Flutter视频播放插件better_player_v3的使用
Flutter视频播放插件better_player_v3的使用

Better Player #
基于video_player和Chewie开发的高级视频播放器。它解决了许多常见的用例,并且易于运行。

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
简介 #
该插件基于Chewie。Chewie是一个很棒的插件,在许多情况下表现良好。Better Player 是 Chewie 中引入思想的延续。Better Player 修复了常见问题,增加了更多配置选项并解决了典型用例。
功能:
✔️ 修复了常见错误
✔️ 添加了高级配置选项
✔️ 重构了播放器控件
✔️ 支持播放列表
✔️ 支持在ListView中播放视频
✔️ 支持字幕(支持SRT、WEBVTT格式,并支持HTML标签;从HLS获取字幕;为视频提供多个字幕)
✔️ 支持HTTP头
✔️ 支持视频的BoxFit
✔️ 支持播放速度调节
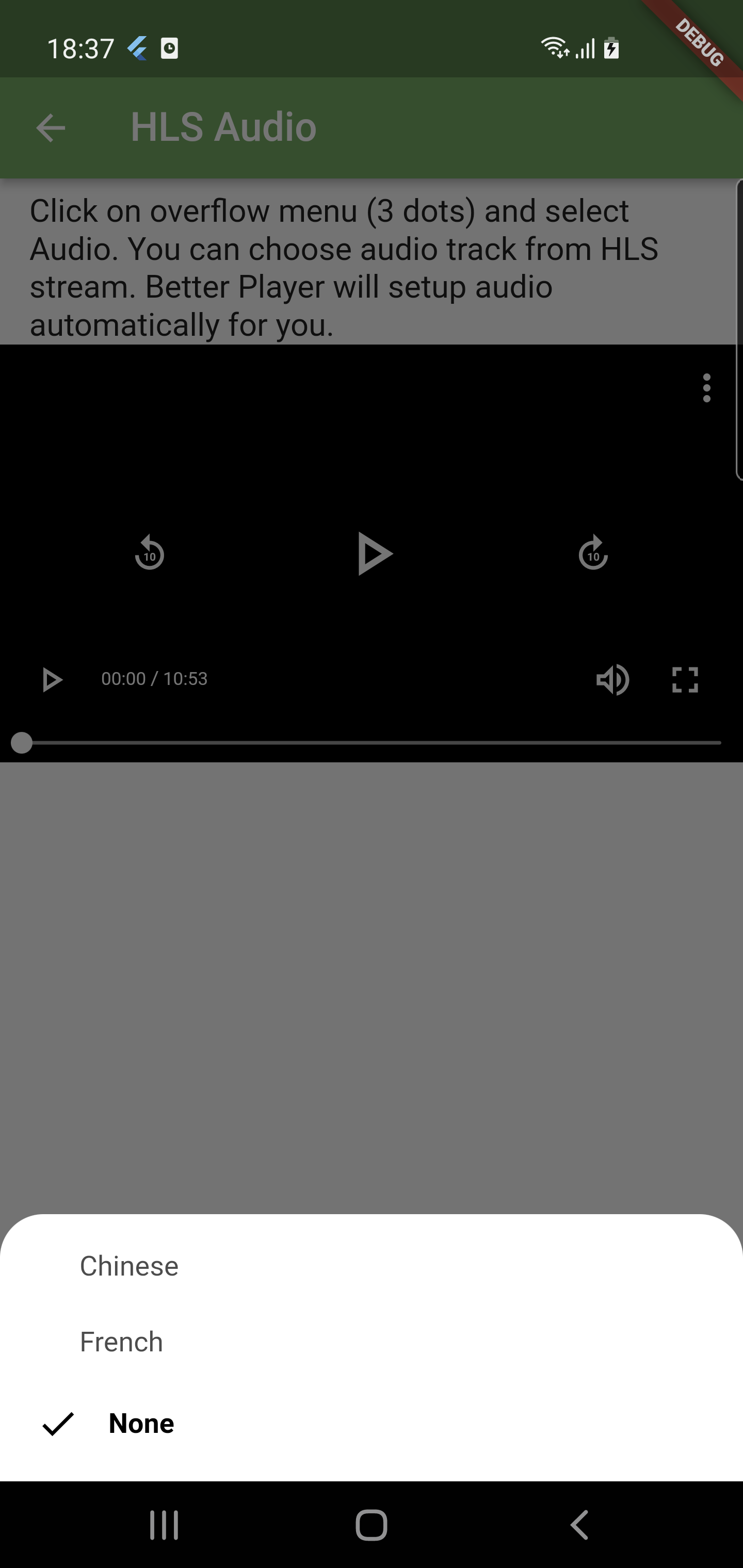
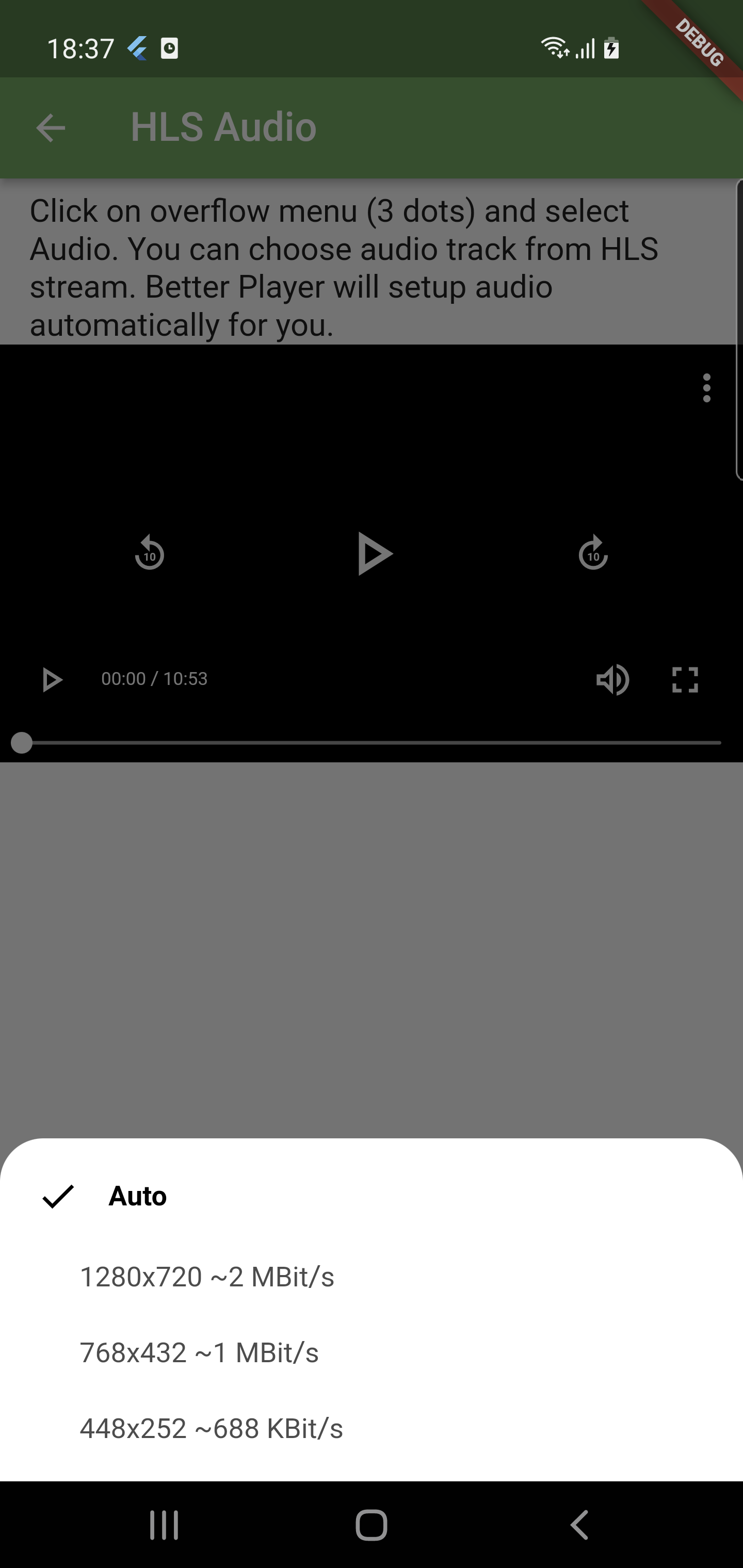
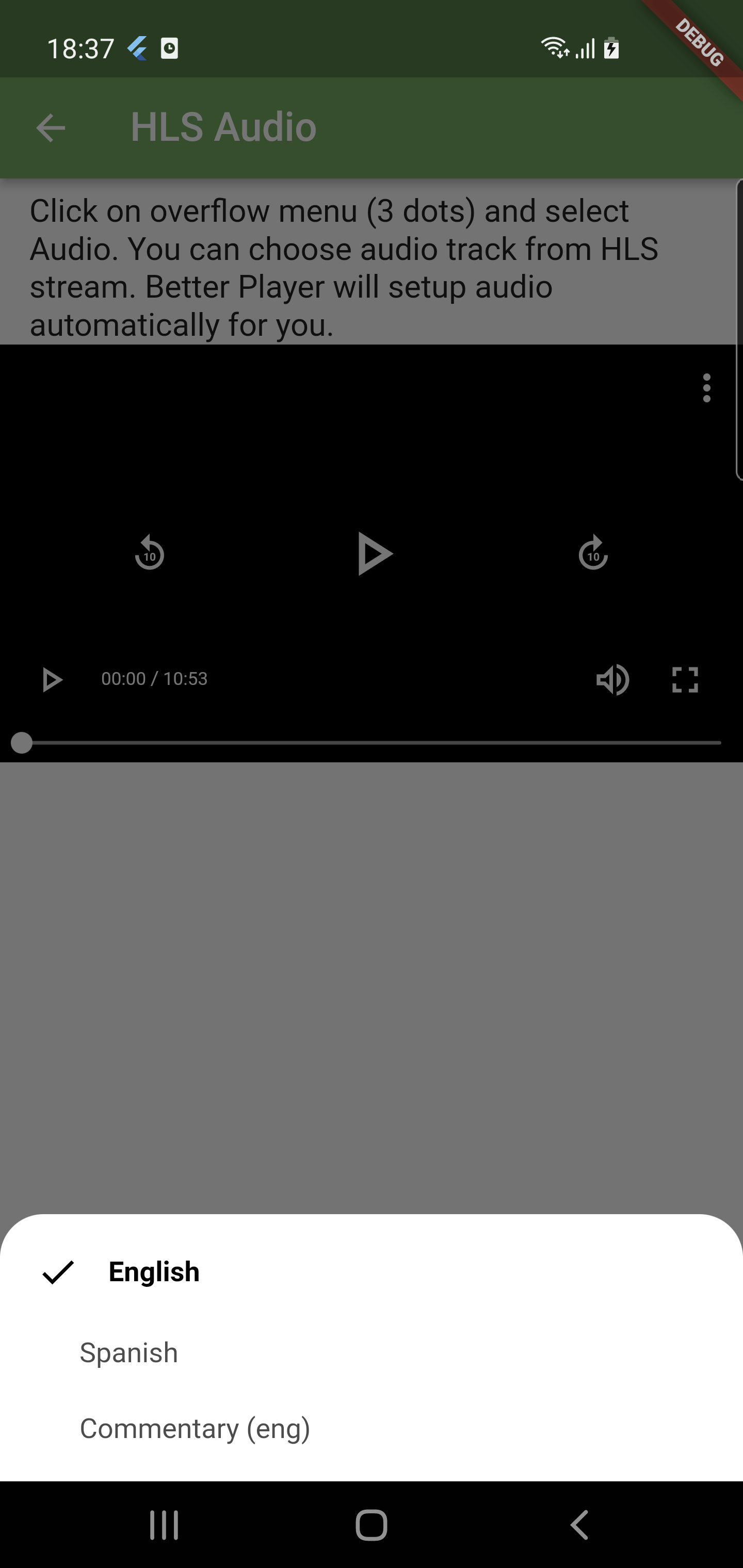
✔️ 支持HLS(支持轨道选择、字幕选择、音频轨道选择)
✔️ 支持DASH(支持轨道选择、字幕选择、音频轨道选择)
✔️ 支持替代分辨率
