HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第69天,层叠布局(Stack)
HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第69天,层叠布局(Stack) 1、层叠布局(Stack)
1.1、概述
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,
容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。

1.2、开发布局
Stack组件为容器组件,容器内可包含各种子组件。其中子组件默认进行居中堆叠。子元素被约束在Stack下,进行自己的样式定义以及排列。
1.3、对齐方式
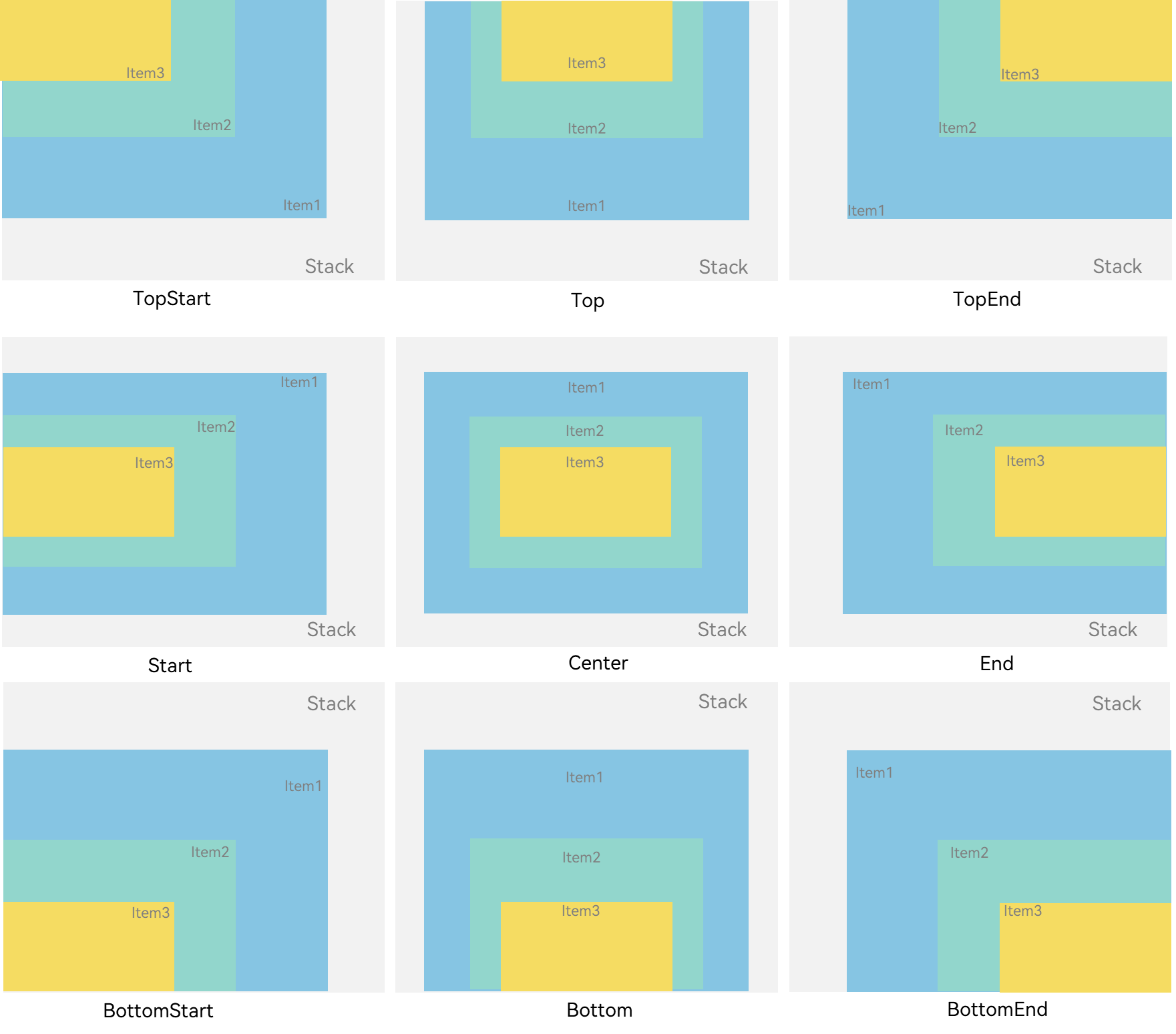
Stack组件通过alignContent参数实现位置的相对移动。如图2所示,支持九种对齐方式。

