HarmonyOS 鸿蒙Next swiper组件轮播图片不显示,大佬们这个什么原因
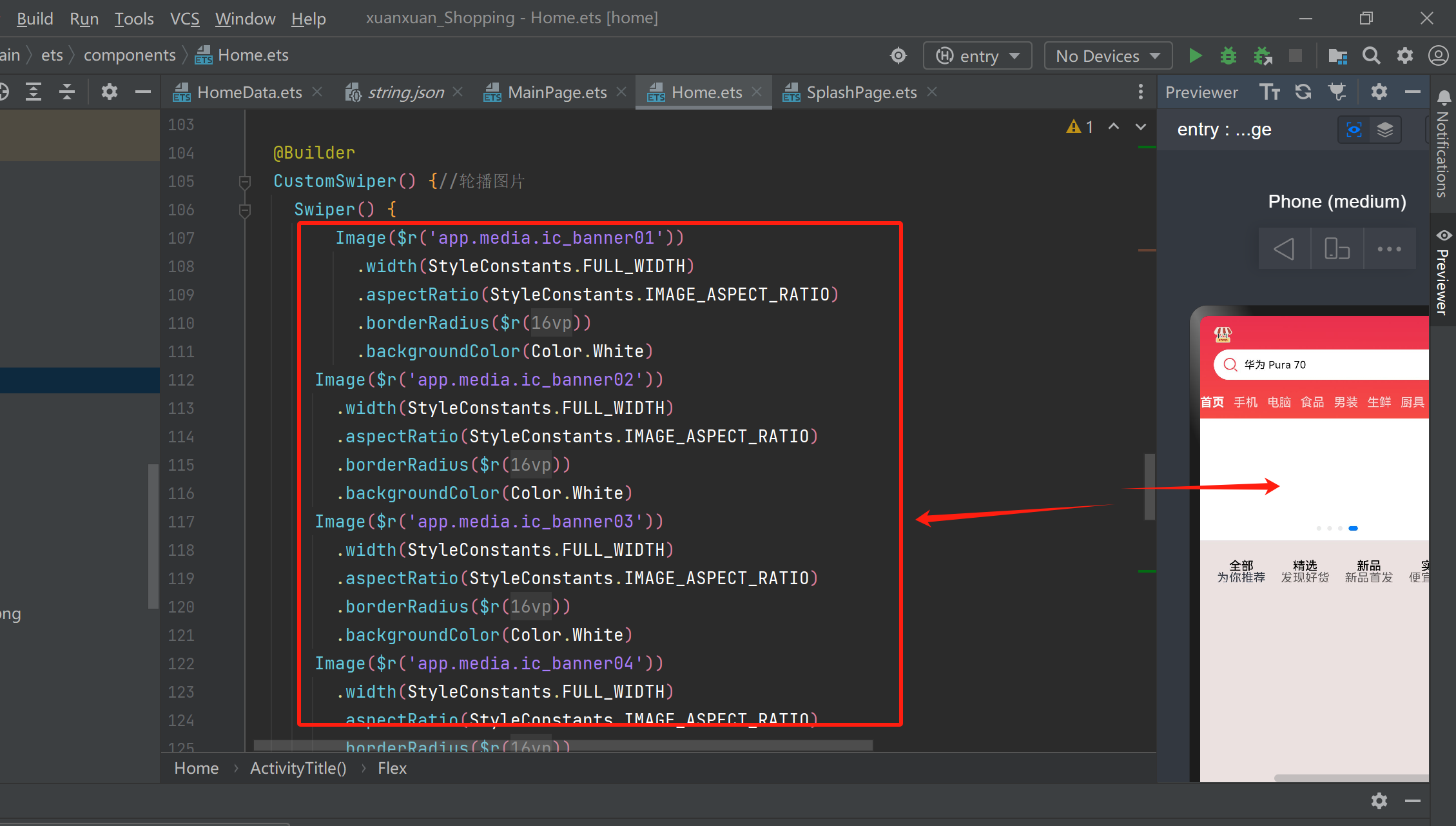
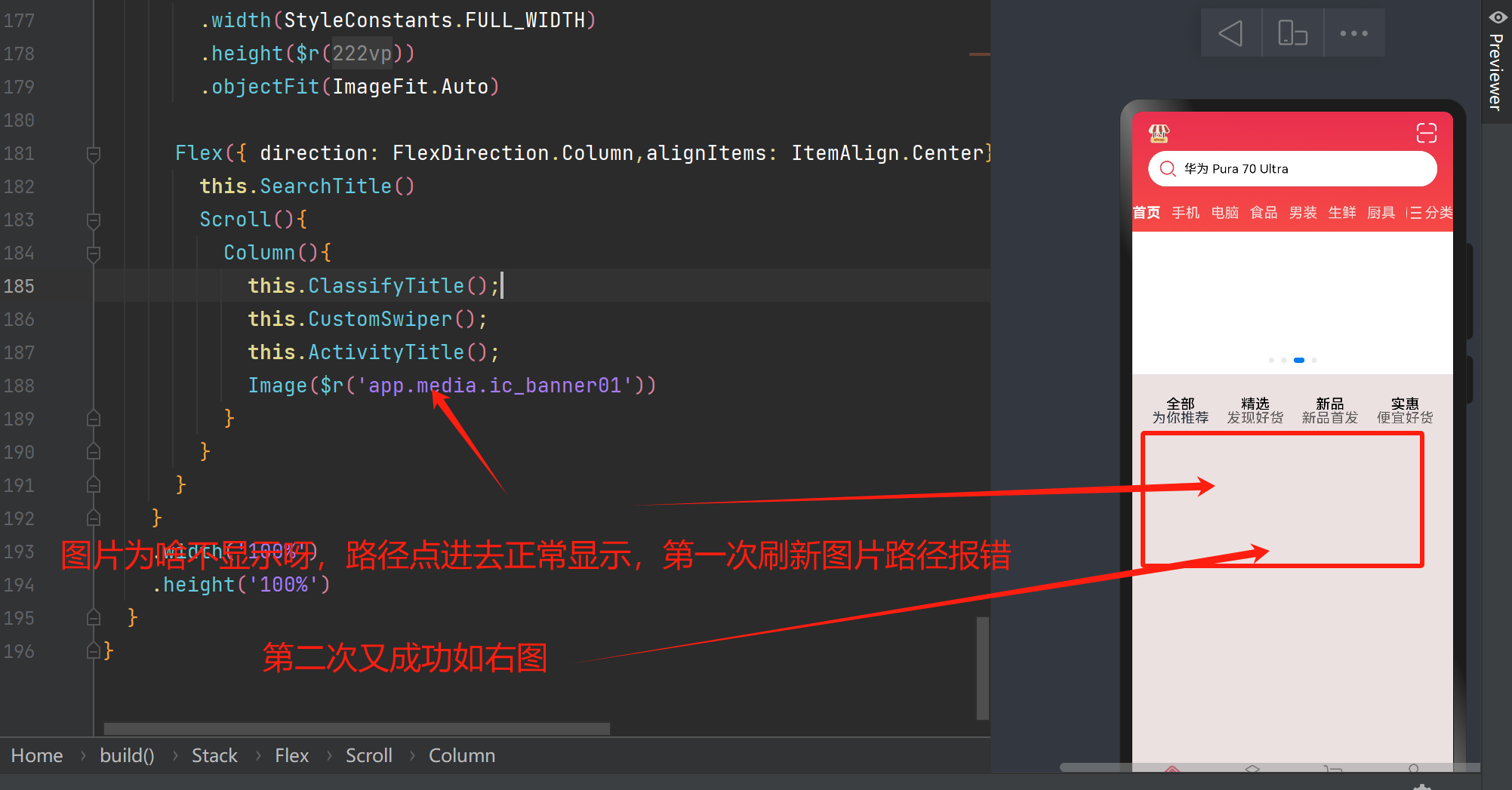
HarmonyOS 鸿蒙Next swiper组件轮播图片不显示,大佬们这个什么原因 大佬们请看下图,纳闷了几天都没找出原因


更多关于HarmonyOS 鸿蒙Next swiper组件轮播图片不显示,大佬们这个什么原因的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我里面啥也没写,结果破机器卡死了,
更多关于HarmonyOS 鸿蒙Next swiper组件轮播图片不显示,大佬们这个什么原因的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
电脑运行不起来?
