uni-app 使用uni-data-checkbox后进入微信小程序报错白屏
uni-app 使用uni-data-checkbox后进入微信小程序报错白屏
示例代码:
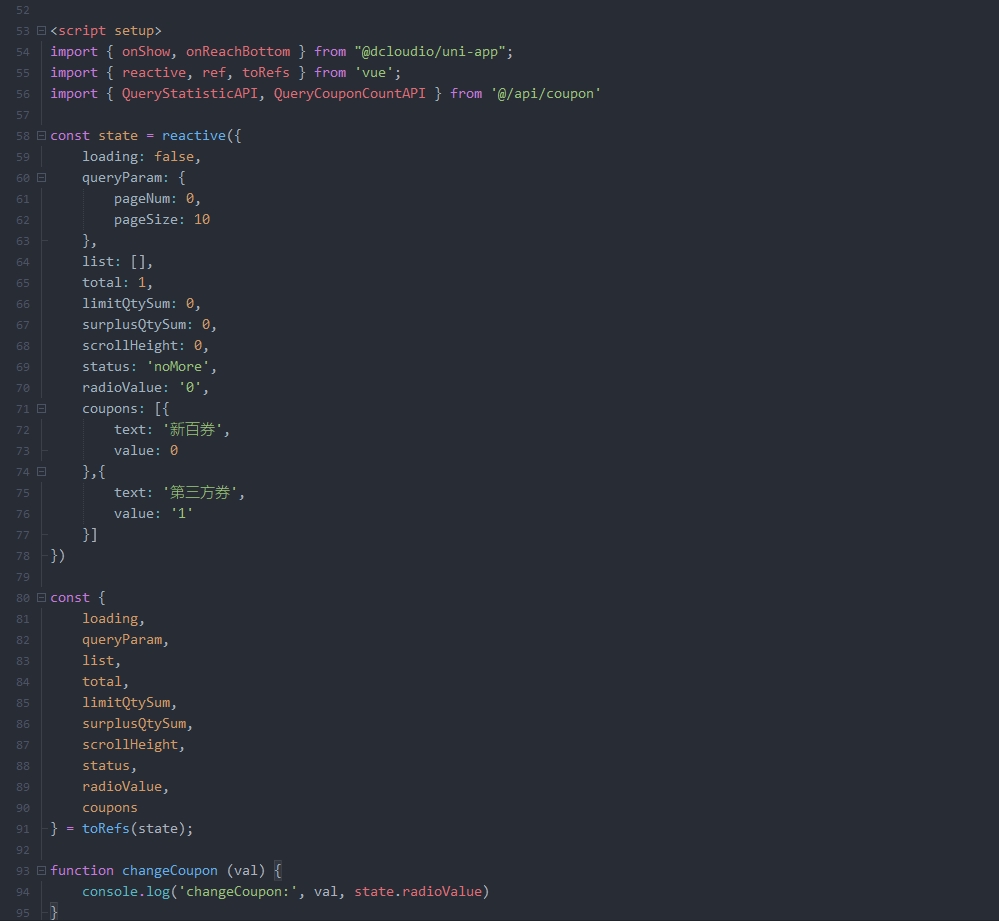
<template>
<view>
<uni-data-checkbox v-model="radioValue" :localdata="coupons" @change="changeCoupon"></uni-data-checkbox>
</view>
</template>
<script setup>
import { reactive, toRefs } from 'vue';
const state = reactive({
radioValue: '0',
coupons: [{
text: '新百券',
value: '0'
},{
text: '第三方券',
value: '1'
}]
})
const {
radioValue,
coupons
} = toRefs(state);
function changeCoupon (val) {
console.log('changeCoupon:', val, state.radioValue)
}
</script>操作步骤:
运行就能出现
预期结果:
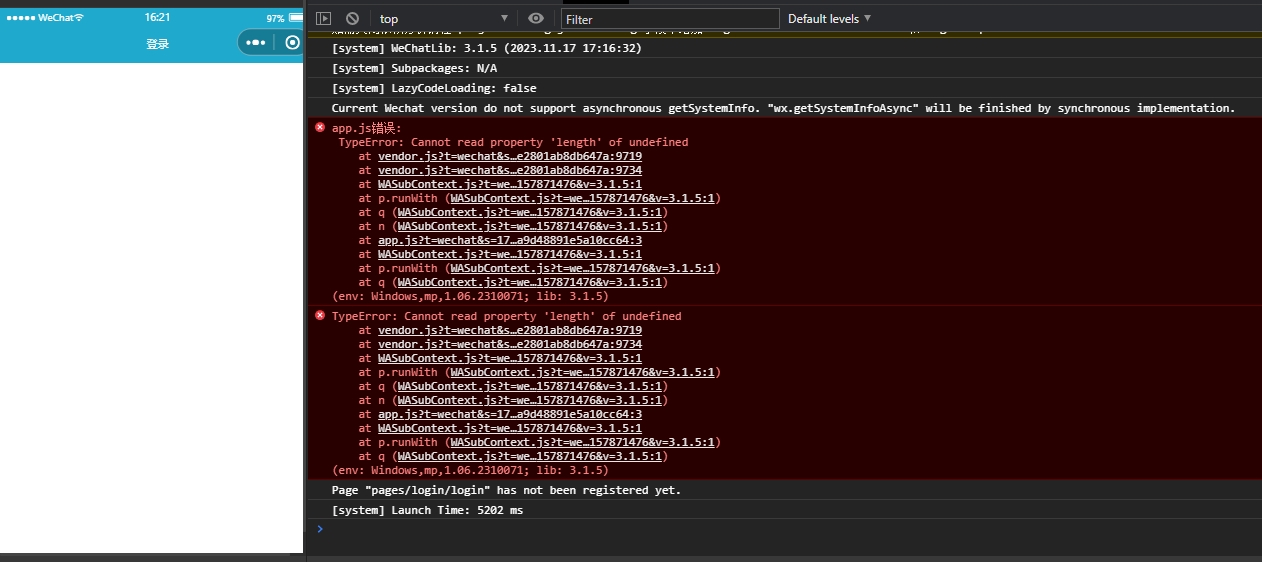
首页报错,页面无法加载
实际结果:
首页报错,页面无法加载
bug描述:
运行 -> 运行到小程序模拟器 -> 微信开发者工具
运行后因为某个页的代码因为加了【uni-data-checkbox】这个组件导致报错,代码使用vite+vue3



提供下可复现的测试工程
请问怎么提供,代码贴上来吗?
代码是内部项目,不能对外展示,只能贴示例代码,只要<uni-data-checkbox v-model=“radioValue” :localdata=“coupons” @change=“changeCoupon”></uni-data-checkbox> 这段代码放开就会报如图所示错误,注释掉就没事,绑定的列表也是响应式的,有数据
后续用户补充“已解决,我把所有依赖都更新成最新的就好了”,后续有类似问题的用户建议优先更新依赖为最新版本。
已解决,我把所有依赖都更新成最新的就好了
醉了…
在使用 uni-data-checkbox 组件时,如果进入微信小程序后出现白屏或报错,可能是由于以下几个原因导致的。以下是一些常见的排查和解决方法:
1. 检查组件依赖
uni-data-checkbox 是 uni-app 提供的一个数据驱动的复选框组件,它依赖于 uni-data-picker 和 uni-data-select 等组件。确保这些依赖组件已经正确引入并且版本兼容。
2. 检查微信小程序配置
