Flutter UI组件库插件sky_ui_kit的使用
Flutter UI组件库插件sky_ui_kit的使用
Overview
此包包含一组可重用的小部件。它提供了可以帮助您屏幕的通用小部件。
Getting Started
在您的 pubspec.yaml 文件中添加依赖:
dependencies:
sky_ui_kit : "^version"然后运行以下命令以获取依赖项:
flutter pub getUsage
以下是 sky_ui_kit 插件的一些常用组件及其使用方法。
Common Widget
SkyBox
SkyBox 是一个带边框和阴影效果的容器小部件。

SkyBox(
borderColor: Colors.grey, // 边框颜色
color: Colors.white, // 填充颜色
height: 80, // 高度
width: 120, // 宽度
margin: EdgeInsets.zero, // 外边距
padding: const EdgeInsets.all(8), // 内边距
borderRadius: BorderRadius.circular(12), // 圆角半径
elevation: 9, // 阴影深度
child: const SomeWidget(), // 子小部件
onPressed: () {}, // 点击回调
);SkyButton
SkyButton 是一个带有文本和图标的按钮小部件。
Example Button 1

SkyButton(
text: 'Button', // 按钮文本
fontSize: 16, // 字体大小
elevation: 4, // 阴影深度
borderRadius: 12, // 圆角半径
icon: Icons.ac_unit, // 图标
iconColor: Colors.white, // 图标颜色
wrapContent: true, // 是否包裹内容
borderColor: Colors.yellow, // 边框颜色
borderWidth: 3, // 边框宽度
onPressed: () {}, // 点击回调
),Example Button 2

SkyButton(
text: 'Button', // 按钮文本
iconWidget: const SkyImage(url: 'assets/fork.svg', width: 20), // 自定义图标
onPressed: () {} // 点击回调
),Example Button 3

SkyButton(
text: 'Button', // 按钮文本
outlineMode: true, // 轮廓模式
onPressed: () {}, // 点击回调
),SkyIconButton
SkyIconButton 是一个仅包含图标的按钮小部件。

SkyIconButton(
icon: Icons.ac_unit, // 图标
size: 80, // 按钮大小
iconColor: Colors.black, // 图标颜色
color: Colors.orange, // 背景颜色
onTap: () {}, // 点击回调
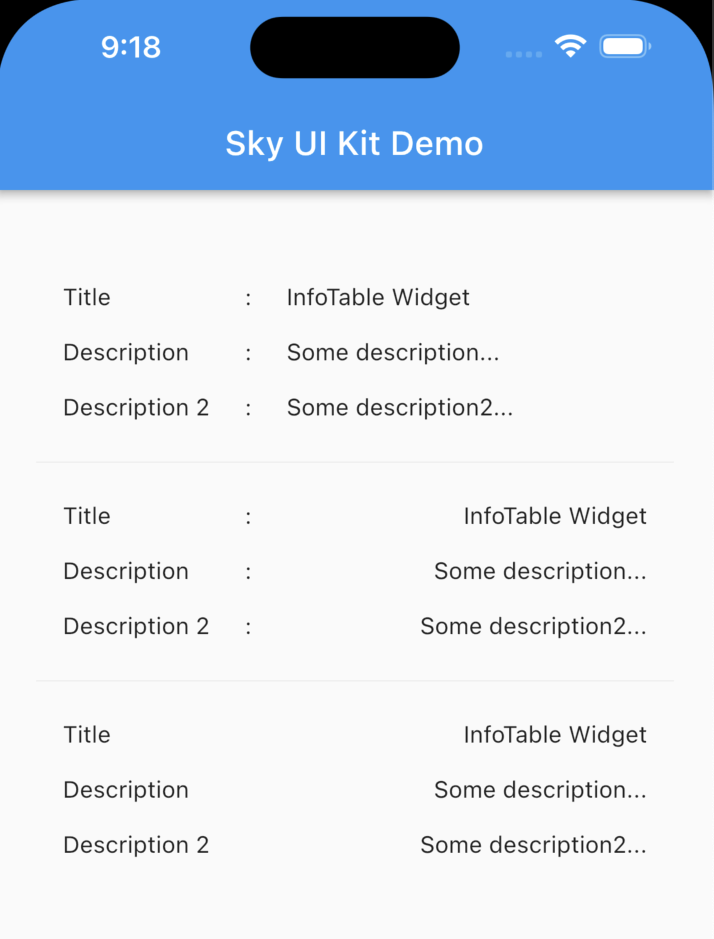
);InfoTable
InfoTable 是一个表格小部件,用于展示结构化数据。