✔️ 支持缓存
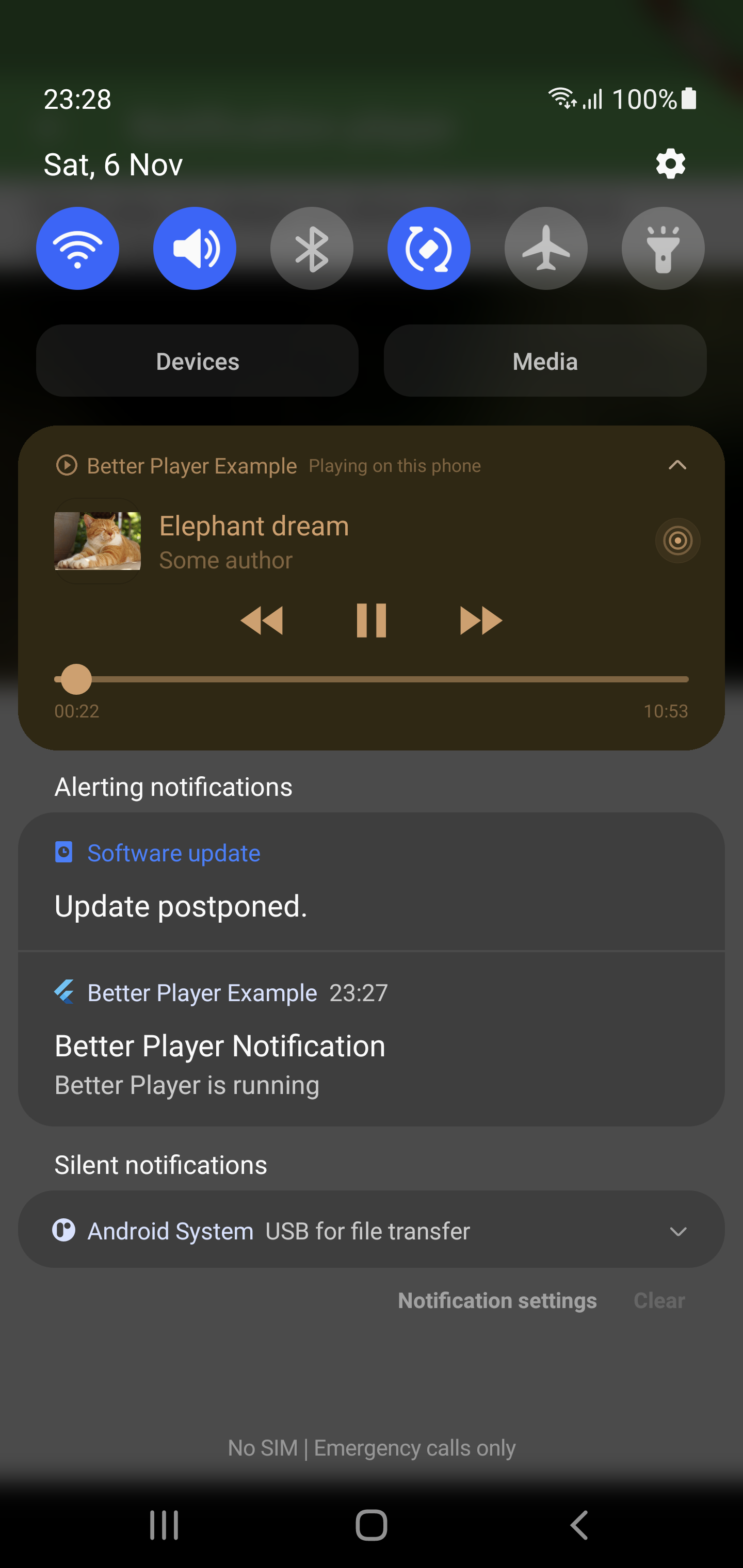
✔️ 支持通知
✔️ 支持画中画模式
✔️ 支持DRM(支持令牌、Widevine、FairPlay EZDRM)
✔️ ……还有更多功能!
文档 #
重要信息 #
该插件仍在开发中。每个版本可能会有破坏性更改。此插件是免费的兼职开发。如果你需要的功能已被其他在pub.dev上的播放器支持,请随时创建PR。所有有价值的贡献都是受欢迎的!
