【获奖名单公布】HarmonyOS鸿蒙Next大咖课后问答·学习线上课程《体验打磨:应用横竖屏无缝切换》赢好礼!
【获奖名单公布】HarmonyOS鸿蒙Next大咖课后问答·学习线上课程《体验打磨:应用横竖屏无缝切换》赢好礼! 感谢各位开发者小伙伴参与,按照获奖规则,获奖名单公布如下。我们将同步站内信通知获奖开发者,请在2025年4月9日17:00前联系活动运营人员进行沟通兑奖,逾期未兑奖,将视为放弃,请各位互相告知。
本次优质评论的获奖名单
| 序号 | 获奖奖项 | 获奖名单(论坛昵称) | 奖品 |
|---|---|---|---|
| 1 | 优质评论奖 | JC2099 | 定制手机支架+帆布包+鼠标垫 |
| 2 | 优质评论奖 | wafu | 定制手机支架+帆布包+鼠标垫 |
| 3 | 优质评论奖 | 乌拉大乌拉 | 定制手机支架+帆布包+鼠标垫 |
| 4 | 优质评论奖 | 梦想小镇十 | 定制手机支架+帆布包+鼠标垫 |
| 5 | 优质评论奖 | Althen | 定制手机支架+帆布包+鼠标垫 |
【活动背景与目的】
随着鸿蒙生态的不断发展,掌握HarmonyOS开发技能已成为众多开发者的迫切需求。为了助力开发者们深入了解HarmonyOS开发,在课程赋能培训后,我们将邀请行业大咖为大家做相关主题的课后答疑。通过丰富的课程内容以及和大咖之间的互动交流,我们希望能够有更多开发者掌握其核心技术与开发能力,携手打造更多优质的鸿蒙原生应用。
【本期答疑时间与答疑对象】
- 答疑时间:2025年3月11日至2025年3月30日
- 答疑对象:参加过线上课程培训及在HarmonyOS开发过程中有问题的开发者
【本期学习课程】
- ★体验打磨:应用横竖屏无缝切换
- 直播链接
【课程介绍】
应用存在竖屏和横屏两种操作体验:竖屏便于单手操作,适合日常使用场景;横屏拥有宽阔视野,利于视频播放、文档处理等场景。若横竖屏切换体验设计不完善,就可能出现画面变形、内容显示不全、布局错乱等问题,影响用户体验。本课程聚焦应用横竖屏切换,通过横竖屏功能讲解,提供不同终端的优化建议,并结合典型案例与常见问题,给予更加顺滑、稳定的横竖屏切换体验。
【答疑内容与评审规则】
★优质评论互动:
围绕“体验打磨:应用横竖屏无缝切换”主题,在本帖下方评论区回复与主题相关的疑问或看法,本期鸿蒙生态布道师将进行解答互动。(本次答疑重点如下)
| 应用横竖屏切换 | 横竖屏功能介绍 | 横竖屏适配指导 | 横竖屏适配常见问题 |
|---|
评审规则:
- 本次优质评论互动用户由本期鸿蒙生态布道师根据评论内容人工筛选,初步选出候选名单,运营团队将对候选名单进行复核,最终选出5名获奖用户,获得定制手机支架+帆布包+鼠标垫。
我们诚邀您参与问卷调查, 您的意见, 是我们进步的动力
活动说明
- 活动结束后10个工作日内公布获奖名单,奖品将在20个工作日之内发放,逾期则视为放弃礼品,官方不再安排补发。
- 请勿出现以下情况,一经发现,删评处理并取消获奖资格,情节严重将作禁言处理:例如匿名参与盖楼评论;回复与本帖主题无关的评论等灌水行为。
- 所有回复禁止带有色情、政治、人身攻击,或者其他任何违法违规或有违公序良俗的内容,一经发现,封禁处理。
- 恶意隐藏回复内容,空占楼层的行为,一经发现,删评并永久禁言。
- 禁止抄袭、复制他人发帖内容,一经发现取消其获奖资格。
其他说明
隐私声明:本次活动收集您的姓名、论坛昵称、手机号码和联系地址用于获奖资格核验及奖品发放,当前奖品的寄送服务由第三方物流公司提供,因此我们会将您的上述信息进行共享。您的上述信息在国内留存不超过2年,详细隐私保护政策请阅读《关于华为开发者联盟与隐私的声明》。
您参与活动即表示您同意以上声明。
更多关于【获奖名单公布】HarmonyOS鸿蒙Next大咖课后问答·学习线上课程《体验打磨:应用横竖屏无缝切换》赢好礼!的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
对于折叠屏设备,需要同时适配横竖屏和多窗口,都需要注意什么?有什么比较好的布局方案可以参考?