InfoTable(
cellTextAlign: TextAlign.end, // 单元格文本对齐方式
separatorEnabled: false, // 是否启用分隔线
data: {
'Title': 'InfoTable Widget', // 表格数据
'Description': 'Some description...',
'Description 2': 'Some description2...',
},
)KeyboardDismisser
KeyboardDismisser 可以帮助在点击空白区域时自动关闭键盘。
KeyboardDismisser(
child: Scaffold(
appBar: AppBar(
title: const Text('Sky UI Kit Demo'),
),
body: ... // 其他内容
),
);ColoredStatusBar
ColoredStatusBar 可以改变状态栏的颜色。

ColoredStatusBar(
color: Colors.red, // 状态栏颜色
brightness: Brightness.light, // 状态栏亮度
child: KeyboardDismisser(
child: Scaffold(
appBar: AppBar(
title: const Text('Sky UI Kit Demo'),
),
body: ... // 其他内容
),
),
);CircleIcon
CircleIcon 是一个圆形图标小部件。

CircleIcon(
icon: Icon(Icons.lock), // 图标
backgroundColor: Colors.cyanAccent, // 背景颜色
splashColor: Colors.yellow, // 点击水波纹颜色
size: 54, // 小部件大小
onTap: () {}, // 点击回调
)Platform Loading Indicator
PlatformLoadingIndicator 是一个支持不同平台样式的加载指示器。

PlatformLoadingIndicator();Media
SkyImage
SkyImage 是一个可以处理多种来源(如 URL、本地路径等)的图片小部件。

SkyImage(
src: 'https://picsum.photos/200/300.jpg', // 图片源
width: 260, // 宽度
height: 180, // 高度
borderRadius: BorderRadius.circular(30), // 圆角半径
enablePreview: true, // 启用预览功能
emptyOrNullSrc: 'assets/img_empty.png', // 空图片资源
emptyOrNullFit: BoxFit.cover, // 空图片填充方式
)SkyVideo
SkyVideo 是一个可以播放视频的小部件。
SkyVideo(
url: 'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4', // 视频URL
height: 200, // 视频高度
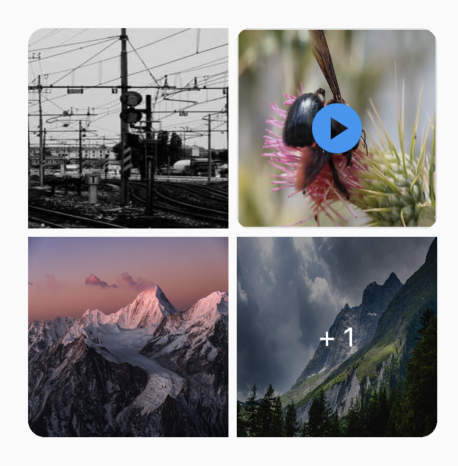
);MediaItems
MediaItems 是一个可以展示图片和视频列表或网格的小部件。
List

MediaItems(
mediaUrls: [
'https://picsum.photos/200/300.jpg',
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4',
'https://fujifilm-x.com/wp-content/uploads/2021/01/gfx100s_sample_04_thum-1.jpg',
'https://images.squarespace-cdn.com/content/v1/56169907e4b07744e81fe688/1568573110797-OQQY3Z4EG644FOCS7XQG/Swiss+Alps+-+Mont+Blanc+Massif-1.jpg',
'https://picsum.photos/200/300.jpg',
'assets/img_sample.png',
],
itemsSpacing: 12, // 项目间距
maxItem: 5, // 最大项目数
)Grid

