HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第83天,文本输入(TextInput/TextArea)
HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第83天,文本输入(TextInput/TextArea)
1、文本输入(TextInput/TextArea)
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。具体用法参考TextInput、TextArea。
2、创建输入框
TextInput为单行输入框、TextArea为多行输入框。通过以下接口来创建。
TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})单行输入框
TextInput()
多行输入框
TextArea()多行输入框文字超出一行时会自动折行。
TextArea({text:"我是TextArea我是TextArea我是TextArea我是TextArea"}).width(300)3、设置输入框类型
TextInput有5种可选类型,分别为Normal基本输入模式、Password密码输入模式、Email邮箱地址输入模式、Number纯数字输入模式、PhoneNumber电话号码输入模式。通过type属性进行设置:
基本输入模式(默认类型)
TextInput()
.type(InputType.Normal)
密码输入模式
TextInput()
.type(InputType.Password)
4、自定义样式
设置无输入时的提示文本。
TextInput({placeholder:'我是提示文本'})
设置输入框当前的文本内容。
TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})
添加backgroundColor改变输入框的背景颜色。
TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})
.backgroundColor(Color.Pink)
更丰富的样式可以结合通用属性实现。
5、添加事件
文本框主要用于获取用户输入的信息,把信息处理成数据进行上传,绑定onChange事件可以获取输入框内改变的内容。用户也可以使用通用事件来进行相应的交互操作。
TextInput()
.onChange((value: string) => {
console.info(value);
})
.onFocus(() => {
console.info('获取焦点');
})6、场景示例
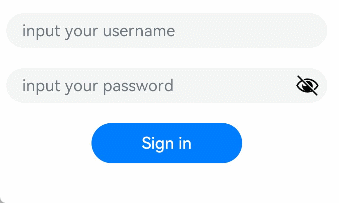
用于表单的提交,在用户登录/注册页面,用户的登录或注册的输入操作。
[@Entry](/user/Entry)
[@Component](/user/Component)
struct TextInputSample {
build() {
Column() {
TextInput({ placeholder: 'input your username' }).margin({ top: 20 })
.onSubmit((EnterKeyType) => {
console.info(EnterKeyType+'输入法回车键的类型值')
})
TextInput({ placeholder: 'input your password' }).type(InputType.Password).margin({ top: 20 })
.onSubmit((EnterKeyType) => {
console.info(EnterKeyType+'输入法回车键的类型值')
})
Button('Sign in').width(150).margin({ top: 20 })
}.padding(20)
}
}
``]
更多关于HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第83天,文本输入(TextInput/TextArea)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,ArkTS语言提供了TextInput和TextArea组件用于文本输入。TextInput用于单行文本输入,而TextArea用于多行文本输入。
TextInput组件的基本属性包括:
placeholder:设置输入框的占位符文本。text:设置或获取输入框的文本内容。type:设置输入框的类型,如InputType.Normal、InputType.Password等。maxLength:设置输入框的最大字符数。onChange:监听输入内容变化的事件。
TextArea组件的基本属性包括:
placeholder:设置文本区域的占位符文本。text:设置或获取文本区域的内容。maxLength:设置文本区域的最大字符数。onChange:监听文本内容变化的事件。
示例代码:
import { TextInput, TextArea } from '@ohos.arkui';
@Entry
@Component
struct TextInputExample {
@State private inputText: string = '';
@State private areaText: string = '';
build() {
Column() {
TextInput({ placeholder: '请输入文本', text: this.inputText })
.onChange((value: string) => {
this.inputText = value;
})
.maxLength(20);
TextArea({ placeholder: '请输入多行文本', text: this.areaText })
.onChange((value: string) => {
this.areaText = value;
})
.maxLength(100);
}
}
}以上代码展示了如何使用TextInput和TextArea组件,并通过onChange事件监听输入内容的变化。
更多关于HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第83天,文本输入(TextInput/TextArea)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS的ArkTS语言中,TextInput和TextArea是用于处理文本输入的关键组件。TextInput适用于单行文本输入,而TextArea则支持多行文本输入。你可以通过设置属性如placeholder、maxLength等来定制输入行为。例如,使用onChange事件监听用户输入并实时更新状态。这些组件与状态管理结合,能够实现动态且响应式的用户界面。掌握这些基础,将有助于你在鸿蒙应用中构建高效的文本输入功能。








