HarmonyOS 鸿蒙Next 帮我看看这代码有什么问题,为什么点按钮没有反应
HarmonyOS 鸿蒙Next 帮我看看这代码有什么问题,为什么点按钮没有反应
班级成员
点名逻辑
interface Student {
id: number
name: string
url: string
count: number
}
@Entry
@Component
struct Index{
@State flag: number = 1
@State randomIndex: number = -1 //表示还没开始点名
@State name: string = "" //名字
@State studentArray: Student[]=[
{id: 1, name: "张三", url: 'app.media.picture0', count: 0},
{id: 2, name: "李四", url: 'app.media.picture1', count: 0},
{id: 3, name: "王五", url: 'app.media.picture2', count: 0},
{id: 4, name: "王五", url: 'app.media.picture3', count: 0},
{id: 5, name: "王五", url: 'app.media.picture4', count: 0}
]
//遮罩参数
@State maskOpacity: number = 0 //透明度
@State maskZIndex: number = -1 //显示层级
//控制图片缩放
@State maskImgX: number = 0 //水平缩放比
@State maskImgY: number = 0 //垂直缩放比
build() {
Column(){
Stack() {
Column() {
Text("班级成员")
.fontSize(40)
.width(200)
.margin({ top: 20 })
Grid() {
ForEach(this.studentArray, (item: Student, index: number) => {
GridItem() {
Badge({
count: item.count,
position: BadgePosition.RightTop,
style: {
fontSize: 14,
badgeSize: 20,
badgeColor: '#fa2a2d'
}
}) {
Image($r(item.url))
.width(100)
.height(100)
}
}
})
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr')
.width('100%')
.height(300)
.margin({ top: 20 })
}
Button('开始点名')
.width(200)
.backgroundColor('#ed5b8c')
.margin({ top: 50 })
.onClick(() => {
//点击时,修改遮罩参数,让遮罩显示
this.maskOpacity = 1
this.maskZIndex = 99
//点击时,图片需要缩放
this.maskImgX = 1
this.maskImgY = 1
//生成随机数Math.random()
this.flag = 2;
this.randomIndex = Math.floor(Math.random() * 6)
if (this.studentArray[this.randomIndex].count) {
for (let item of this.studentArray) {
if (item.count) {
this.flag = 2
this.randomIndex = item.id - 1
break
} else
this.flag = 1
}
}
if (this.flag == 2)
this.name = this.studentArray[this.randomIndex].name
else this.name = "班级成员全部点完名字"
})
//抽卡遮罩层
Column({ space: 30 }) {
Text('幸运星')
.fontColor('#f5ebcf')
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.name)
.fontColor('#f5ebcf')
.fontSize(25)
.fontWeight(FontWeight.Bold)
Image($r(`app.media.picture${this.randomIndex}`))
