HarmonyOS 鸿蒙Next 开发:树形结构 treeview 基于API9 通讯录,支持选择人员,支持选择部门
HarmonyOS 鸿蒙Next 开发:树形结构 treeview 基于API9 通讯录,支持选择人员,支持选择部门
CWTreeView
介绍
鸿蒙开发 自定义树形结构TreeView,基于API9,自定义通讯录,选择人员,选择部门,
主要功能,
显示树形结构通讯录,支持选择部门,选择人员,
可以根据代码自行修改适合自己的树形结构
下载地址为:CWTreeView.zip 文件
部分页面截图,
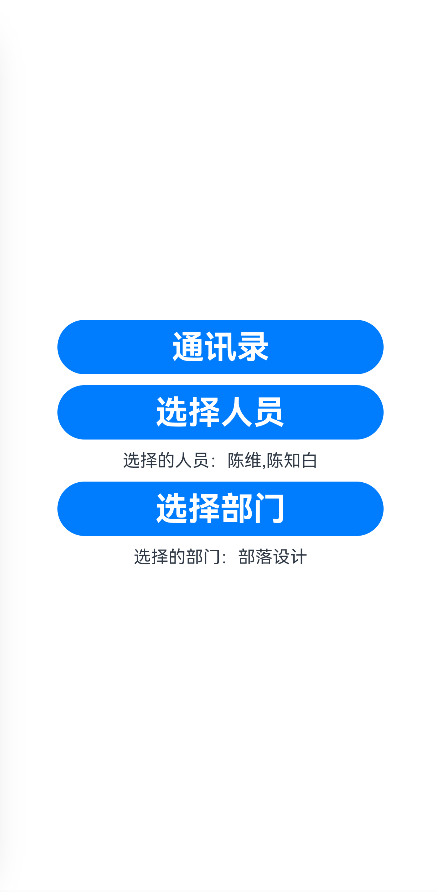
主页面通讯录

通讯录页面

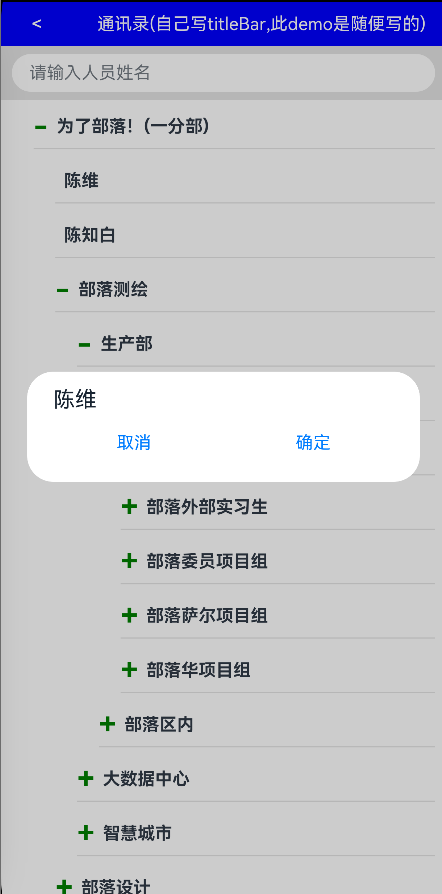
点击选中人员 提示,

选择人员,带复选框,支持多选,

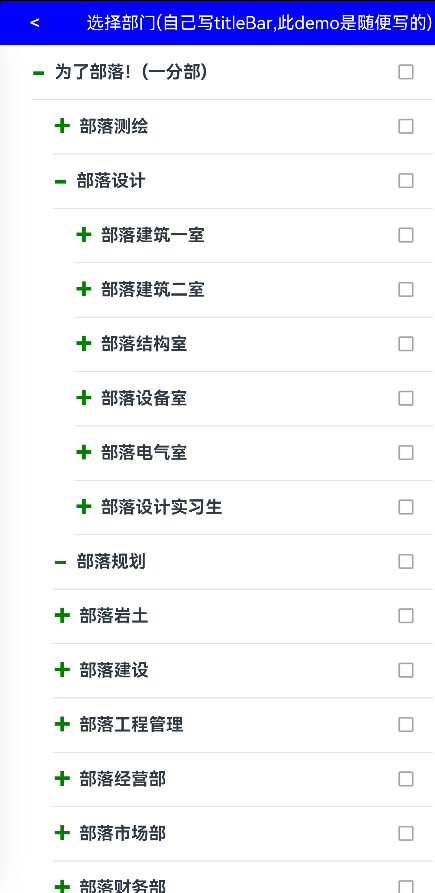
选择部门,带复选框

更多关于HarmonyOS 鸿蒙Next 开发:树形结构 treeview 基于API9 通讯录,支持选择人员,支持选择部门的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
代码跑不了 大佬 有讲解吗
更多关于HarmonyOS 鸿蒙Next 开发:树形结构 treeview 基于API9 通讯录,支持选择人员,支持选择部门的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next开发中,基于API9实现树形结构TreeView通讯录,支持选择人员和部门,可以使用TreeContainer组件来构建树形结构。首先,定义数据结构,包含人员信息和部门信息。使用TreeContainer的TreeItem来展示每个节点,并通过onSelect事件处理节点选择逻辑。对于人员节点,可以绑定点击事件以选择人员;对于部门节点,可以展开或折叠子节点。通过TreeItem的children属性动态加载子节点,实现树形结构的层级展示。通过TreeContainer的selectedItem属性获取当前选中的节点,并根据节点类型执行相应操作。
在HarmonyOS鸿蒙Next开发中,基于API9实现树形结构(TreeView)通讯录,支持选择人员和部门,可通过以下步骤实现:
- 数据结构:定义树形结构,包含部门和人员节点。
- UI布局:使用
TreeContainer和TreeItem组件构建树形视图。 - 数据绑定:将数据源与树形结构绑定,动态加载部门和人员信息。
- 选择事件:为
TreeItem添加点击事件,区分部门和人员,处理选择逻辑。 - 部门选择:支持选择整个部门时,自动选择其下所有人员。
代码示例:
TreeContainer treeContainer = new TreeContainer(context);
TreeItem departmentNode = new TreeItem(context, "部门A");
TreeItem personNode = new TreeItem(context, "人员1");
departmentNode.addChild(personNode);
treeContainer.addItem(departmentNode);