需要关注的是屏幕尺寸变化时,优化多窗口模式下的布局和交互,根据屏幕形态和窗口尺寸动态调整布局。可以使用响应式布局设计,如采用Grid、Flex 布局和媒体查询来实现响应式设计。
可以参考:
https://developer.huawei.com/consumer/cn/doc/best-practices-V14/bpta-multi-window-V14
https://developer.huawei.com/consumer/cn/doc/best-practices-V14/bpta-multi-window-practice-V14
横竖屏切换时,应该优先使用哪种布局,使得性能更好?比如Flex和Grid都能实现的布局,哪个性能更佳?
简单布局,优先使用 Flex 布局,性能更好。复杂布局优先使用 Grid 布局,功能更强大。
动态调整:在横竖屏切换时,可以通过监听屏幕方向变化,动态切换布局方式。例如:竖屏时使用 Flex 布局。横屏时使用 Grid 布局。
横竖屏切换的阈值支持自定义吗?
默认的鸿蒙系统的横竖屏切换阈值是系统定义的,不支持直接自定义。不过可以通过其它方式,比如课程中讲的通过监听设备重力传感器数据的变化sensor.on(sensor.SensorId.GRAVITY, (data: sensor.GravityResponse) =>{...}),来实现自定义的横竖屏切换逻辑。
-
实现动态布局的平滑过渡。这个没有理解,能再详细的举例说明下嘛。
-
针对FLex弹性布局和Grid栅格布局,更多的可能是和具体的app的ux设计有关。如果要推荐的话,可以优先使用Grid栅格布局,因为它更适合处理多维度布局和响应式设计;如果布局简单,可以使用Flex布局。最后还是需要根据具体的场景需求来选择合适的布局方式。
-
@State修饰的变量是组件的私有状态,只能在组件内部使用。当状态变化时,组件会自动重新渲染。@Watch应用于对@State或@Prop等状态变量的监听。如果开发者需要关注某个状态变量的值是否改变,可以使用@Watch为状态变量设置回调函数。
平滑过渡动画实现----
- 布局变化动画衔接
Flex({ direction: this.isLandscape ? 'row' : 'column' }) {
// ...
}
.transition({
type: TransitionType.Insert,
opacity: 0.99, // 防止布局闪烁
translate: { x: 100, y: 0 }
})
.animation({
duration: 300,
curve: Curve.EaseOut
})- 组件级动画同步
// 视频容器尺寸变化动画
VideoComponent()
.constraintSize({
width: this.isLandscape ? '100%' : '80%',
height: this.isLandscape ? '70vh' : '40vh'
})
.animateTo({
duration: 250,
curve: Curve.Friction
})研究了下动态平滑过渡,不知道这样写有没有问题?
横竖屏切换在开发中确实可以实现非常棒的交互体验,想问一下老师几个问题:
-
如何动态监听屏幕方向变化,是否通过config.json的"orientation"字段配置?纯血版HarmonyOS是否有新的声明方式?
-
横竖屏切换时如何避免页面重建,如何通过persistentStorage或SaveState保留页面状态?与EMUI的差异点是什么?
-
ArkUI如何实现横竖屏自适应布局?是否推荐使用栅格系统(GridContainer)?与Flex布局的优先级如何选择?
-
多窗口模式下(如分屏),当应用处于拖拽缩放状态时,如何正确处理方向变化来保证横竖屏兼容性?