1.4、Z序控制
Stack容器中兄弟组件显示层级关系可以通过Z序控制的zIndex属性改变。zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
在层叠布局中,如果后面子元素尺寸大于前面子元素尺寸,则前面子元素完全隐藏。

1.5、场景示例
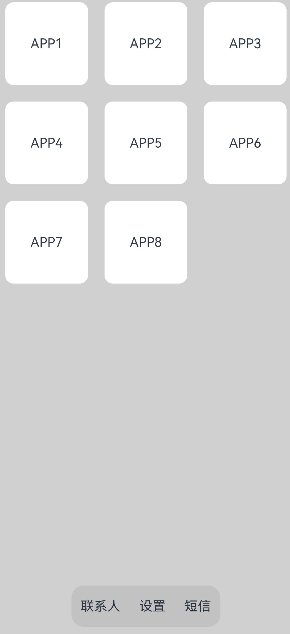
使用层叠布局快速搭建手机页面显示模型。

更多关于HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第69天,层叠布局(Stack)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS的ArkTS语言中,层叠布局(Stack)是一种常用的布局方式,允许子组件在父组件内按照层叠的顺序进行排列。每个子组件都可以通过设置偏移量来控制其位置,从而实现复杂的布局效果。
基本使用
在ArkTS中,使用Stack组件来实现层叠布局。Stack组件会将其子组件按照添加的顺序进行层叠,后添加的组件会覆盖在先添加的组件之上。
@Entry
@Component
struct StackExample {
build() {
Stack() {
Text('底层文本').fontSize(30).backgroundColor(Color.Gray)
Text('顶层文本').fontSize(20).backgroundColor(Color.Blue)
}
}
}子组件定位
通过position属性可以设置子组件在Stack中的位置。position属性接受一个包含x和y值的对象,用于指定子组件相对于Stack左上角的偏移量。
@Entry
@Component
struct StackPositionExample {
build() {
Stack() {
Text('底层文本').fontSize(30).backgroundColor(Color.Gray)
Text('偏移文本').fontSize(20).backgroundColor(Color.Blue).position({ x: 50, y: 50 })
}
}
}对齐方式
Stack组件还支持通过alignContent属性来设置子组件的对齐方式。常用的对齐方式包括TopStart、TopEnd、BottomStart、BottomEnd、Center等。
@Entry
@Component
struct StackAlignExample {
build() {
Stack({ alignContent: Alignment.BottomEnd }) {
Text('底层文本').fontSize(30).backgroundColor(Color.Gray)
Text('对齐文本').fontSize(20).backgroundColor(Color.Blue)
}
}
}总结
Stack组件在ArkTS中用于实现层叠布局,支持子组件的定位和对齐设置。通过合理使用position和alignContent属性,可以实现复杂的UI布局效果。
更多关于HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第69天,层叠布局(Stack)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS的ArkTS语言中,层叠布局(Stack)是一种常见的布局方式,允许子组件在父组件中按顺序叠加显示。第69天的教程通常会介绍如何通过Stack组件实现复杂的UI布局。
基本使用:
import { Stack, Text } from '@ohos.arkui';
@Entry
@Component
struct StackExample {
build() {
Stack({ alignContent: Alignment.BottomEnd }) {
Text('底部右侧文本').fontSize(20)
Text('居中文本').fontSize(30)
}
.width(200)
.height(200)
}
}关键点:
- 子组件顺序:后定义的子组件会覆盖在先定义的子组件上。
- 对齐方式:通过
alignContent属性设置子组件的对齐方式,如Alignment.TopStart、Alignment.Center等。 - 尺寸控制:通过
width和height设置Stack的尺寸。
通过这些基础操作,可以灵活实现复杂的UI布局。








