Flutter自定义标题栏插件sweet_title的使用
Flutter自定义标题栏插件sweet_title的使用
通过 Sweet Title 插件可以轻松创建美观的标题栏。您可以选择带有按钮或不带按钮的标题栏。

如何使用
SweetTitle()
- title - 设置标题内容。(必填)
- horizontalPadding - 设置水平方向的内边距,默认值为
20.0。 - titleMargin - 设置标题周围的外边距,默认值为
EdgeInsets.only(bottom: 20.0)。 - fontSize - 设置标题字体大小,默认值为
20.0。
SweetTitle.button()
- title - 设置标题内容。(必填)
- buttonText - 设置按钮上的文本内容。(必填)
- buttonOnPressed - 设置按钮点击事件回调函数。(必填)
- horizontalPadding - 设置水平方向的内边距,默认值为
20.0。 - titleMargin - 设置标题周围的外边距,默认值为
EdgeInsets.only(bottom: 20.0)。 - buttonStyle - 设置按钮的样式。
- buttonTextColor - 设置按钮内文字的颜色。(必填)
- fontSize - 设置标题字体大小,默认值为
20.0。
开始使用
在 pubspec.yaml 文件中添加依赖:
dependencies:
...
sweet_title: ^0.0.3基本用法
只有标题
SweetTitle.button(
title: 'Categories',
),带有按钮的标题
SweetTitle.button(
title: 'Categories',
buttonText: 'Explore',
buttonTextColor: Colors.black,
buttonOnPressed: () {
print('Explore button pressed');
},
buttonStyle: ElevatedButton.styleFrom(
onPrimary: Colors.black,
textStyle: const TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.bold,
),
primary: Colors.transparent,
shadowColor: Colors.transparent,
),
),完整示例代码
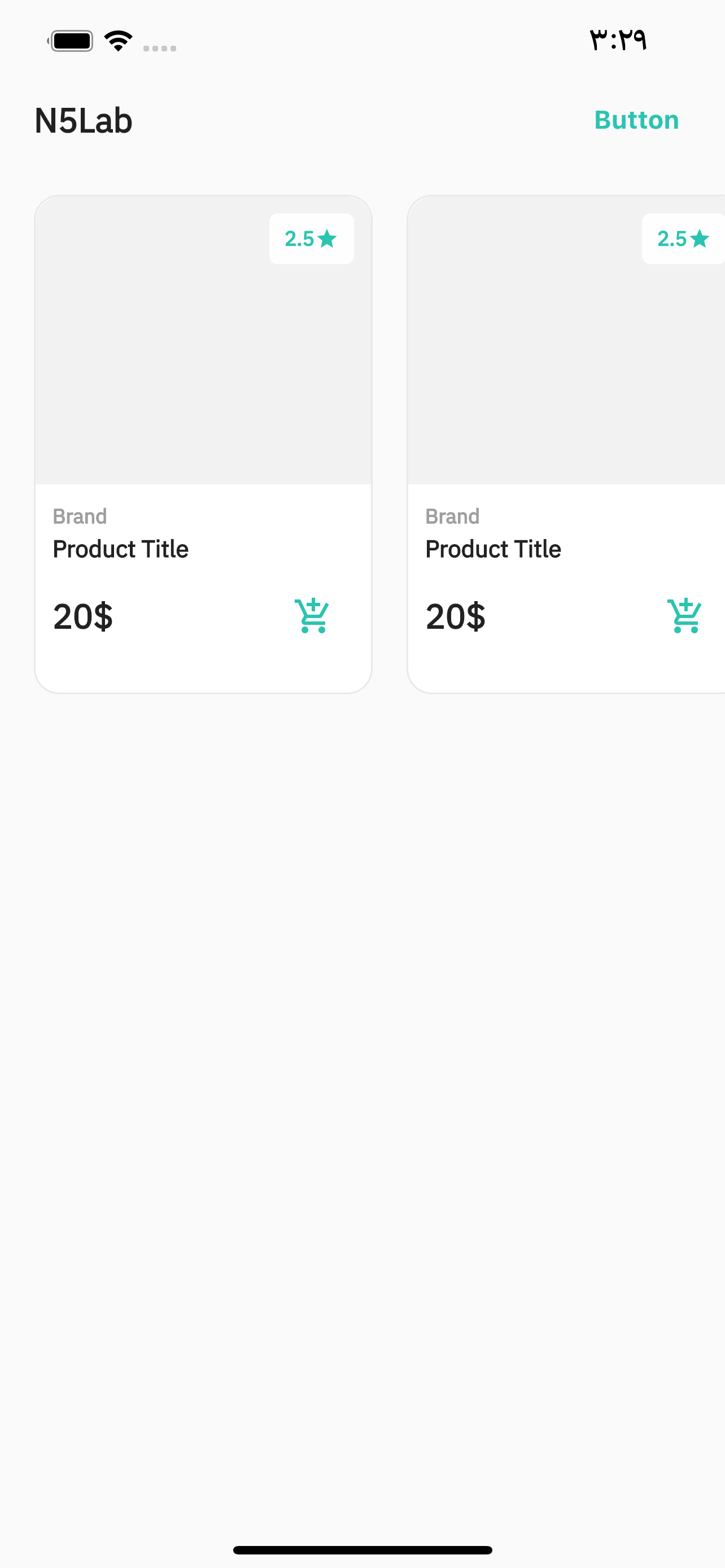
以下是一个完整的示例代码,展示了如何使用 Sweet Title 插件来创建带有按钮的标题栏。
import 'package:flutter/material.dart';
import 'package:sweet_title/sweet_title.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
// 创建一个带有按钮的标题栏
SweetTitle.button(
buttonOnPressed: () => print('Button Pressed'),
buttonText: 'Button',
buttonTextColor: Colors.black,
buttonStyle: ElevatedButton.styleFrom(
padding: const EdgeInsets.symmetric(horizontal: 0, vertical: 0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
onPrimary: Colors.black,