.width(200) //控制元素缩放
.scale({
x: this.maskImgX,
y: this.maskImgY
})
.animation({ duration: 500 })
Button('重新点名')
.width(200)
.height(50)
.backgroundColor(Color.Transparent)
.border({ width: 2, color: '#fff9e0' })
.onClick(() => {
//控制弹窗显影
this.maskOpacity=0
this.maskZIndex=-1
//图像重置缩放比为0
this.maskImgX=0
this.maskImgY=0
//对象数组情况需要更新,需要修改替换整个对象
this.studentArray[this.randomIndex]={
id:this.studentArray[this.randomIndex].id,
name:this.studentArray[this.randomIndex].name,
url:`app.media.picture${this.randomIndex}`,
count:this.studentArray[this.randomIndex].count+1
}
})
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height('100%')
.backgroundColor('#cc000000')
//设置透明度
.opacity(this.maskOpacity)
.zIndex(this.maskZIndex)
//动画
.animation({duration:200})
}}更多关于HarmonyOS 鸿蒙Next 帮我看看这代码有什么问题,为什么点按钮没有反应的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
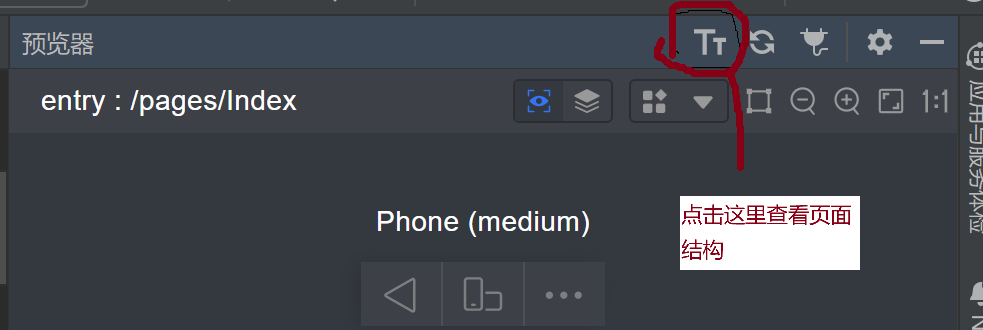
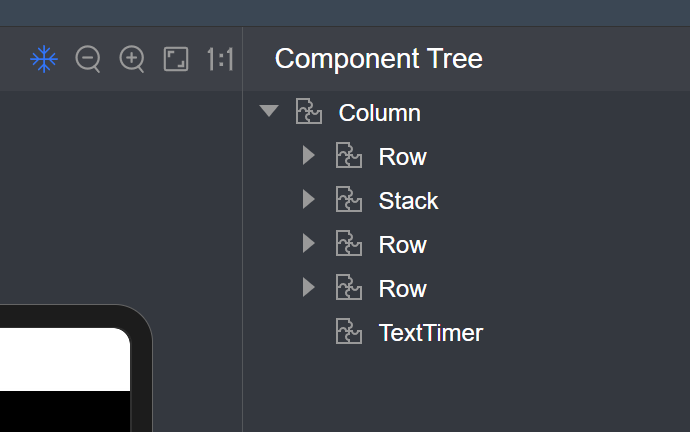
你这里用了Stack堆叠布局,被下来的盖住了。你可以点击你截图预览上面那两个TT查看结构
//抽卡遮罩层
更多关于HarmonyOS 鸿蒙Next 帮我看看这代码有什么问题,为什么点按钮没有反应的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
Button('开始点名')
.zIndex(9)
把遮罩放到 stack 里面去就可以了,你现在的遮罩实际上已经到最底部超出去了。
救救我,谢谢各位大佬
在HarmonyOS鸿蒙Next中,按钮点击没有反应可能由以下几个原因导致:
-
事件绑定问题:检查按钮的
onClick事件是否正确定义并绑定到相应的处理函数。确保处理函数在代码中已实现。 -
UI组件状态问题:确认按钮的
enabled属性是否为true,如果为false,按钮将无法响应点击事件。 -
布局问题:检查按钮是否被其他UI组件遮挡,或者布局设置导致按钮无法接收点击事件。
-
生命周期问题:确保处理点击事件的代码在正确的生命周期内执行,避免在组件未初始化或已销毁时执行。
-
权限问题:某些操作可能需要特定权限,检查是否已正确申请并授予相关权限。
-
代码逻辑问题:检查处理点击事件的代码逻辑,确保没有错误或异常导致事件未触发。
-
系统版本兼容性:确认代码在目标系统版本上兼容,某些API或行为在不同版本上可能有所不同。
-
日志输出:通过日志输出检查按钮点击事件是否被触发,以及处理函数是否被调用。
-
资源文件问题:检查资源文件是否正确引用,避免因资源文件缺失或错误导致按钮无法正常工作。
-
模拟器或设备问题:确认在模拟器或实际设备上是否存在问题,有时模拟器行为与实际设备不一致。
通过以上步骤逐一排查,可以找到按钮点击没有反应的具体原因。
在HarmonyOS鸿蒙Next中,按钮没有反应可能是由于以下原因:
-
事件绑定问题:确保按钮的
onClick事件已经正确绑定到处理函数。例如:Button('点击我').onClick(() => { console.log('按钮被点击'); });如果没有正确绑定,点击按钮时不会执行任何操作。
-
UI刷新问题:如果按钮的点击事件涉及到UI更新,确保在事件处理函数中调用了
this.setState()或this.forceUpdate()来触发UI重新渲染。 -
组件状态问题:如果按钮的状态(如
disabled)被设置为true,按钮将无法响应点击事件。检查按钮的状态设置。 -
代码逻辑错误:确保事件处理函数中的代码逻辑没有错误,例如未捕获的异常可能导致事件处理中断。
检查以上几点,通常可以解决按钮无反应的问题。