-
是
module.json5中的orientation字段进行配置。该配置文件中配置是整个应用所有页面都会旋转。 如果想更精细化处理,可以在代码中通过setPreferredOrientation进行设置。 -
可以使用组件冻结(
freezeWhenInactive),减少重建范围。或者使用动态调整布局。 鸿蒙通过声明式 UI 和响应式编程简化状态管理,避免手动处理生命周期回调。 在横竖屏切换时,鸿蒙默认不重建页面,天然支持状态保留;而 EMUI 需依赖onSaveInstanceState手动恢复。 PersistentStorage 参考: PersistentStorage 文档 -
针对 FLex 弹性布局和 Grid 栅格布局,更多的可能是和具体的 app 的 UX 设计有关。 如果要推荐的话,可以优先使用 Grid 栅格布局,因为它更适合处理多维度布局和响应式设计;如果布局简单,可以使用 Flex 布局。 最后还是需要根据具体的场景需求来选择合适的布局方式。
-
多窗口模式下,具体应用内是不支持横竖屏切换的。 可以通过如下方式进行适配: 多窗口布局适配文档
在开发中有很多场景需要进行横竖屏切换,并可以丝滑的展示或者功能的操作,有几个相关的问题希望老师能够解答一下:
1,媒体查询(@ohos.mediaquery)在ArkTS中的实践中,如何根据屏幕方向动态加载不同样式?横屏时隐藏某个组件的优雅实现方式,
2,横竖屏下图片/视频比例适配问题,如何避免拉伸变形,
3,横竖屏切换时的性能瓶颈有哪些?复杂页面(如地图、游戏)如何预加载横屏资源?ArkTS是否有类似preload的机制?
4,折叠屏设备的特殊处理中,展开/折叠时屏幕方向与横竖屏事件如何区分?display模块的foldStatus事件如何结合使用?
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
可以使用栅格系统(Grid)或布局约束(aspectRatio)定义组件尺寸,使图片/视频容器根据屏幕方向动态调整宽高比例,避免强制拉伸。
横竖屏切换会导致窗口尺寸变化,触发页面重新布局(relayout)和组件重建。对于复杂页面(如地图、游戏),大量动态组件或嵌套布局会显著增加计算耗时,可能会导致卡顿。ArkTS可以通过预加载与性能优化机制进行优化。
比如:
- ArkTS的LazyForEach组件支持数据懒加载,适用于长列表或网格布局。
- 通过if/else条件渲染复用同一组件,而非销毁重建。
- 减少嵌套层级,使用@Reusable装饰器标记可复用组件,降低渲染开销等等。
可以在onWindowStageCreate方法中设置监听,比如:如果是展开态,则设置跟随系统竖屏、横屏、反向竖屏、反向横屏,如果是折叠态则设置固定竖屏;
代码参考:
this.windowStage.getMainWindow().then((windowObj) => {
let orientation =
display.getFoldStatus() === display.FoldStatus.FOLD_STATUS_EXPANDED ? window.Orientation.AUTO_ROTATION :
window.Orientation.PORTRAIT;
windowObj?.setPreferredOrientation(orientation); // 监听折叠屏的展开态或折叠态
display.on('foldStatusChange', (foldStatus: display.FoldStatus) => {
// 如果是展开态,则设置为:AUTO_ROTATION。跟随系统竖屏、横屏、反向竖屏、反向横屏,如果是折叠态则设置固定竖屏;
orientation = foldStatus === display.FoldStatus.FOLD_STATUS_EXPANDED ? window.Orientation.AUTO_ROTATION :
window.Orientation.PORTRAIT;
try {
windowObj?.setPreferredOrientation(orientation, (err: BusinessError) => {
const errCode: number = err.code;
if (errCode) {
console.error(`Failed to set window orientation. Cause code: ${err.code}, message: ${err.message}`);
return;
}
console.info('Succeeded in setting window orientation.');
});
} catch (exception) {
console.error(`Failed to set window orientation. Cause code: ${exception.code}, message: ${exception.message}`);
}
})
});很感谢这一期的分享,很有收获:
在这里想请教解惑一下自己在项目开发中横竖屏切换场景遇到的几个问题:
-
页面在已完成横或竖屏切换情况,顶部的状态栏会有延迟甚至没跟随切换过来的现象,不知是否为某个配置还是哪里导致呢?
