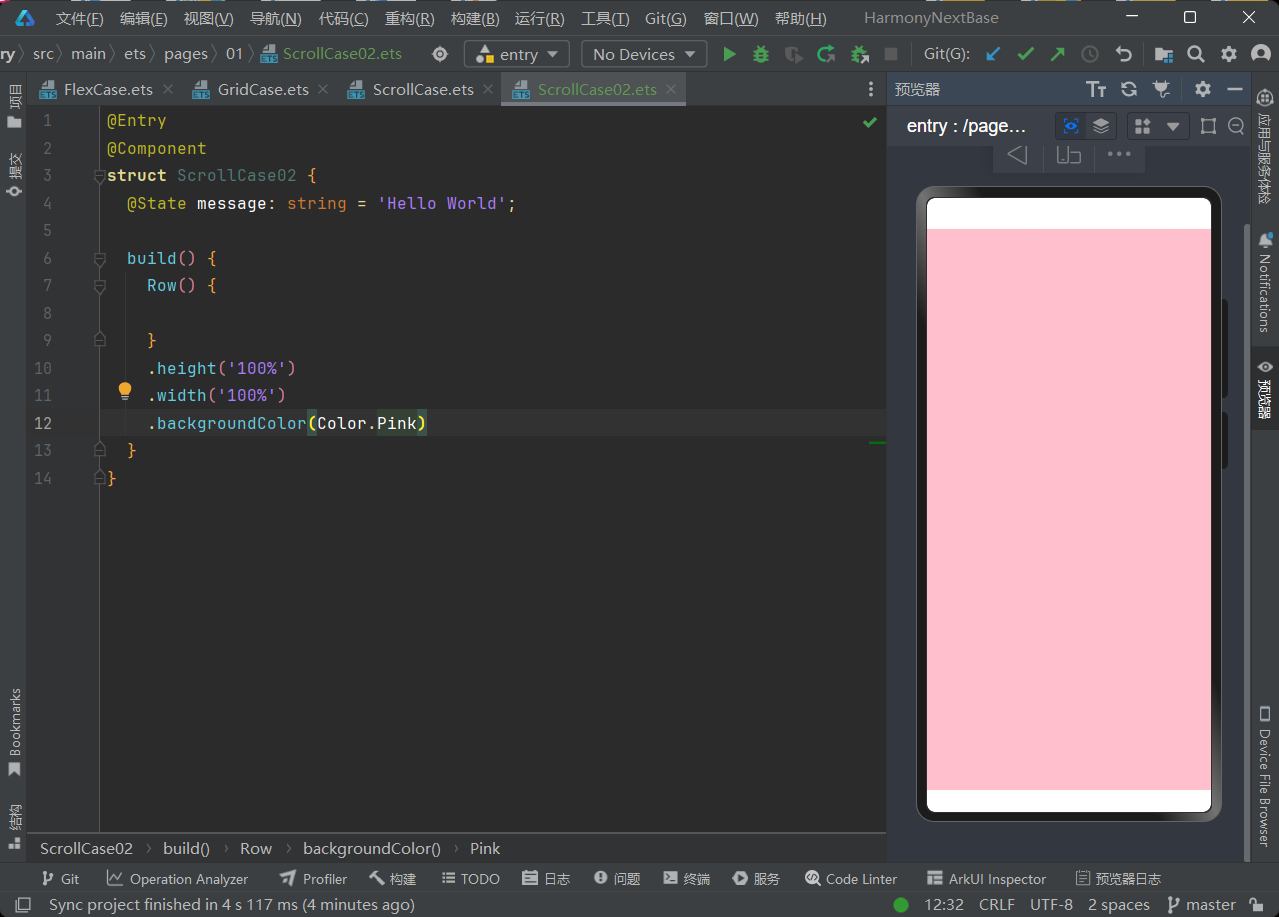
HarmonyOS 鸿蒙Next 请问怎么把顶部和尾部白边去掉呢
HarmonyOS 鸿蒙Next 请问怎么把顶部和尾部白边去掉呢
我看文档应该是沉浸式,但是我好像没做出来


更多关于HarmonyOS 鸿蒙Next 请问怎么把顶部和尾部白边去掉呢的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
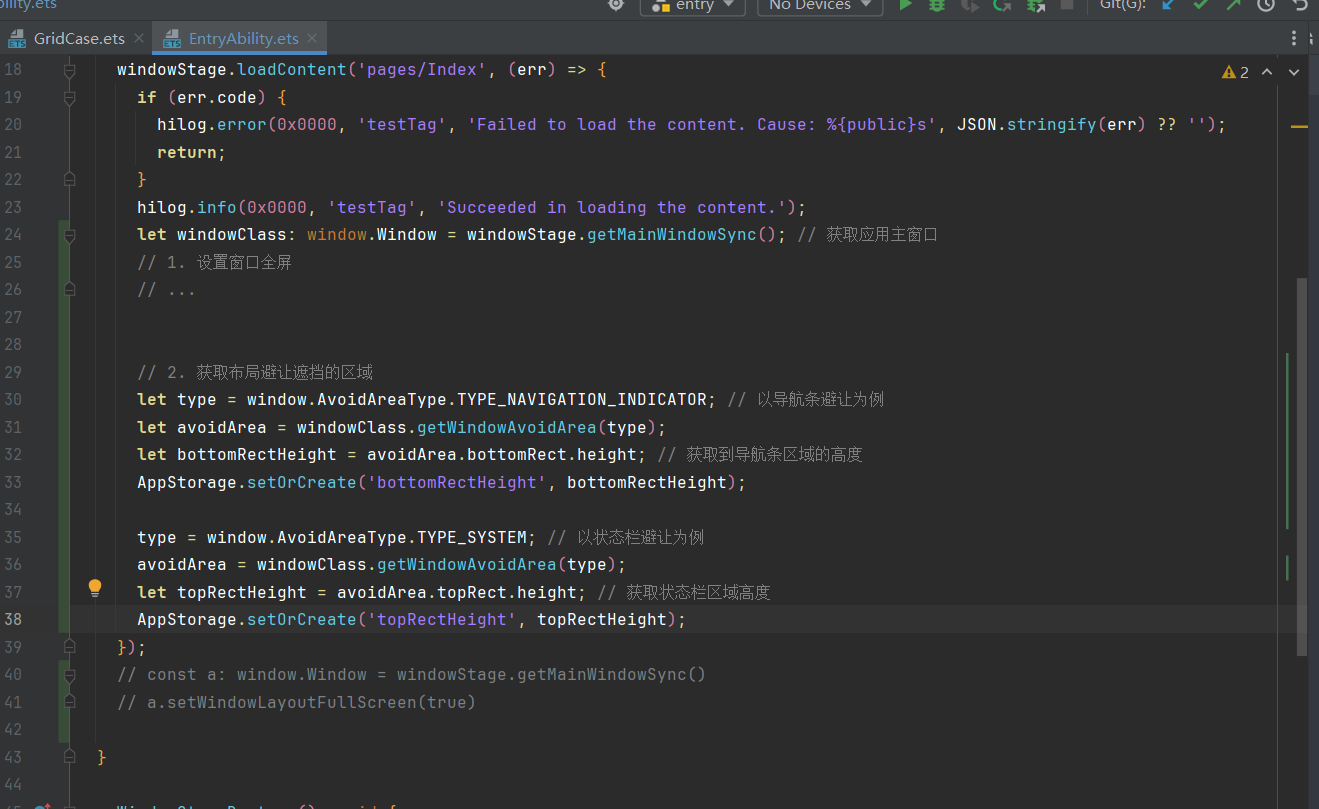
你第一步设置窗口全屏也没写具体代码呀
哦哦我回屋试试,
要在模拟机或者真机上试
好的好的,
个人信息:
- 姓名: 张三
- 年龄: 28
- 职位: 软件工程师
技能:
- Python
- Java
- C++
在HarmonyOS鸿蒙Next中,去掉顶部和尾部白边可以通过调整布局和样式来实现。首先,确保你的页面布局使用了<page>标签,并在<page>标签中设置background-color属性为透明或与背景一致的颜色。例如:
<page background-color="transparent">
<!-- 页面内容 -->
</page>其次,检查是否有默认的<div>或其他容器元素设置了margin或padding,这些属性可能会导致白边出现。可以通过在CSS中将这些属性设置为0来消除白边:
body, html {
margin: 0;
padding: 0;
