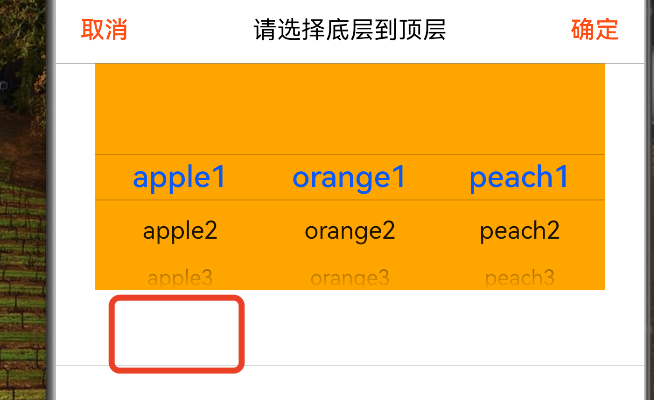
HarmonyOS 鸿蒙Next 为什么这几个TextPicker之间会有间隔 哪怕只有一个TextPicker 然后底部放一个分割线 分割线和TextPicker底部也有间距
HarmonyOS 鸿蒙Next 为什么这几个TextPicker之间会有间隔 哪怕只有一个TextPicker 然后底部放一个分割线 分割线和TextPicker底部也有间距 如题,官方demo里TextPicker的几个TextPicker之间有间隔,哪怕如下面的代码只显示一个TextPicker和分割线,分割线和TextPicker之间也有间距。也没找到合适的api去除掉这个间隔。
TextPicker({ range: this.multi })
.onChange((value: string | string[], index: number | number[]) => {
console.info('TextPicker 多列:onChange ' + JSON.stringify(value) + ', ' + 'index: ' + JSON.stringify(index))
})
.margin(bott)
.canLoop(false)
.backgroundColor(Color.Orange)
Divider()
.vertical(false)
.color(Color.Gray)更多关于HarmonyOS 鸿蒙Next 为什么这几个TextPicker之间会有间隔 哪怕只有一个TextPicker 然后底部放一个分割线 分割线和TextPicker底部也有间距的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

是图中底部这个与分割线之间的间距如何去掉
更多关于HarmonyOS 鸿蒙Next 为什么这几个TextPicker之间会有间隔 哪怕只有一个TextPicker 然后底部放一个分割线 分割线和TextPicker底部也有间距的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
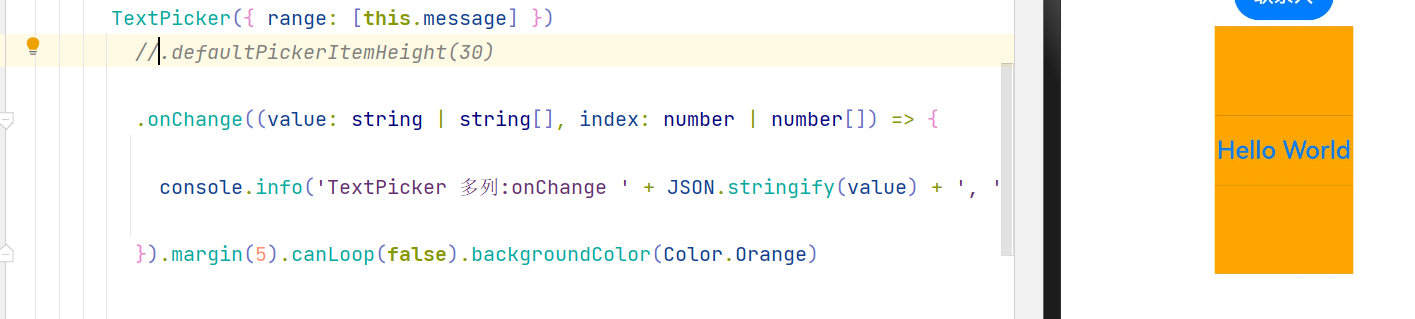
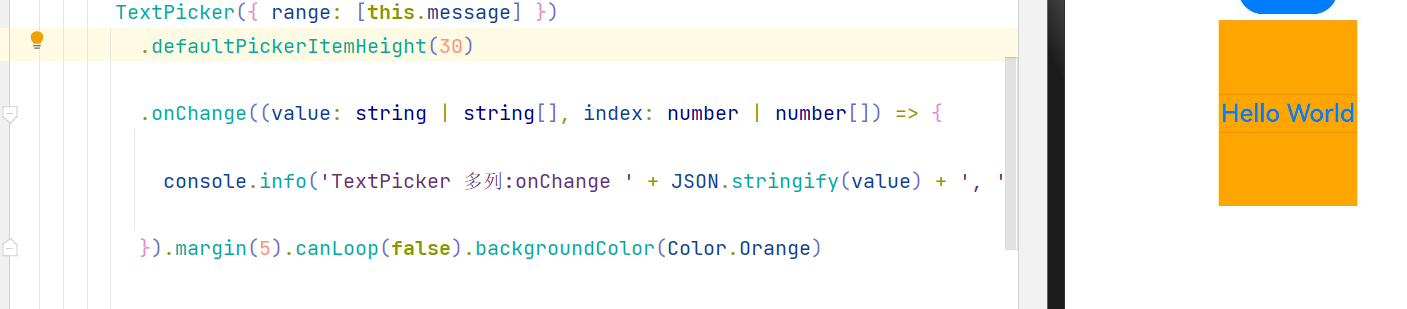
设置defaultPickerItemHeight属性,如图设置前后的效果:


不是这个间距,是TextPicker整个组件与其他组件之间会有间距,这个间距怎么去掉,
在HarmonyOS鸿蒙Next中,TextPicker组件之间以及TextPicker与分割线之间的间距是由系统默认样式和布局参数决定的。TextPicker组件在布局时会自动应用一定的内边距(padding)或外边距(margin),这些间距是为了符合UI设计规范,确保组件之间的视觉平衡和用户体验。
即使只有一个TextPicker,系统仍然会为其保留一定的间距,这是为了避免组件与屏幕边缘或其他元素过于紧密,影响可读性和操作。分割线(如Divider组件)通常也会带有默认的间距,以确保其与上方组件(如TextPicker)保持一定的距离。
这些间距通常由系统主题或样式文件定义,开发者可以通过调整布局参数或自定义样式来修改这些间距。例如,可以通过设置margin或padding属性来减少或增加间距。
总结来说,TextPicker之间以及TextPicker与分割线之间的间距是系统默认行为,符合UI设计规范,可以通过修改布局参数或样式进行调整。
在鸿蒙系统中,TextPicker组件默认会带有一定的内边距(padding),这是为了确保用户交互时的视觉效果和触摸区域。即使只有一个TextPicker,系统也会自动添加这些间距。此外,分割线与TextPicker之间的间距可能是由于布局容器(如Column或Row)的默认间距或TextPicker的底部外边距(margin)导致的。你可以通过调整TextPicker的padding和margin属性,或使用layoutWeight等布局属性来精确控制这些间距。









