HarmonyOS鸿蒙Next中同一个Component中多个元素使用backgroundColor时编译失败
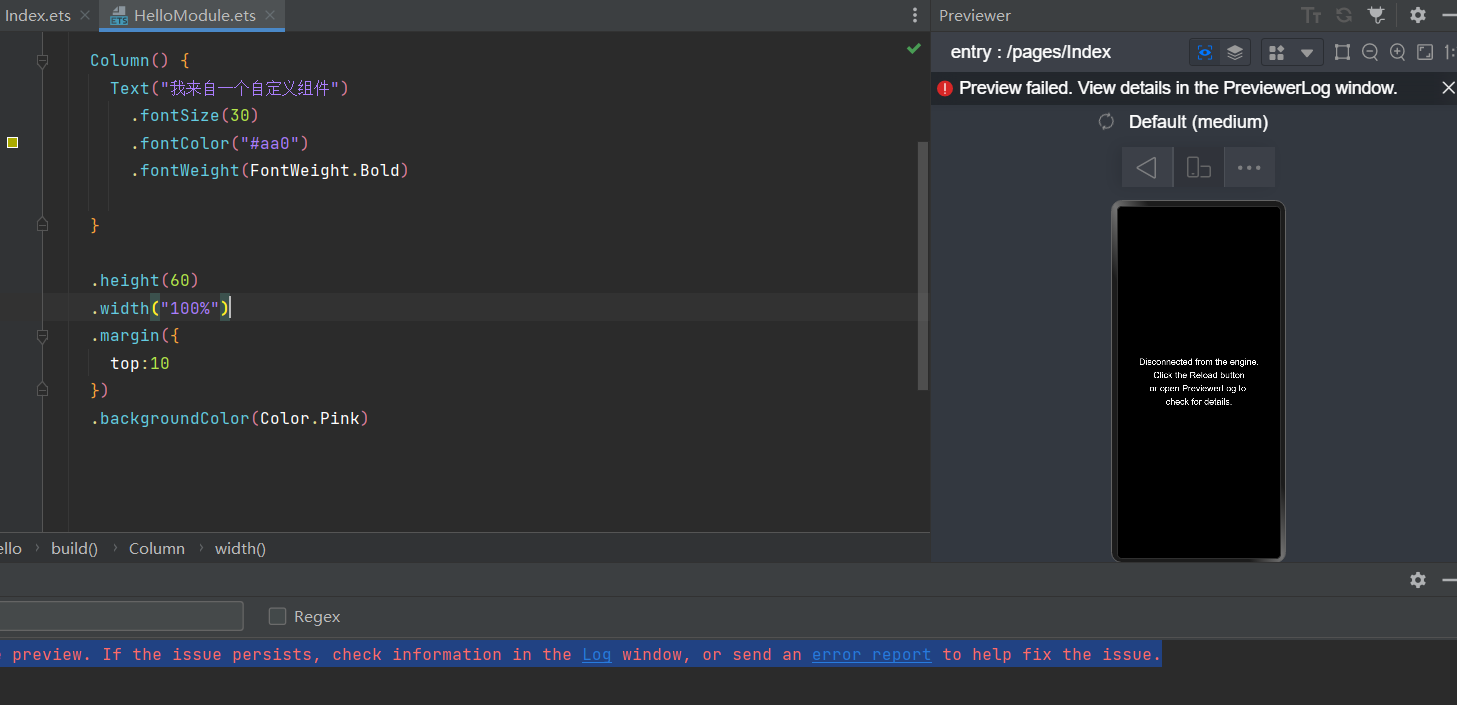
HarmonyOS鸿蒙Next中同一个Component中多个元素使用backgroundColor时编译失败 报错内容如下:
Click the Reload icon to reload the preview. If the issue persists, check information in the Log window, or send an error report to help fix the issue.

更多关于HarmonyOS鸿蒙Next中同一个Component中多个元素使用backgroundColor时编译失败的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
将导致出现这个问题的属性删除,在重新打开预览器即可。
目前发现会导致这个问题的属性:
- 给图片设置,背景颜色,边框, 内边框
- 给文本框设置圆角为0
更多关于HarmonyOS鸿蒙Next中同一个Component中多个元素使用backgroundColor时编译失败的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,如果在同一个Component中多个元素同时使用backgroundColor属性,可能会导致编译失败。这是因为鸿蒙Next的UI框架在处理样式时,可能会对同一Component内的多个元素的背景色属性进行冲突检测。为了避免这种问题,可以尝试以下方法:
-
使用不同的样式类:为每个元素定义不同的样式类,并在样式中分别设置
backgroundColor属性。这样可以避免样式冲突。 -
使用内联样式:直接在元素的
style属性中设置backgroundColor,而不是通过样式类来定义。这样可以确保每个元素的背景色是独立的。 -
使用
@State或@Link动态绑定:通过状态管理动态设置背景色,确保每个元素的背景色在运行时是独立的。 -
检查布局结构:确保每个元素的布局结构是合理的,避免嵌套过深或样式继承导致的冲突。
如果以上方法仍无法解决问题,建议检查鸿蒙Next的官方文档或更新日志,查看是否有相关的已知问题或修复方案。
在HarmonyOS鸿蒙Next中,如果在同一个Component中多个元素同时使用backgroundColor属性,可能会导致编译失败。这是因为鸿蒙系统对样式的处理机制可能不支持在同一层级下多个元素共享相同的样式属性。建议为每个元素单独设置backgroundColor,或者使用不同的样式类来区分。如果问题依然存在,可以检查是否有其他样式冲突或语法错误。








