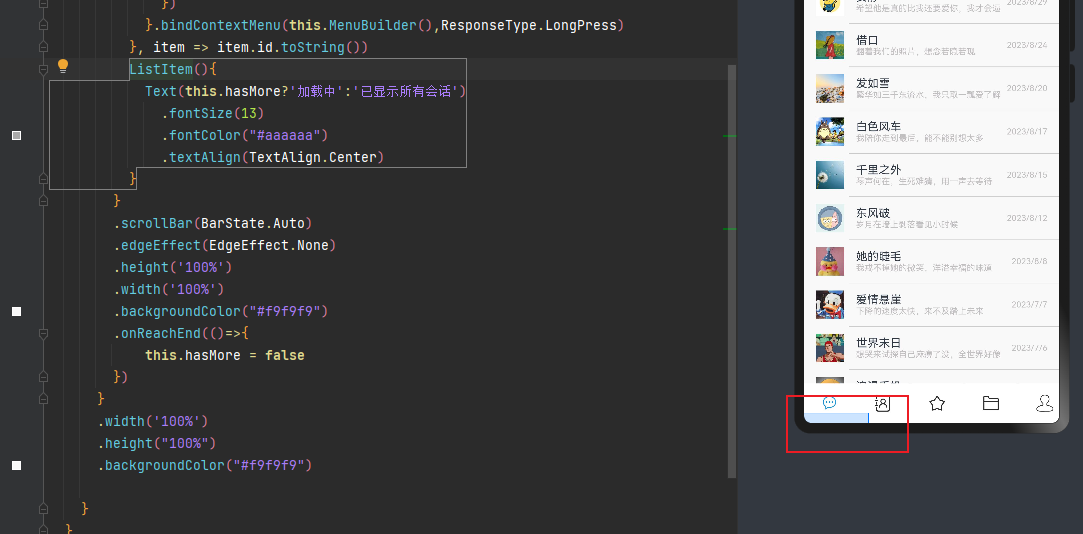
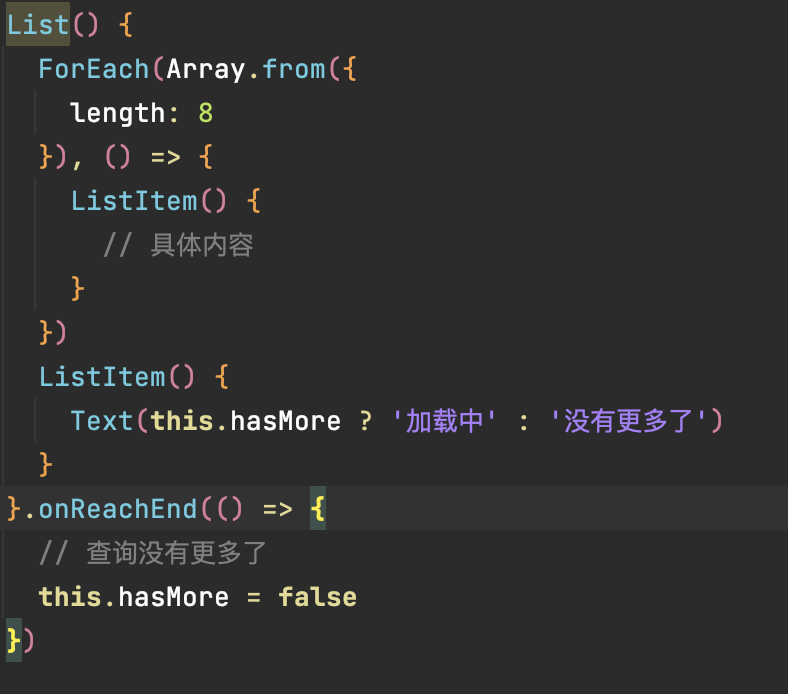
就是一个常驻的 listItem 组件,只不过你状态判定为没有更多的时候文案变成了已显示所有,正常就显示加载中。
可以展示一下代码吗,还是有点不太理解,
代码示例
def hello_world():
print("Hello, world!")另一个代码示例
function helloWorld() {
console.log("Hello, world!");
}在最后加一个触底类型的item;
或者监听list滑动,控制一个view的大小,可见等
鸿蒙Next的触底功能是指当用户在滚动列表或页面时,到达底部后触发特定操作或加载更多内容。这一功能在应用开发中常用于实现无限滚动或动态加载数据,提升用户体验。开发者可以通过监听滚动事件,判断是否到达底部,然后执行相应的逻辑,如加载更多数据或显示提示信息。鸿蒙OS提供了丰富的API和组件支持,便于开发者高效实现触底功能。