MediaItems(
mediaUrls: [
'https://picsum.photos/200/300.jpg',
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4',
'https://fujifilm-x.com/wp-content/uploads/2021/01/gfx100s_sample_04_thum-1.jpg',
'https://images.squarespace-cdn.com/content/v1/56169907e4b07744e81fe688/1568573110797-OQQY3Z4EG644FOCS7XQG/Swiss+Alps+-+Mont+Blanc+Massif-1.jpg',
'assets/img_sample.png',
],
maxItem: 4, // 最大项目数
isGrid: true, // 是否为网格布局
size: 120, // 网格项大小
isSwipePreview: true, // 是否启用滑动预览
)Collection View
在这一节中,我们将重点介绍 GroupedListView 的使用。
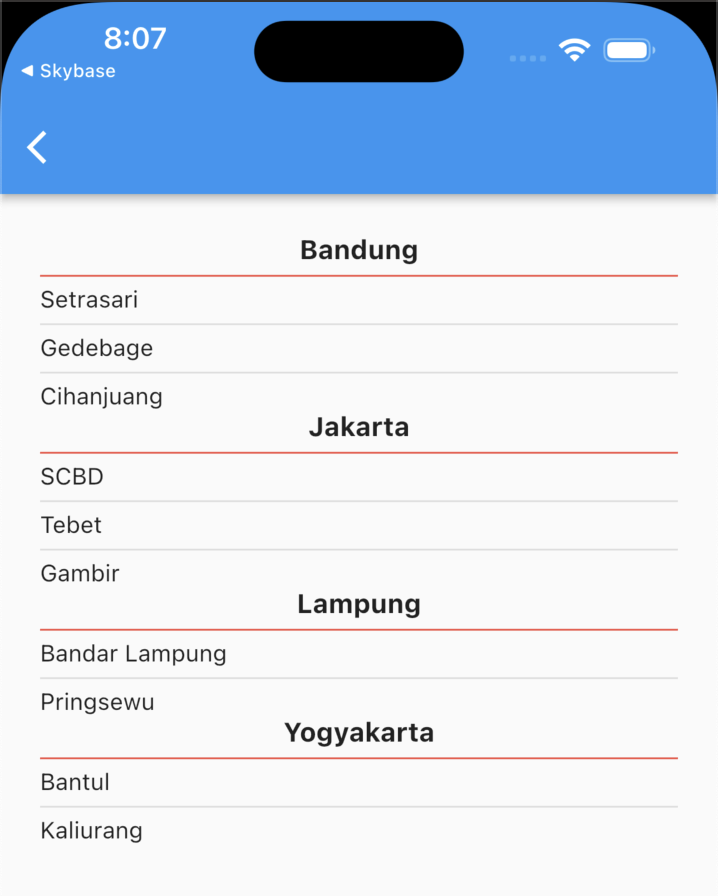
GroupedListView
GroupedListView 是一个支持分组的小部件。

SkyGroupedListView<CityModel, String>(
shrinkWrap: true, // 是否收缩包装
physics: const NeverScrollableScrollPhysics(), // 禁止滚动
sortBy: SortBy.ASC, // 排序方式
data: dataCity, // 数据源
separator: const Divider(thickness: 1, height: 12), // 分隔符
separatorGroup: const Divider(
thickness: 1,
height: 12,
color: Colors.red,
), // 分组分隔符
groupHeaderBuilder: (group) { // 分组头部构建器
return Text(
group.toString(),
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.w700,
),
);
},
itemBuilder: (context, index, item) { // 列表项构建器
return Text(
item.city,
textAlign: TextAlign.start,
);
},
groupBy: (element) => element.province, // 分组依据
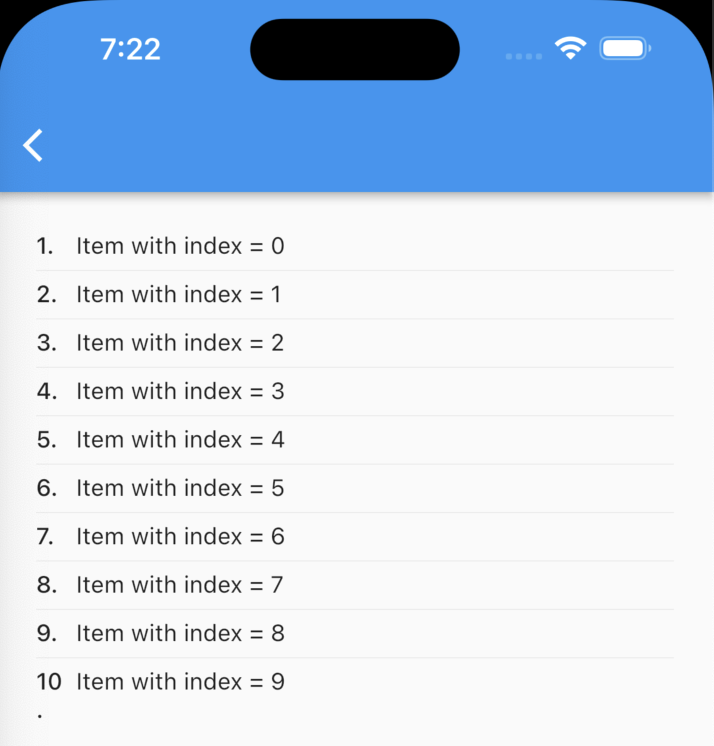
)OrderedList
OrderedList 是一个有序列表小部件。