使用示例
以下是一个完整的示例,展示如何在Flutter项目中使用better_player插件来播放视频。
步骤1:添加依赖项
在pubspec.yaml文件中添加better_player依赖:
dependencies:
better_player: ^0.0.71 # 确保使用最新版本然后执行以下命令安装依赖:
flutter pub get步骤2:创建视频播放页面
创建一个新的Flutter页面,例如VideoPlayerPage,并在其中使用BetterPlayer组件。
import 'package:flutter/material.dart';
import 'package:better_player/better_player.dart';
class VideoPlayerPage extends StatefulWidget {
@override
_VideoPlayerPageState createState() => _VideoPlayerPageState();
}
class _VideoPlayerPageState extends State<VideoPlayerPage> {
// 初始化BetterPlayerController
late BetterPlayerController _betterPlayerController;
@override
void initState() {
super.initState();
// 配置BetterPlayerController
_betterPlayerController = BetterPlayerController(
BetterPlayerConfiguration(
autoPlay: true, // 自动播放
aspectRatio: 16 / 9, // 设置宽高比
),
);
// 设置视频源
_betterPlayerController.setupDataSource(BetterPlayerDataSource(
BetterPlayerDataSourceType.network,
"https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4", // 替换为你的视频URL
));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Better Player 示例"),
),
body: Center(
child: AspectRatio(
aspectRatio: 16 / 9,
child: BetterPlayer(
controller: _betterPlayerController, // 使用配置好的控制器
),
),
),
);
}
@override
void dispose() {
// 释放资源
_betterPlayerController.dispose();
super.dispose();
}
}步骤3:运行应用
在主页面中导航到VideoPlayerPage,即可看到视频播放器。
import 'package:flutter/material.dart';
import 'video_player_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: VideoPlayerPage(),
);
}
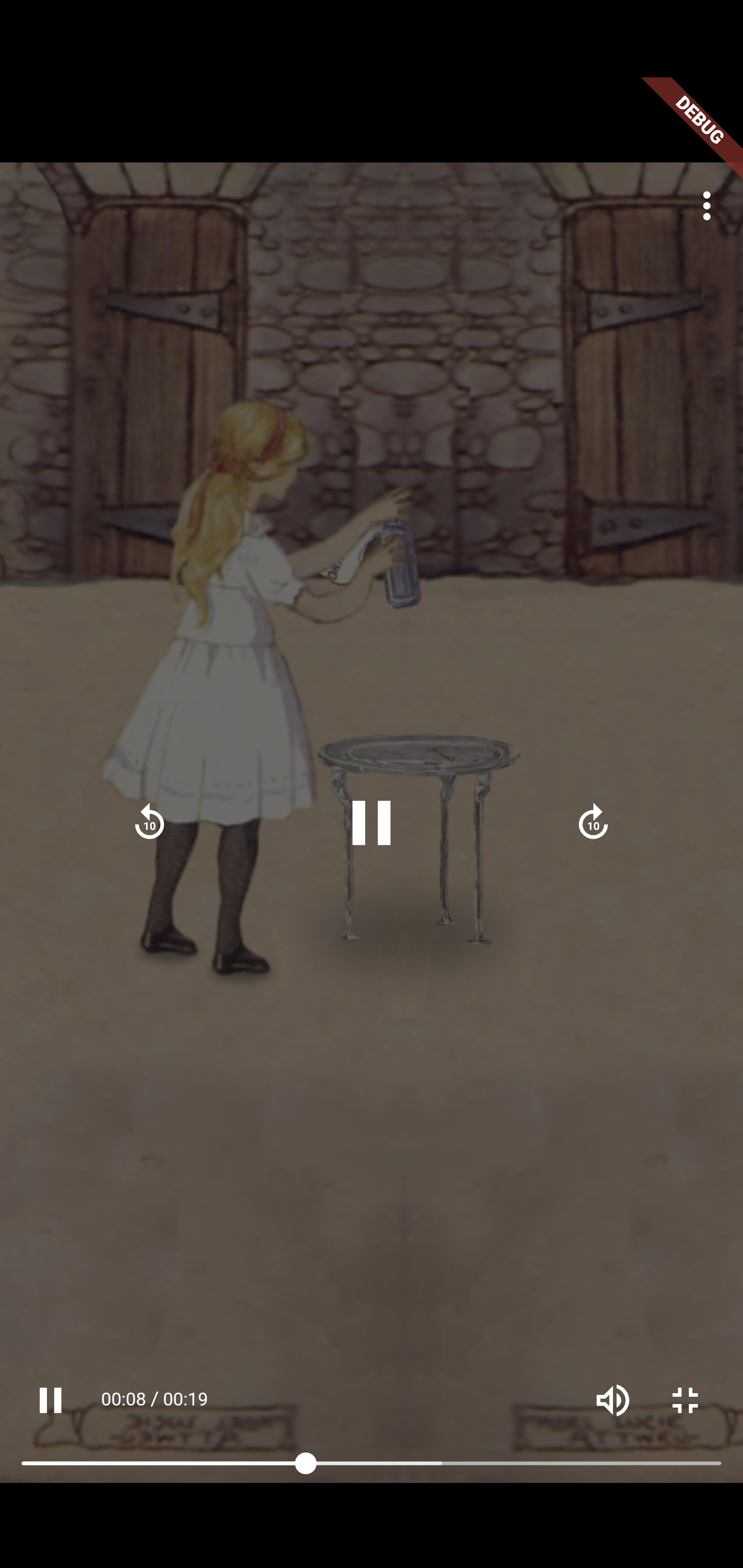
}效果图
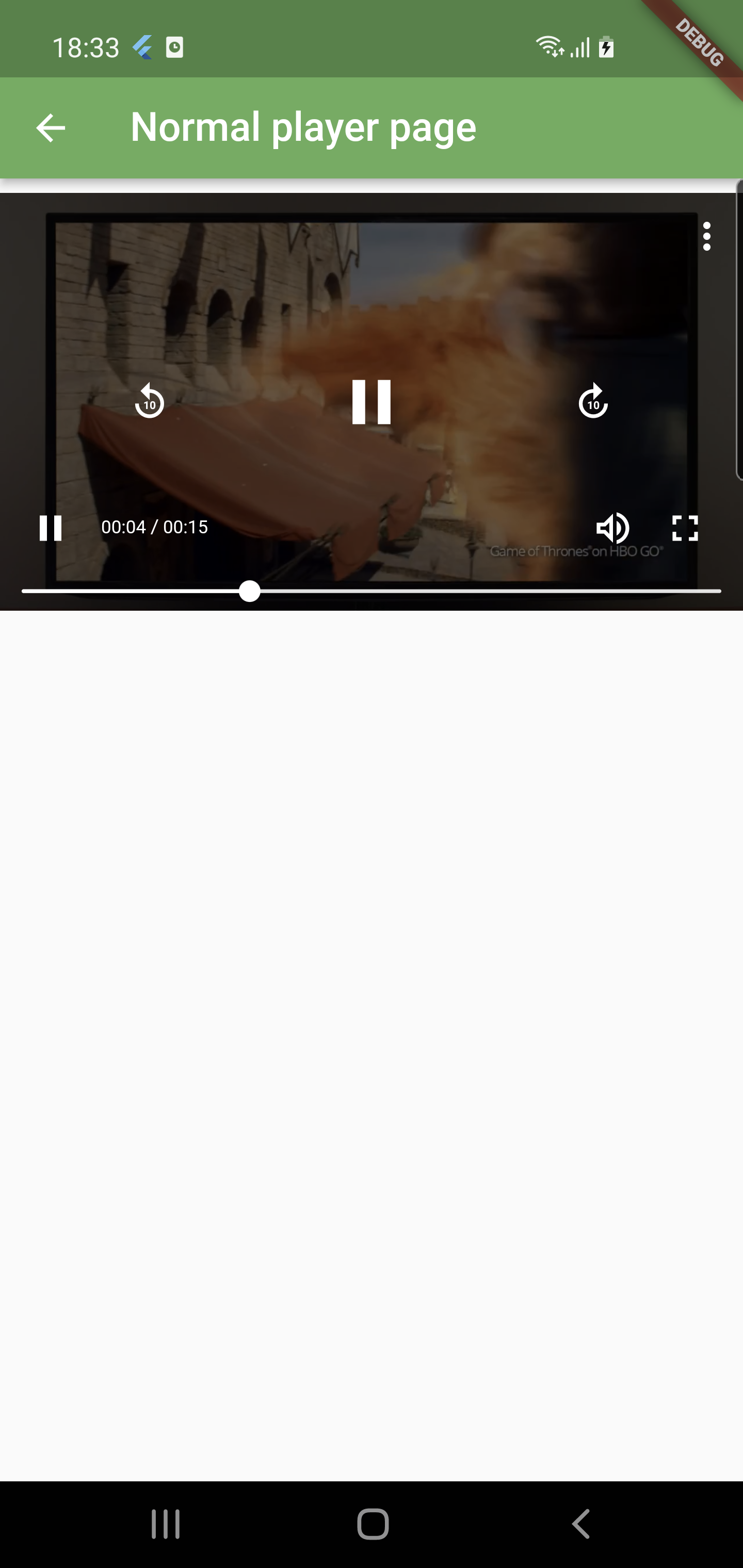
运行上述代码后,你将看到一个简单的视频播放器,可以自动播放指定的网络视频。

更多功能
除了基本的视频播放,Better Player还支持许多高级功能,例如字幕、播放速度调节、画中画模式等。你可以根据需求进一步配置BetterPlayerController。
