HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-继续完善UI
HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-继续完善UI

@Component
export struct ClockItemComp{
build(){
Row(){
Column({space:10}){
Row({space:5}){
Text('下午')
.fontColor('#666')
Text('4:30')
.fontSize(18)
.fontWeight(FontWeight.Bold)
}
Row({space:10}){
Text('闹钟')
.fontColor('#999')
Text('不重复')
.fontColor('#999')
}
}
.alignItems(HorizontalAlign.Start)
Toggle({type:ToggleType.Switch,isOn:true})
}
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor('#fff')
.width('100%')
.height(64)
.borderRadius(65)
.padding({left:20,right:20})
}
}
import { promptAction } from '@kit.ArkUI'
@Entry
@Component
struct DeatilPage {
submit(){
promptAction.showToast({ message: '点击了对钩' })
}
@Builder
CellBuilder(title: string, value: string) {
Row() {
Text(title)
Row() {
Text(value)
.fontColor('#999')
Image('/images/ic_public_arrow_right.svg')
.width(16)
.aspectRatio(1)
.fillColor('#999')
}
}
.padding({ left: 15, right: 15 })
.width('100%')
.height(64)
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor('#FFF')
}
build(){
Navigation() {
Column() {
//1 时间组件
TimePicker()
.width('100%')
.borderRadius(16)//根据边缘进行裁剪
.clip(true)
//2 闹铃名称和重复
Column({ space: 0.5 }) {
this.CellBuilder('闹铃名称', '闹铃')
this.CellBuilder('重复', '不重复')
}
.borderRadius(16)
.clip(true)
//3 删除闹铃
Text('删除闹铃')
.width(100)
.height(40)
.backgroundColor('#E3E4E5')
.fontColor('red')
.textAlign(TextAlign.Center)
.borderRadius(16)
.opacity(0.3) //蒙版
}
.width('100%')
.height('100%')
.padding(15)
}
.title('新建闹铃')
.titleMode(NavigationTitleMode.Mini)
.mode(NavigationMode.Stack) //防止宽屏分成2栏
.menus([
{ value: '', icon: '/images/ic_confirm.png', action: () => this.submit() }
])
.backgroundColor('#F3F4F5')
}
}更多关于HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-继续完善UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
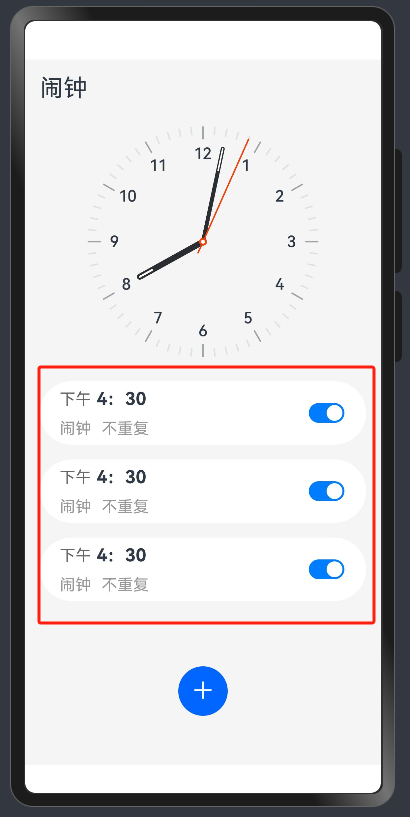
HarmonyOS Next 中的华为闹钟应用在UI设计上采用了简洁、直观的风格,符合鸿蒙系统的设计语言。应用界面主要分为三个部分:主界面、闹钟设置界面和闹钟提醒界面。
-
主界面:主界面展示了所有已设置的闹钟,每个闹钟以卡片形式呈现,用户可以快速查看闹钟的开关状态、时间、重复周期等信息。卡片设计采用了圆角矩形,背景色为浅色系,搭配深色文字,确保视觉清晰。右侧有开关按钮,用户可以一键开启或关闭闹钟。
-
闹钟设置界面:用户点击添加或编辑闹钟时,进入设置界面。界面顶部是时间选择器,支持滑动选择小时和分钟。下方是重复周期选项,用户可以选择每天、工作日、周末或自定义重复周期。界面底部有铃声选择、振动模式、标签等设置项,布局合理,操作流畅。
-
闹钟提醒界面:当闹钟触发时,提醒界面会全屏显示,背景为浅色,闹钟时间居中显示,下方有“稍后提醒”和“关闭”按钮。按钮设计简洁,点击区域大,便于用户在睡眼惺忪时快速操作。
整体UI设计遵循了鸿蒙系统的设计规范,注重细节和用户体验,确保了应用的易用性和美观性。
更多关于HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-继续完善UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,华为闹钟应用的UI设计可以进一步优化以提升用户体验。首先,建议采用简洁直观的界面布局,确保用户可以快速找到常用功能。其次,引入动态背景和过渡动画,增加视觉吸引力。此外,支持深色模式和自定义主题,满足用户个性化需求。最后,优化交互设计,如滑动操作和语音控制,提升操作便捷性。通过这些改进,华为闹钟应用将更加符合现代用户的使用习惯和审美需求。