- 操作系统: Windows 10
- 处理器: Intel i5
- 内存: 8GB
- 硬盘空间: 256GB
HarmonyOS的社区里有很多技术大牛分享经验,学到了很多有用的知识。
昨天我就写了个swiper(){}放那,然后预览的时候就白屏了,鼠标还能动,不知道是不是爆内存了,今天往里放三个图片,一切正常,

大概率是宽高比和宽度有问题,设置简单的数值试试,还不行就贴完整代码,就给一段还不全谁能看清楚,又不是上帝gan’zhi’wan’wu
Swiper() { ForEach(swiperImage, (item: Resource) => { Image(item) .width(StyleConstants.FULL_WIDTH) .aspectRatio(StyleConstants.IMAGE_ASPECT_RATIO) .borderRadius($r(‘app.float.vp_sixteen’)) .backgroundColor(Color.White) }, (item: Resource) => JSON.stringify(item)) } .indicatorStyle({ selectedColor: $r(‘app.color.indicator_select’) }) .autoPlay(true) .itemSpace(this.currentBreakpoint === BreakpointConstants.BREAKPOINT_SM ? 0 : StyleConstants.ITEM_SPACE) .width(StyleConstants.FULL_WIDTH) .indicator(this.currentBreakpoint === BreakpointConstants.BREAKPOINT_SM) .displayCount(this.currentBreakpoint === BreakpointConstants.BREAKPOINT_LG ? StyleConstants.DISPLAY_THREE : (this.currentBreakpoint === BreakpointConstants.BREAKPOINT_MD ? StyleConstants.DISPLAY_TWO : StyleConstants.DISPLAY_ONE)) .margin({ top: $r(‘app.float.vp_twelve’), bottom: $r(‘app.float.vp_twelve’) }) }
