HarmonyOS 鸿蒙Next报错,一次 does not meet UI component syntax. 解决
HarmonyOS 鸿蒙Next报错,一次 does not meet UI component syntax. 解决
环境
HarmonyOs 3.1.0(API9)
DevEco Studio 3.1.1 Release
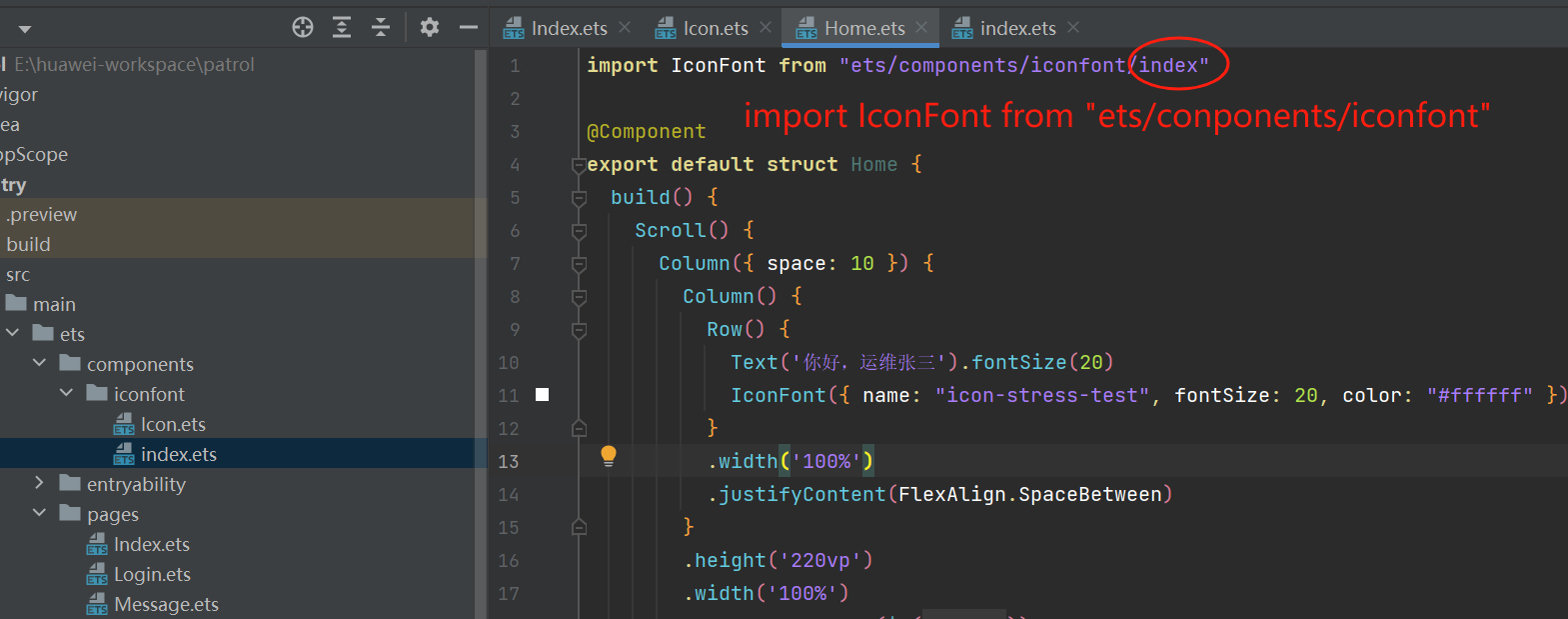
node v16.15.1项目路径截图

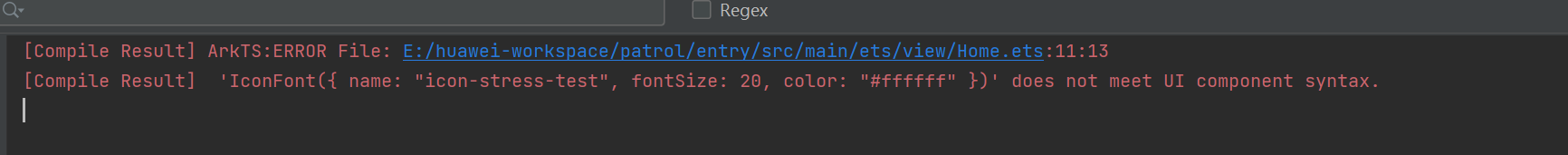
报错截图

问题描述
根据错误,组件IconFont 不符合UI组件语法,很是笼统,网上查找一番,删除.map、.js,格式化代码等方法均不奏效,经过一番折磨发现是组件路径填写错误问题,如图 项目路径截图,问题出在了编辑器 ets/components/iconfont 和 ets/components/iconfont/index 两种写法均能正常跳转到IconFont组件代码(且组件属性提示均正常),让我产生错觉,以为这种导入方式是支持的(这种方式来源于前端写Vue的习惯)
解决方法
填写组件完全路径 ets/components/iconfont/index 后正常运行预览
更多关于HarmonyOS 鸿蒙Next报错,一次 does not meet UI component syntax. 解决的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next开发中,报错“does not meet UI component syntax”通常是由于UI组件语法不符合规范导致的。检查以下几点:
- 确保UI组件的标签和属性使用正确,符合ArkTS语言规范。
- 检查是否有拼写错误或遗漏的闭合标签。
- 确保组件的层次结构正确,没有嵌套错误。
- 如果使用了自定义组件,确保其定义和引用方式正确。
修改代码后重新编译,问题通常可以解决。
更多关于HarmonyOS 鸿蒙Next报错,一次 does not meet UI component syntax. 解决的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
报错“does not meet UI component syntax”通常是由于鸿蒙Next的UI组件语法不符合规范导致的。解决方法如下:
- 检查组件标签:确保使用的组件标签拼写正确,例如
<Text>、<Button>等。 - 属性检查:确认组件属性名称和值符合规范,如
text="Hello"。 - 嵌套规则:确保组件嵌套符合要求,例如
<Text>不能直接嵌套在<Button>中。 - 语法格式:检查XML或ArkTS语法是否正确,如标签闭合、属性引号等。
- 文档参考:查阅官方文档,确保使用最新语法。








