HarmonyOS 鸿蒙Next 请问这两种导包方式有什么区别?
HarmonyOS 鸿蒙Next 请问这两种导包方式有什么区别?
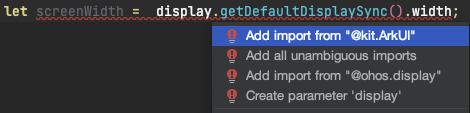
Add import from “@kit.ArkUl”
Add import from “@ohos.display”
请问这两个包有什么区别,虽然都好使,那区别在哪,哪个包更好些~

更多关于HarmonyOS 鸿蒙Next 请问这两种导包方式有什么区别?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
包含关系,api以kit的维度呈现各种能力,
更多关于HarmonyOS 鸿蒙Next 请问这两种导包方式有什么区别?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
标题
这是第一段内容。
这是第二段内容。
那就是看哪个顺眼导哪个包了,没有什么差别的吧,
哈哈,可以这么理解,但是建议导Kit包,
在HarmonyOS(鸿蒙Next)中,导包方式主要有两种:import和require。它们的区别如下:
-
import:- 静态导入:
import是ES6标准中的语法,用于静态导入模块。它在编译时解析,意味着模块的依赖关系在代码执行前就已经确定。 - 支持按需加载:
import支持按需加载模块,可以通过import { module } from 'module-path'的方式只导入需要的部分。 - 支持异步加载:
import可以与async/await结合使用,实现异步加载模块。
- 静态导入:
-
require:- 动态导入:
require是CommonJS规范中的语法,用于动态导入模块。它在运行时解析,模块的依赖关系在代码执行时确定。 - 不支持按需加载:
require通常导入整个模块,无法像import那样只导入部分内容。 - 同步加载:
require是同步加载模块,模块加载完成后才会继续执行后续代码。
- 动态导入:
总结:import是静态导入,支持按需和异步加载;require是动态导入,不支持按需加载且是同步加载。
在HarmonyOS(鸿蒙Next)开发中,两种常见的导包方式分别是静态导入和动态导入。静态导入使用 import 关键字,通常在代码编译时就确定依赖关系,适合明确且固定的模块引用。动态导入则使用 require 或 import() 函数,允许在运行时根据需要加载模块,适合按需加载或条件加载的场景。静态导入有助于优化性能,而动态导入则提供了更高的灵活性。