例如,启用字幕支持:
BetterPlayerController(
BetterPlayerConfiguration(
autoPlay: true,
aspectRatio: 16 / 9,
),
betterPlayerSubtitlesConfiguration: BetterPlayerSubtitlesConfiguration(
fontSize: 20,
fontColor: Colors.white,
),
);更多关于Flutter视频播放插件better_player_v3的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter视频播放插件better_player_v3的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
better_player 是一个功能丰富的 Flutter 视频播放插件,基于 video_player 插件进行了封装,提供了更多的功能和自定义选项。better_player_v3 是该插件的第三个主要版本,提供了更好的性能和更多的功能。
以下是如何在 Flutter 项目中使用 better_player_v3 的基本步骤:
1. 添加依赖
首先,在 pubspec.yaml 文件中添加 better_player 依赖:
dependencies:
flutter:
sdk: flutter
better_player: ^0.0.81 # 请检查最新版本然后运行 flutter pub get 来安装依赖。
2. 导入包
在需要使用 better_player 的 Dart 文件中导入包:
import 'package:better_player/better_player.dart';3. 使用 BetterPlayer
你可以使用 BetterPlayer 来播放视频。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:better_player/better_player.dart';
class VideoPlayerScreen extends StatefulWidget {
[@override](/user/override)
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
late BetterPlayerController _betterPlayerController;
[@override](/user/override)
void initState() {
super.initState();
_initializePlayer();
}
void _initializePlayer() {
BetterPlayerDataSource dataSource = BetterPlayerDataSource(
BetterPlayerDataSourceType.network,
"https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4",
);
_betterPlayerController = BetterPlayerController(
BetterPlayerConfiguration(
aspectRatio: 16 / 9,
autoPlay: true,
looping: true,
),
betterPlayerDataSource: dataSource,
);
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Better Player Example'),
),
body: Column(
children: [
AspectRatio(