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
这个比例换别的图片就没问题,应该还是图片的问题,
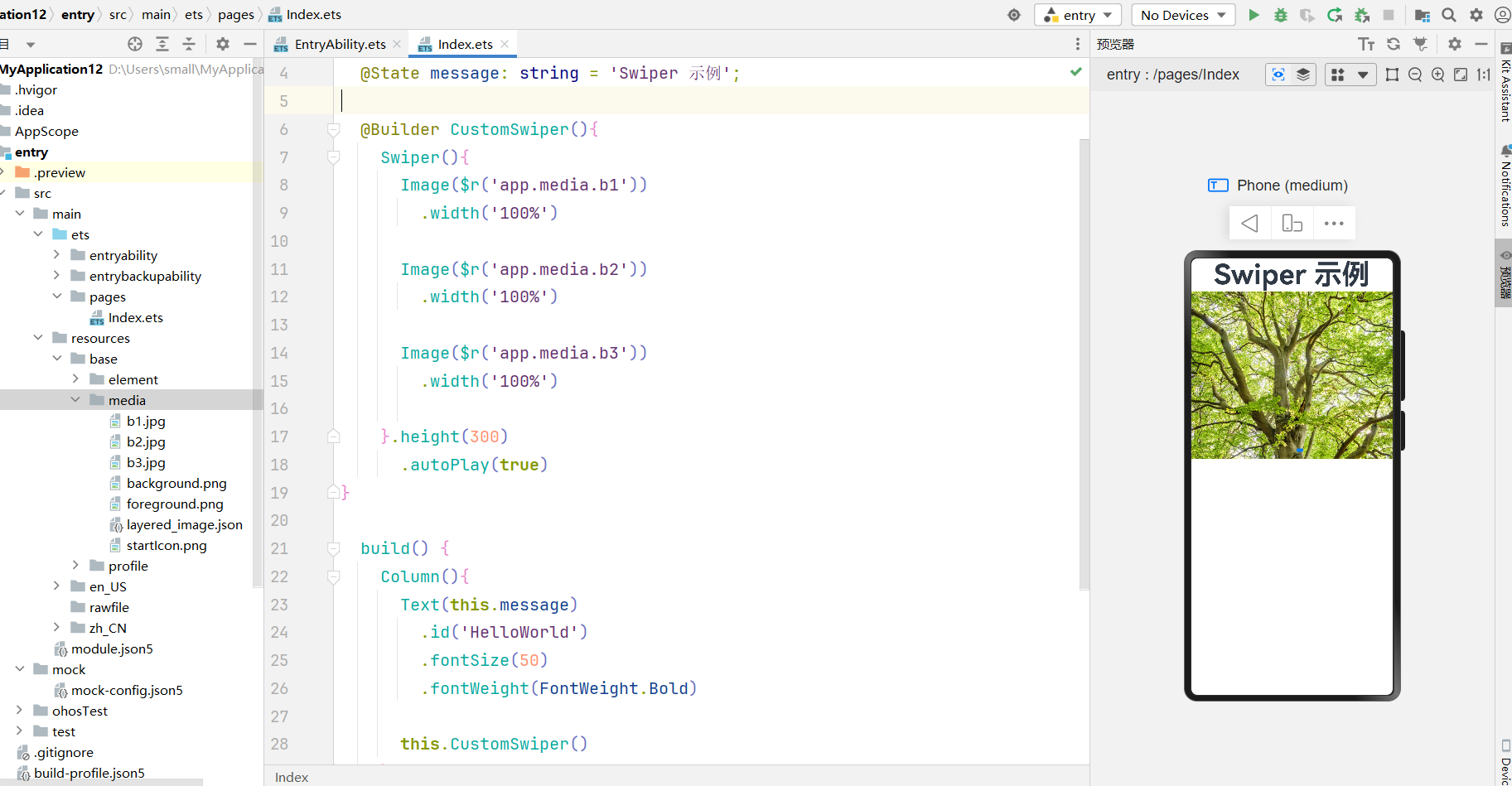
不,是你的问题,我刚刚笑喷了,我也是看了好久才发现,你的image src写错了,正确格式:Image($r(${item})),
是不是图片问题啊,可以从网上下载或者直接用网络上的图片测试一下
是图片问题,但不知道为啥不显示,资源文件点开是可以的看的,
在模拟器上也显示不了吗?
如果还不行,上传示例代码,再看看。
是图片问题,但不知道为啥不显示,资源文件点开是可以的看的,图片尺寸没问题,HarmonyOS鸿蒙Next中Swiper组件轮播图片不显示,可能原因如下:
- 图片路径错误:检查图片路径是否正确,确保图片资源存在于指定路径。
- 图片格式不支持:确认图片格式为鸿蒙支持的格式,如PNG、JPEG等。
- Swiper配置问题:检查Swiper组件的配置,如
index、autoPlay等属性是否设置正确。 - 资源加载失败:网络图片可能因网络问题加载失败,确保网络连接正常。
- 组件层级问题:确认Swiper组件是否被其他组件遮挡,调整层级或布局。
- 样式冲突:检查是否有样式覆盖了Swiper组件的默认样式,导致图片不显示。
- 系统版本兼容性:确保使用的鸿蒙系统版本支持Swiper组件的相关功能。
- 代码逻辑错误:检查代码逻辑,确保没有错误导致图片无法显示。
逐一排查以上问题,可解决Swiper组件轮播图片不显示的情况。
Swiper组件图片不显示可能由以下原因引起:
- 图片路径错误:确保图片路径正确,相对路径和绝对路径都需验证。
- 图片资源未加载:检查图片资源是否已正确导入项目,确保图片文件存在。
- Swiper配置问题:确认Swiper组件的
indicator、autoplay等属性配置正确。 - 样式问题:检查Swiper容器和图片的样式,确保宽度、高度和
display属性设置正确。 - 网络图片加载失败:如果是网络图片,确保网络请求成功,且图片URL可访问。
- 组件生命周期:确保Swiper组件在正确生命周期内加载图片。