OrderedList(
itemCount: 4, // 项目数量
shrinkWrap: true, // 是否收缩包装
separator: const Divider(height: 12), // 分隔符
itemBuilder: (context, index) { // 列表项构建器
return Text('Item with index = $index');
},
)更多关于Flutter UI组件库插件sky_ui_kit的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter UI组件库插件sky_ui_kit的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
sky_ui_kit 是一个 Flutter UI 组件库插件,旨在提供一组预构建的、可定制的 UI 组件,帮助开发者快速构建美观且功能丰富的应用程序。以下是如何使用 sky_ui_kit 的基本步骤:
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 sky_ui_kit 依赖。
dependencies:
flutter:
sdk: flutter
sky_ui_kit: ^1.0.0 # 请使用最新版本然后运行 flutter pub get 来获取依赖。
2. 导入包
在你的 Dart 文件中导入 sky_ui_kit 包。
import 'package:sky_ui_kit/sky_ui_kit.dart';3. 使用组件
sky_ui_kit 提供了多种 UI 组件,你可以直接在项目中使用它们。以下是一些常见组件的使用示例:
按钮 (SkyButton)
SkyButton(
onPressed: () {
print('Button Pressed!');
},
text: 'Click Me',
color: Colors.blue,
textColor: Colors.white,
)卡片 (SkyCard)
SkyCard(
child: Column(
children: [
Text('Card Title', style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)),
SizedBox(height: 10),
Text('This is a simple card component.'),
],
),
elevation: 5,
margin: EdgeInsets.all(10),
)输入框 (SkyTextField)
SkyTextField(
hintText: 'Enter your name',
onChanged: (value) {
print('Input: $value');
},
prefixIcon: Icons.person,
)加载指示器 (SkyLoadingIndicator)
SkyLoadingIndicator(
size: 50,
color: Colors.blue,
)对话框 (SkyDialog)
SkyDialog(
title: 'Confirmation',
content: 'Are you sure you want to delete this item?',
actions: [
SkyButton(
text: 'Cancel',
onPressed: () {
Navigator.pop(context);
},
),
SkyButton(
text: 'Delete',
onPressed: () {
// Perform delete action
Navigator.pop(context);
},
color: Colors.red,
),
],
)4. 自定义主题
sky_ui_kit 允许你通过自定义主题来统一应用的外观。你可以在 MaterialApp 中设置主题。
MaterialApp(
theme: ThemeData(
primaryColor: Colors.blue,
accentColor: Colors.blueAccent,
// 其他主题设置
),
home: MyHomePage(),
)5. 其他组件
sky_ui_kit 还提供了其他组件,如 SkyAppBar、SkyListTile、SkySnackBar 等。你可以查阅官方文档或源代码以获取更多信息。
6. 运行项目
完成上述步骤后,运行你的 Flutter 项目,你将看到 sky_ui_kit 提供的组件在应用中生效。
flutter run