aspectRatio: 16 / 9,
child: BetterPlayer(
controller: _betterPlayerController,
),
),
],
),
);
}
[@override](/user/override)
void dispose() {
_betterPlayerController.dispose();
super.dispose();
}
}
void main() {
runApp(MaterialApp(
home: VideoPlayerScreen(),
));
}4. 配置 BetterPlayer
BetterPlayer 提供了丰富的配置选项,你可以通过 BetterPlayerConfiguration 来配置播放器的行为。以下是一些常见的配置选项:
aspectRatio: 视频的宽高比。autoPlay: 是否自动播放视频。looping: 是否循环播放视频。controlsConfiguration: 控制面板的配置。fit: 视频的填充模式(如BoxFit.contain、BoxFit.cover等)。
5. 处理不同数据源
BetterPlayer 支持多种数据源类型,包括网络视频、本地文件、HLS 流等。你可以通过 BetterPlayerDataSourceType 来指定数据源类型:
BetterPlayerDataSource dataSource = BetterPlayerDataSource(
BetterPlayerDataSourceType.file,
"assets/videos/sample.mp4",
);6. 自定义控制面板
你可以通过 BetterPlayerControlsConfiguration 来自定义控制面板的外观和行为。例如:
BetterPlayerConfiguration(
controlsConfiguration: BetterPlayerControlsConfiguration(
enableSkips: true,
enableFullscreen: true,
enableMute: true,
),
)7. 处理全屏模式
BetterPlayer 支持全屏播放。你可以通过 BetterPlayerController 的 enterFullScreen 和 exitFullScreen 方法来控制全屏模式。
_betterPlayerController.enterFullScreen();
_betterPlayerController.exitFullScreen();8. 监听播放事件
你可以通过 BetterPlayerController 来监听视频播放的各种事件,例如播放、暂停、完成等。
_betterPlayerController.addEventsListener((event) {
if (event.betterPlayerEventType == BetterPlayerEventType.play) {
print("Video started playing");
} else if (event.betterPlayerEventType == BetterPlayerEventType.pause) {
print("Video paused");
} else if (event.betterPlayerEventType == BetterPlayerEventType.finished) {
print("Video finished");
}
});9. 释放资源
在页面销毁时,记得释放 BetterPlayerController 的资源:
[@override](/user/override)
void dispose() {
_betterPlayerController.dispose();
super.dispose();
}