}如果使用了<list>或<scroll-view>等组件,确保它们的padding和margin也设置为0:
list, scroll-view {
padding: 0;
margin: 0;
}最后,检查是否有全局样式或框架默认样式影响了页面布局,可以通过覆盖这些样式来解决问题。确保所有相关元素的box-sizing属性设置为border-box,以避免额外的空间占用:
* {
box-sizing: border-box;
}通过这些步骤,可以有效去除HarmonyOS鸿蒙Next页面中的顶部和尾部白边。
在HarmonyOS鸿蒙Next中,去除顶部和尾部的白边通常涉及调整布局或样式。你可以尝试以下方法:
-
检查布局文件:确保布局文件中没有多余的
padding或margin设置,特别是android:paddingTop和android:paddingBottom。 -
使用
fitSystemWindows:在根布局中添加android:fitsSystemWindows="true",以适配系统窗口。 -
调整主题样式:在
styles.xml中,检查是否使用了默认的主题样式,如Theme.AppCompat.Light.NoActionBar,并确保没有额外的windowBackground或windowContentOverlay设置。 -
使用
WindowInsets:通过View.setOnApplyWindowInsetsListener监听窗口插入,动态调整布局。
如果问题仍未解决,建议检查是否有第三方库或自定义视图影响了布局。









