uni-app vivo手机启动页显示灰色方块问题
uni-app vivo手机启动页显示灰色方块问题
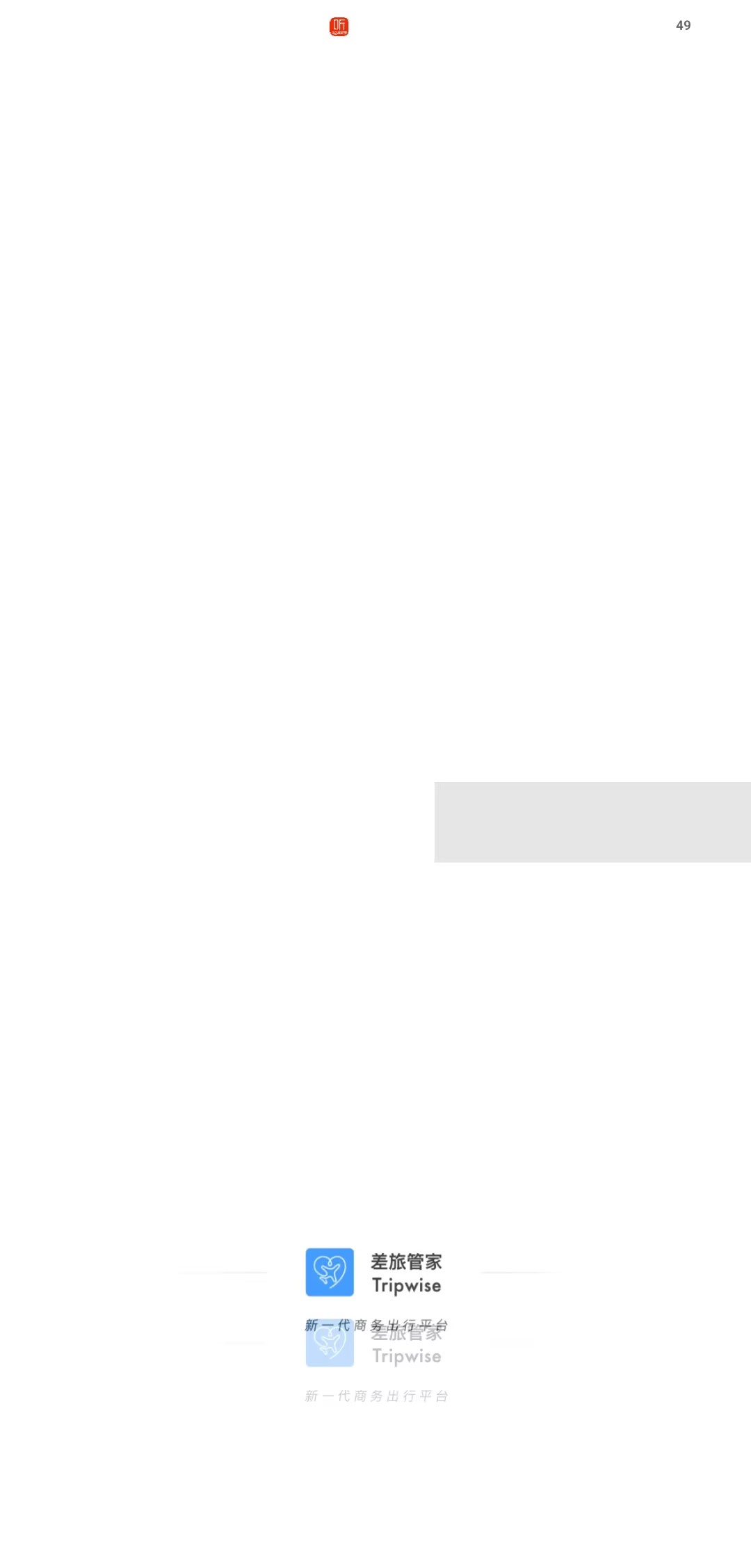
操作步骤:
- 云端打包,vivo nex3s 必现
预期结果:
- 灰块消失
实际结果:
- 启动页中间有一个灰块
bug描述:

| 信息类别 | 详细信息 |
|---|---|
| 产品分类 | uniapp/App |
| PC开发环境 | Windows |
| PC开发环境版本 | Windows 11 家庭中文版 |
| HBuilderX类型 | 正式 |
| HBuilderX版本 | 3.98 |
| 手机系统 | Android |
| 手机系统版本 | Android 10 |
| 手机厂商 | 华为 |
| 手机机型 | vivo nex3s |
| 页面类型 | vue |
| vue版本 | vue2 |
| 打包方式 | 云端 |
| 项目创建方式 | HBuilderX |
1 回复
在 uni-app 开发中,如果你在 vivo 手机上遇到启动页显示灰色方块的问题,可能是由于以下原因导致的。以下是一些常见的排查和解决方法:
1. 启动图尺寸或格式问题
- 原因:vivo 手机对启动图的尺寸和格式要求比较严格,如果图片尺寸不匹配或格式不支持,可能会导致显示异常。
- 解决方法:
- 确保启动图的尺寸符合 vivo 手机的要求。通常需要提供多套分辨率的启动图,例如:
- 1080x1920(标准)
- 720x1280(低分辨率)
- 1440x2560(高分辨率)
- 使用 PNG 格式的图片,确保图片没有损坏。
- 在
manifest.json中正确配置启动图路径。
- 确保启动图的尺寸符合 vivo 手机的要求。通常需要提供多套分辨率的启动图,例如:
2. 启动图未正确配置
- 原因:
manifest.json中未正确配置启动图,或者配置的路径有误。 - 解决方法:
- 打开
manifest.json,检查splashscreen配置项,确保启动图路径正确。 - 示例配置:
"splashscreen": { "alwaysShowBeforeRender": true, "autoclose": true, "delay": 0, "android": { "splash": { "hdpi": "static/splash/720x1280.png", "xhdpi": "static/splash/1080x1920.png", "xxhdpi": "static/splash/1440x2560.png" } } } - 确保图片文件路径和名称正确。
- 打开
3. 启动图加载延迟
- 原因:启动图加载速度较慢,导致显示灰色方块。
- 解决方法:
- 优化启动图文件大小,避免使用过大的图片。
- 在
manifest.json中增加delay配置,延长启动图显示时间:"splashscreen": { "delay": 2000 }
4. vivo 手机系统问题
- 原因:某些 vivo 手机系统可能存在兼容性问题,导致启动图显示异常。
- 解决方法:
- 更新手机系统到最新版本。
- 测试其他 vivo 手机,确认是否为特定机型问题。
- 如果问题仅出现在特定机型,可以尝试联系 vivo 官方反馈问题。
5. uni-app 版本问题
- 原因:使用的 uni-app 版本可能存在 bug,导致启动图显示异常。
- 解决方法:
- 更新 uni-app 到最新版本。
- 检查官方文档或社区,确认是否有类似问题的修复方案。
6. 自定义启动页
- 原因:如果使用了自定义启动页,可能存在代码逻辑问题。
- 解决方法:
- 检查自定义启动页的代码,确保逻辑正确。
- 如果不需要自定义启动页,可以尝试使用默认的启动页配置。
7. 清除缓存并重新编译
- 原因:缓存问题可能导致启动图显示异常。
- 解决方法:
- 清除项目缓存,重新编译运行。
- 在 HBuilderX 中,点击菜单栏的
运行->清除缓存并重新运行。
8. 调试日志
- 如果以上方法无法解决问题,可以开启调试日志,查看启动页加载过程中的错误信息。
- 在
manifest.json中开启调试模式:"debug": true