-
项目中有个视频播放页面,设置成全屏(横屏)播放状态 出现了tab栏没消失很影响观看体验,当前做的处理是监听事件去设置tabs展示与隐藏,是否还有更优的方案?
-
另外还有一个令人头大的问题:我们项目后面肯定会有对于折叠(大小折叠,三折叠) 现在还出来一个阔折叠适配(涉及到屏幕展开收起) 这些场景下页面横竖屏有没有推荐的适配方案?
由于getLastWindow底层原因,需要经过查找获取实例,一定程度上会有性能损耗,可能会出现已经发生横屏或者竖屏切换的情况下,状态栏还没切换的情况。可以使用windowStage.getMainWindowSync的同步方式获取窗口实例
// EntryAbility.ets
import { UIAbility } from '@kit.AbilityKit';
export default class EntryAbility extends UIAbility {
// ...
onWindowStageCreate(windowStage: window.WindowStage) {
console.log('onWindowStageCreate');
try {
let windowClass = windowStage.getMainWindowSync();
} catch (exception) {
console.error(`Failed to obtain the main window. Cause code: ${exception.code}, message: ${exception.message}`);
}
}
};手动设置隐藏状态栏:
static hideSystemBar (windowStage: window.WindowStage) {
windowStage.getMainWindow((error, win: window.Window) => {
win.setWindowSystemBarEnable([])
})
}参考: https://developer.huawei.com/consumer/cn/doc/best-practices-V14/bpta-multi-window-V14
姓名: 张三
职业: 软件工程师
简介: 拥有超过10年的软件开发经验,擅长Java和Python编程。
围绕体验打磨:应用横竖屏无缝切换主题,在评论区回复与主题相关的疑问或看法,将有机会获得定制手机支架+帆布包+鼠标垫哦。
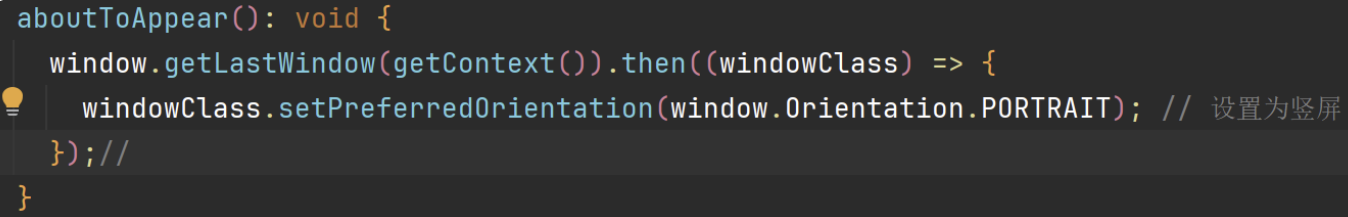
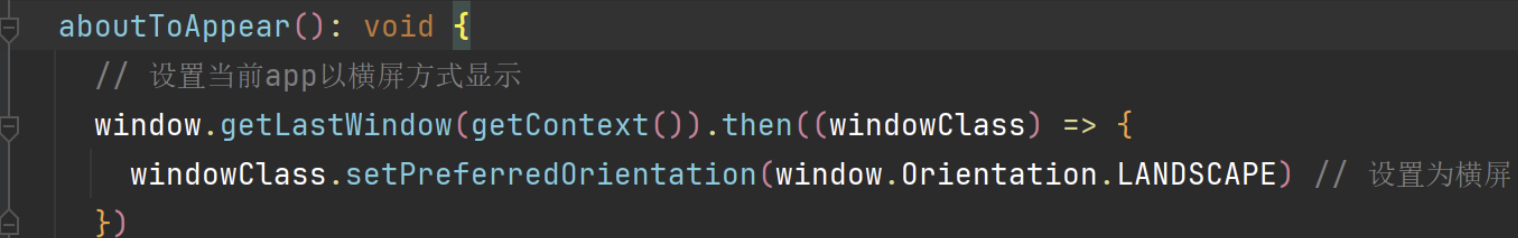
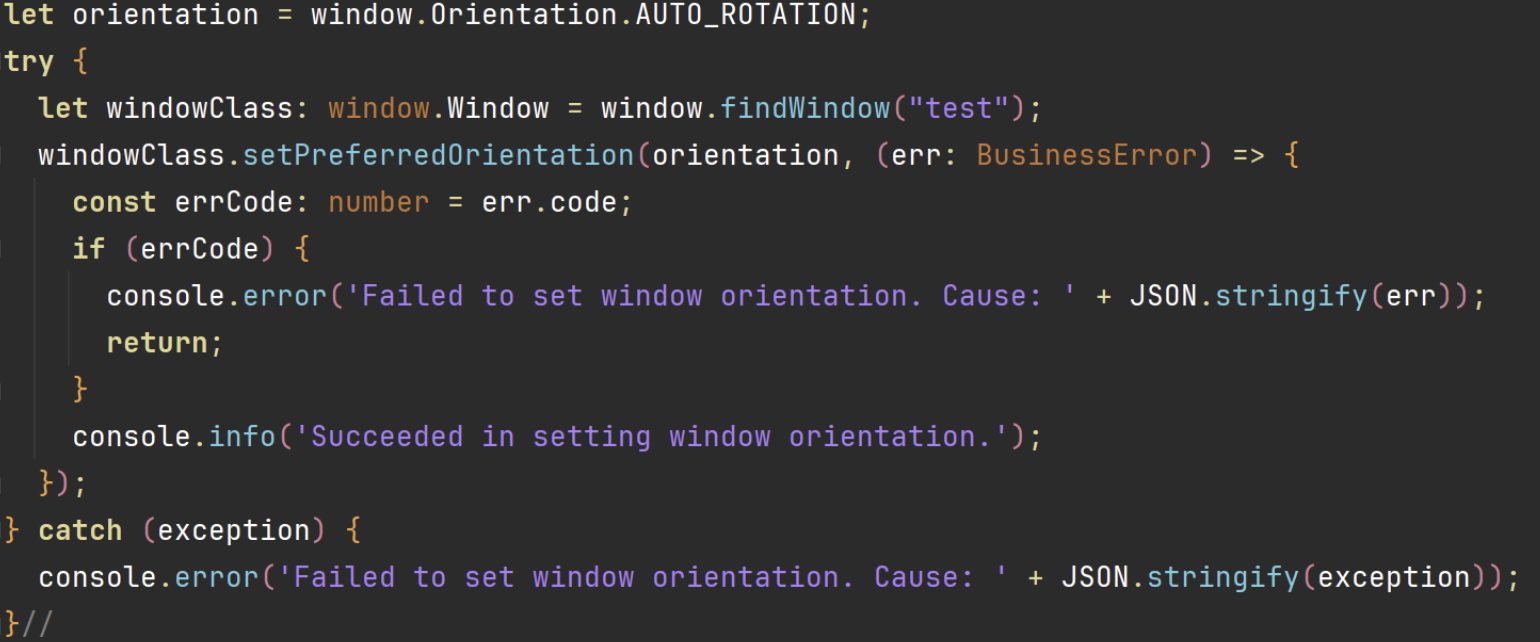
感谢老师的耐心讲解,我有一个问题:实现从画面A(竖屏)点击button跳转至画面B(横屏)后,在按下返回键(小三角键)后,回到画面A(应是竖屏)。在画面A中,在aboutToAppear()回调中,设置切换竖屏,再在画面B中按照同样方式设置为横屏(前方都已实现)但是,在从画面B(横屏)点击小三角键回到画面A中,A也变成了横屏(我怀疑是没有启用回调),添加下图强制竖屏后,还是不能解决,请问老师,在这种情况下,怎么点击小三角键后,A页面还是竖屏?希望老师可以讲解,谢谢老师!



