HarmonyOS 鸿蒙Next 开发案例:原生实现图表系列之折线图LineChart
HarmonyOS 鸿蒙Next 开发案例:原生实现图表系列之折线图LineChart
图表肯定不能自己画,得用第三方库,这里使用一个第三方库[@visactor](/user/visactor)/harmony-vchart实现:
[https://ohpm.openharmony.cn/#/cn/detail/@visactor%2Fharmony-vchart](https://ohpm.openharmony.cn/#/cn/detail/@visactor%2Fharmony-vchart)
1. 安装 [@visactor](/user/visactor)/harmony-vchart
首先,确保你已经安装了 [@visactor](/user/visactor)/harmony-vchart。
ohpm install [@visactor](/user/visactor)/harmony-vchart2. 配置合适的Spec配置
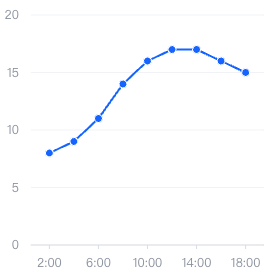
具体可以去图表列表那去找合适的配置,我这里使用一个简单的配置
{
"type": "line", // 折线图
"data": { // 数据
"values": [
{
"time": "2:00",
"value": 8
},
{
"time": "4:00",
"value": 9
},
{
"time": "6:00",
"value": 11
},
{
"time": "8:00",
"value": 14
},
{
"time": "10:00",
"value": 16
},
{
"time": "12:00",
"value": 17
},
{
"time": "14:00",
"value": 17
},
{
"time": "16:00",
"value": 16
},
{
"time": "18:00",
"value": 15
}
]
},
"xField": "time", // x字段
"yField": "value" // y字段
}3. 展示
这里的ets没法直接写json,格式会报错,这里只能采用序列化的形式规避这个问题了
import { VChart } from '[@visactor](/user/visactor)/harmony-vchart';
const spec = '{"type":"line","data":{"values":[{"time":"2:00","value":8},{"time":"4:00","value":9},{"time":"6:00","value":11},{"time":"8:00","value":14},{"time":"10:00","value":16},{"time":"12:00","value":17},{"time":"14:00","value":17},{"time":"16:00","value":16},{"time":"18:00","value":15}]},"xField":"time","yField":"value"}'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
VChart({
spec: JSON.parse(spec), w: 300, h: 300,
onChartInitCb: () => {},
onChartReadyCb: () => {}
})
}
.width('100%')
}
.height('100%')
}
}展示
建了一个仓库,有大部分图表的使用demo,可以参考: https://gitee.com/VisActor/harmony-vchart-example/
更多关于HarmonyOS 鸿蒙Next 开发案例:原生实现图表系列之折线图LineChart的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
一直闪退 打不开
更多关于HarmonyOS 鸿蒙Next 开发案例:原生实现图表系列之折线图LineChart的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙Next开发案例中,原生实现折线图LineChart可以通过使用鸿蒙的UI框架和图形绘制API来完成。首先,创建一个自定义组件继承自Component类,重写onDraw方法来实现折线图的绘制。在onDraw方法中,使用Canvas对象进行绘制操作,包括绘制坐标轴、刻度、数据点以及连接数据点的折线。
具体步骤如下:
- 数据准备:定义折线图的数据结构,通常包括X轴和Y轴的数据点。
- 绘制坐标轴:使用
Canvas的drawLine方法绘制X轴和Y轴。 - 绘制刻度:根据数据范围,计算并绘制X轴和Y轴的刻度。
- 绘制数据点:遍历数据点,使用
Canvas的drawCircle方法绘制每个数据点。 - 绘制折线:使用
Canvas的drawLine方法连接数据点,形成折线。
示例代码片段:
class LineChart extends Component {
private data: Array<{x: number, y: number}> = [];
onDraw(canvas: Canvas) {
// 绘制坐标轴
canvas.drawLine(50, 400, 400, 400); // X轴
canvas.drawLine(50, 50, 50, 400); // Y轴
// 绘制刻度
// 省略刻度绘制代码
// 绘制数据点
this.data.forEach(point => {
canvas.drawCircle(point.x, point.y, 5);
});
// 绘制折线
for (let i = 1; i < this.data.length; i++) {
canvas.drawLine(this.data[i-1].x, this.data[i-1].y, this.data[i].x, this.data[i].y);
}
}
}通过以上步骤,可以在HarmonyOS中实现一个简单的折线图LineChart。
在HarmonyOS鸿蒙Next中,可以通过Canvas组件原生实现折线图(LineChart)。首先,创建一个Canvas组件用于绘制图表。然后,使用CanvasRenderingContext2D的beginPath、moveTo和lineTo方法绘制折线。通过stroke方法设置线条样式并绘制。最后,使用fillText方法添加坐标轴标签和数据点标签。此方法灵活且性能高效,适用于需要自定义样式的图表场景。