textStyle: const TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.bold,
),
primary: Colors.transparent,
shadowColor: Colors.transparent,
),
title: 'N5Lab',
),
],
),
),
);
}
}
1 回复
更多关于Flutter自定义标题栏插件sweet_title的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
SweetTitle 是一个用于 Flutter 应用的自定义标题栏插件,可以帮助开发者快速实现美观且功能丰富的标题栏。以下是如何使用 SweetTitle 插件的详细步骤:
1. 添加依赖
首先,在 pubspec.yaml 文件中添加 sweet_title 插件的依赖:
dependencies:
flutter:
sdk: flutter
sweet_title: ^1.0.0 # 请使用最新版本然后,运行 flutter pub get 来获取依赖。
2. 导入包
在你的 Dart 文件中导入 sweet_title 包:
import 'package:sweet_title/sweet_title.dart';3. 使用 SweetTitle
SweetTitle 提供了多种自定义选项,以下是一个基本的使用示例:
import 'package:flutter/material.dart';
import 'package:sweet_title/sweet_title.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: SweetTitle(
title: Text('My Custom Title'),
backgroundColor: Colors.blue,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
// 处理菜单按钮点击事件
},
),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索按钮点击事件
},
),
IconButton(
icon: Icon(Icons.notifications),
onPressed: () {
// 处理通知按钮点击事件
},
),
],
),
body: Center(
child: Text('Hello, SweetTitle!'),
),
);
}
}4. 自定义选项
SweetTitle 提供了多种自定义选项,以下是一些常用的配置:
- title: 标题文本或自定义 Widget。
- backgroundColor: 标题栏的背景颜色。
- leading: 左侧的 Widget,通常是一个返回按钮或菜单按钮。
- actions: 右侧的操作按钮列表。
- centerTitle: 是否将标题居中显示。
- elevation: 标题栏的阴影高度。
5. 高级用法
你还可以使用 SweetTitle 的高级功能,例如自定义标题栏的高度、添加渐变背景等:
SweetTitle(
title: Text('Advanced SweetTitle'),
height: 80.0, // 自定义标题栏高度
backgroundGradient: LinearGradient(
colors: [Colors.blue, Colors.green], // 渐变背景
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回按钮点击事件
},
),
actions: [
IconButton(
icon: Icon(Icons.settings),
onPressed: () {
// 处理设置按钮点击事件
},
),
],
)