如果是使用的Navigation进行路由跳转,Navigation会进行页面缓存,因此从PageA跳转到PageB,再返回到PageA时,是不会进入到aboutToAppear()和onPageShow()方法里面的。
解决方案的话,可以在Tab上的onWillShow方法里面进行设置。或者使用@Monitor监听页面跳转的动作事件。并进行设置。
体验打磨:应用横竖屏无缝切换
老师您好,我有几个问题:
-
如果页面中存在视频小窗,此时进行横竖屏切换,对小窗是否有影响。
-
在平板中,如果是自由多窗模式下是否支持横竖屏切换,如果支持横竖屏切换应该如何处理?
-
在普通的直板机或平板上,进行横竖屏切换,UI是保持原来布局,还是根据屏幕大小进行多端适配,哪个对用户体验好一些呢?
对小窗是否有影响,要具体看代码是怎么写的。比如代码是监听到屏幕切换事件后,只针对播窗进行了适配,从小窗到全屏的播放。
如果代码只是将整个页面打包一起进行了切换,那么也只是单纯的横竖屏切换,对于播窗并没有产生影响。
姓名: 张三
职位: 软件工程师
简介: 拥有超过10年的软件开发经验,擅长Java和Python。
2、智慧多窗模式下暂不支持横竖屏切换。
3、对于普通直板机,UI可以保持原来的布局。对于平板,建议进行横竖屏适配。UI建议采用分栏或者栅格布局,对于用户体验更好。
感谢大咖授课,让我对于屏幕旋转有了全面和深入的了解。其中module.json5中的orientation字段在新建的工程中是没有这个字段的,它的默认值难道是:未定义由系统判定?我们开发的APP主要在手机mate60上测试过了,是不转屏的。那其它的设备就会由系统判定从而有可能转屏吗?
还有一处地方没听明白:如何获取和监听控制中心的转屏锁定按钮状态?其它按钮的状态是不是也能获取到呢?例如飞行模式、定位等等
求老师解答一下~~~
如果module.json5文件中没有配置orientation字段,那么应用可能会默认遵循设备的当前orientation设置,但这取决于设备和操作系统的具体实现。通常情况下如果没有明确配置,应用一般默认为竖屏(portrait)显示,因为这是大多数设备的默认设置。
- 直接调用
settings.getValueSync可以获取。
this.orientationLockState = settings.getValueSync(getContext(this), settings.general.ACCELEROMETER_ROTATION_STATUS,
settings.domainName.DEVICE_SHARED);orientationLockState 的值:
- 值为1,表示启用加速计。即启用自动旋转。
- 值为0,表示不启用加速计。
- 注册监听器,来监听锁定开关的状态:
settings.registerKeyObserver(context, settings.general.ACCELEROMETER_ROTATION_STATUS,
settings.domainName.DEVICE_SHARED, () => {
this.orientationLockState =
settings.getValueSync(getContext(this), settings.general.ACCELEROMETER_ROTATION_STATUS,
settings.domainName.DEVICE_SHARED);
});-
飞行模式和定位状态获取不到。可以通过监听系统公共事件进行获取:
-
位置开关是否开启可通过如下接口获取:
使用某些app在竖屏后再横屏时,屏幕会变为全屏而不是双屏模式,怎么回事?怎么解决?
《体验打磨:应用横竖屏无缝切换》课程主要讲解了在HarmonyOS鸿蒙Next系统中,如何实现应用在横竖屏切换时的无缝体验。课程内容涵盖了鸿蒙系统的UI适配机制、布局优化策略以及事件处理流程。通过该课程,开发者可以掌握如何在鸿蒙系统中实现应用在不同屏幕方向下的平滑切换,提升用户体验。课程还涉及了鸿蒙系统的多设备协同能力,展示了如何在不同设备上保持一致的UI表现。
恭喜以下获奖者!感谢参与《体验打磨:应用横竖屏无缝切换》课程问答活动。获奖名单如下:
- @开发者A
- @开发者B
- @开发者C
请获奖者及时联系主办方领取奖品。未获奖的开发者也请继续关注后续活动,提升鸿蒙开发技能,赢取更多好礼!