微信小程序对某些 API 和组件的支持可能与 H5 或其他平台不同。确保在 pages.json 或 manifest.json 中正确配置了微信小程序的相关设置。
3. 检查组件使用方式
确保 uni-data-checkbox 组件的使用方式正确。例如:
<template>
<view>
<uni-data-checkbox v-model="selected" :localdata="options" />
</view>
</template>
<script>
export default {
data() {
return {
selected: [],
options: [
{ value: '1', text: '选项1' },
{ value: '2', text: '选项2' },
{ value: '3', text: '选项3' }
]
};
}
};
</script>4. 检查微信小程序的基础库版本
微信小程序的基础库版本可能影响组件的渲染。确保微信开发者工具中的基础库版本是最新的,或者与 uni-app 的版本兼容。
5. 检查控制台报错信息
打开微信开发者工具,查看控制台的报错信息。常见的错误可能包括:
- 组件未注册:确保
uni-data-checkbox组件已经正确注册。 - 数据格式错误:确保
localdata的数据格式正确。 - API 不支持:某些 API 在微信小程序中可能不支持,需要替换为兼容的 API。
6. 检查 uni-app 版本
确保 uni-app 的版本是最新的,或者与 uni-data-checkbox 组件的版本兼容。可以通过以下命令更新 uni-app:
npm update @dcloudio/uni-app7. 检查微信小程序的页面路径
确保微信小程序的页面路径配置正确,没有拼写错误或路径错误。
8. 检查网络请求
如果 uni-data-checkbox 组件依赖于网络请求获取数据,确保网络请求在微信小程序中能够正常执行,并且返回的数据格式正确。
9. 使用条件编译
如果问题仅在微信小程序中出现,可以使用条件编译来针对不同平台进行不同的处理。例如:
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<view>微信小程序特定内容</view>
<!-- #endif -->
<!-- #ifndef MP-WEIXIN -->
<uni-data-checkbox v-model="selected" :localdata="options" />
<!-- #endif -->
</view>
</template>10. 调试与日志
在代码中添加调试信息,查看组件的生命周期和数据变化,帮助定位问题。
mounted() {
console.log('Component mounted', this.selected, this.options);
}







